-
-
Notifications
You must be signed in to change notification settings - Fork 5.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Added simple TOTP Two Factor Authentication #363
Conversation
|
Awesome! I always thought implementing 2FA need 3rd party services. Turn out it is not required. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some grammar
Co-authored-by: Adam Stachowicz <saibamenppl@gmail.com>
Co-authored-by: Adam Stachowicz <saibamenppl@gmail.com>
Co-authored-by: Adam Stachowicz <saibamenppl@gmail.com>
|
I added a space in the name. Tested OK with Google Authenticator, Authy and MS Authenticator. I just don't understand how to generate a token in Bitwarden after scanned the qr code. Could you test Bitwarden again, thanks! |
|
@Ponkhy: 3001 is server. 3000 is frontend You see some front app in 3001, because of NOTE: Make sure you have the latest patch release ( |
|
Ohh ahah, yea i forgot that the server prolly still used the build version without the |

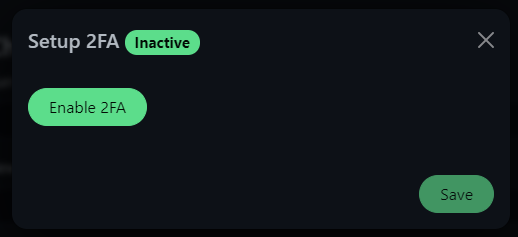
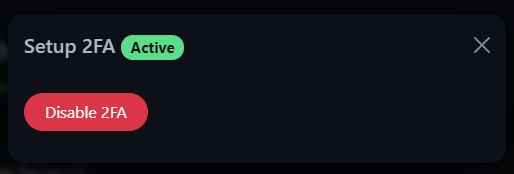
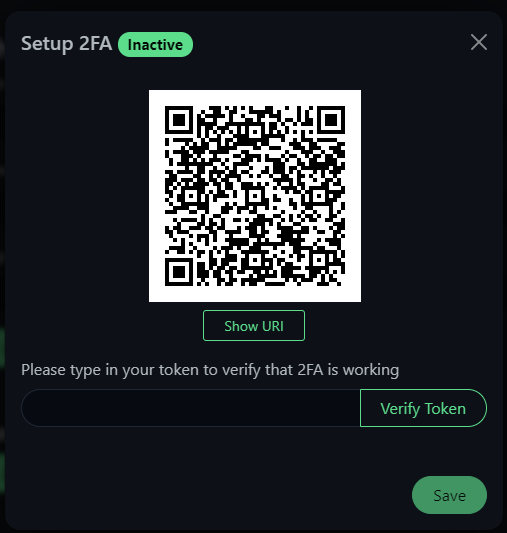
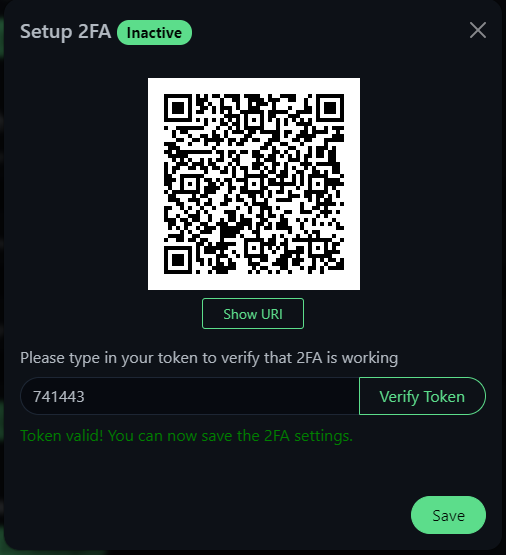
I added a simple TOTP Two Factor Authentication.
Tested it with Google Authenticator, Authy, Bitwarden.
I also tried to use npm packages with zero or just a few dependencies to keep it small as possible.
It's build in the way that every user can enable or disable it by themselves.
I didn't chanage the database version yet, so keep that in mind in case you want to test it.
Suggestions and corrections are welcome as usual ^^
Here a few screenshots: