-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
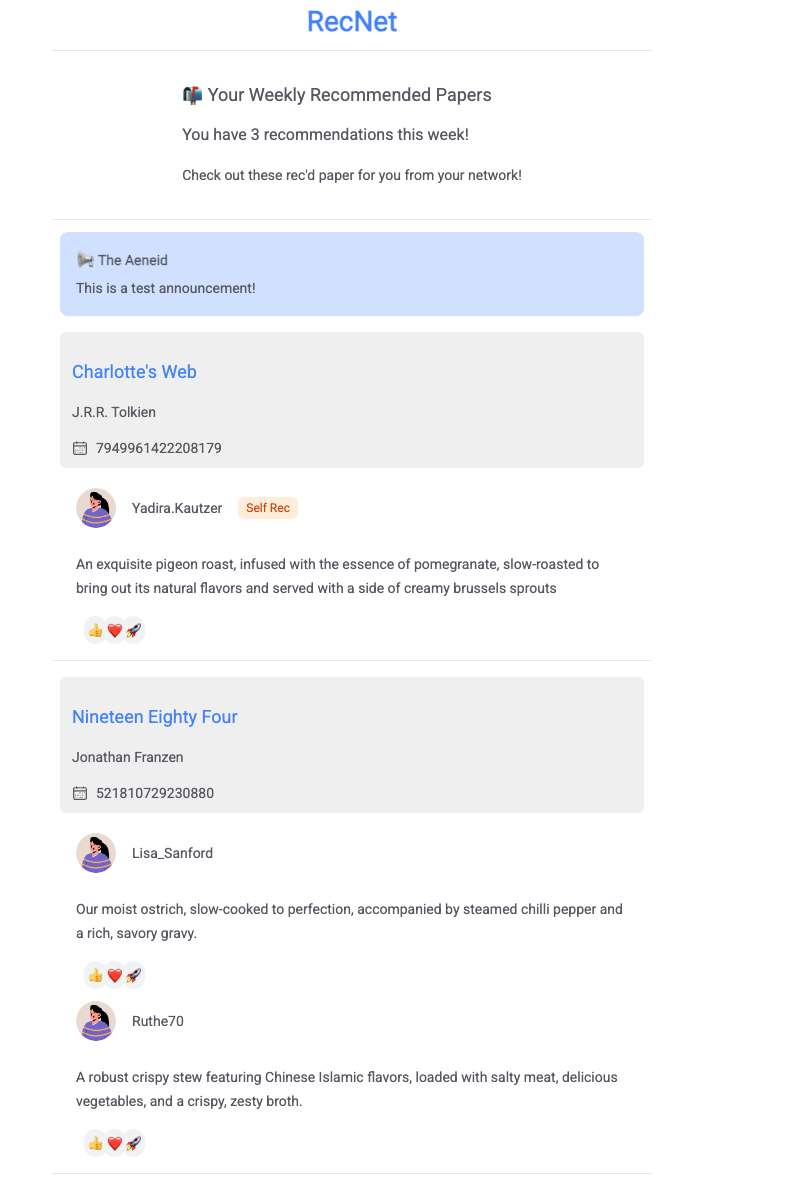
[recnet-api] Email UI enhancement (#346)
## Description <!--- Describe your changes in detail --> - Add announcement in email - Add reaction button for each rec in email - Display num of invite codes in email ## Related Issue <!--- This project only accepts pull requests related to open issues --> <!--- If suggesting a new feature or change, please discuss it in an issue first --> <!--- If fixing a bug, there should be an issue describing it with steps to reproduce --> <!--- Please link to the issue here: --> - #341 - #335 - #301 ## Notes <!-- Other thing to say --> ## Test <!--- Please describe in detail how you tested your changes locally. --> Run `nx email:dev recnet-api` and go to `localhost:3001` ## Screenshots (if appropriate): <!--- Add screenshots of your changes here -->   ## TODO - [ ] Clear `console.log` or `console.error` for debug usage - [ ] Update the documentation `recnet-docs` if needed
- Loading branch information
Showing
26 changed files
with
15,079 additions
and
8,966 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
21 changes: 21 additions & 0 deletions
21
apps/recnet-api/src/modules/announcement/announcement.transform.ts
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| import { Announcement as DbAnnouncement } from "@recnet-api/database/repository/announcement.repository.type"; | ||
| import { transformUserPreview } from "@recnet-api/modules/user/user.transformer"; | ||
|
|
||
| import { Announcement } from "./entities/announcement.entity"; | ||
|
|
||
| export const transformAnnouncement = ( | ||
| dbAnnouncement: DbAnnouncement | ||
| ): Announcement => { | ||
| const { createdBy } = dbAnnouncement; | ||
| const createdByUserPreview = transformUserPreview(createdBy); | ||
| return { | ||
| id: dbAnnouncement.id, | ||
| title: dbAnnouncement.title, | ||
| content: dbAnnouncement.content, | ||
| startAt: dbAnnouncement.startAt, | ||
| endAt: dbAnnouncement.endAt, | ||
| isActivated: dbAnnouncement.isActivated, | ||
| allowClose: dbAnnouncement.allowClose, | ||
| createdBy: createdByUserPreview, | ||
| }; | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,9 @@ | ||
| import { Callout } from 'nextra/components' | ||
| import { Callout } from "nextra/components"; | ||
|
|
||
| <Callout type="warning" emoji="🚧"> | ||
| The document is under construction now. Some information may be missing. | ||
| </Callout> | ||
|
|
||
| To be continued... | ||
|
|
||
| Will talk about the flow and rules of contributing and collaborating. | ||
| Will talk about the flow and rules of contributing and collaborating. |
Oops, something went wrong.