-
-
Notifications
You must be signed in to change notification settings - Fork 5.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Display Monitor Tags on Status Page #815
Conversation
|
I think this needs a setting for if it should be enabled or not. And or a setting on each tag as to include it or not. I don't want someone to have private information in the tags, to only then have it exposed on the status page on accident after upgrading (it would be a useful option into the future as well.). |
| @@ -141,9 +141,14 @@ router.get("/api/status-page/monitor-list", cache("5 minutes"), async (_request, | |||
| await checkPublished(); | |||
| const publicGroupList = []; | |||
| let list = await R.find("group", " public = 1 ORDER BY weight "); | |||
|
|
|||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Whoops accidental change, just didn't notice I delated it in the diff.
Thank you for the reminding, it maybe a kind of breaking change. A toggle button is definitely needed. |
Great idea, I'll look into adding a setting that defaults to off. |
|
I've added the toggle in now, have a look. |
Co-authored-by: Adam Stachowicz <saibamenppl@gmail.com>
3d97b08 to
74688e6
Compare
|
I've rebased and tested it on the newest master commit, is there anything left before this can be merged? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A few minor formatting things, one potential inefficiency, and some requests for the front end.
src/pages/StatusPage.vue
Outdated
| @@ -77,6 +77,16 @@ | |||
| <font-awesome-icon icon="save" /> | |||
| {{ $t("Switch to Dark Theme") }} | |||
| </button> | |||
|
|
|||
| <button v-if="tagsVisible == 'hidden'" class="btn btn-secondary me-2" @click="changeTagsVisibilty('visible')"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
So, if someone is using tabbing to navigate the UI, having 2 separate buttons for the options may cause some strange behavior. Can you combine these into one button that determines what is shown/done based on the current state?
Also, if possible, please add a tool tip that says "currently displaying tags/not displaying tags". Different UIs treat what the icon represents differently. IIRC Most use it as "make it go to this state" but some others do "it is currently in this state". The button text should cover it, but having a tool tip basically eliminates the ambiguity all together.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
having 2 separate buttons for the options may cause some strange behaviour
I also thought that at first glance, but it doesn't doesn't because v-if doesn't hide the element, it completely removes it from the DOM. v-show might cause this behaviour.
But yeah, I agree with combining the buttons, I was just trying to maintain consistency with the existing code-base, and the theme button is laid out like that. I wonder if I should also refactor the theme button to the same style while I'm at it?
add a tool tip
Yup, great idea, but none of the other buttons have tool tips, might be a good idea to make that a separate PR?
IIRC Most use it as "make it go to this state"
Yeah, the "make it go to this state" is much more common and accepted, but it is always good to clear ambiguity.
Here is the new combined button (tagsVisible is going to be a bool now):
<button class="btn btn-secondary me-2" @click="changeTagsVisibilty(!tagsVisible)">
<template v-if="tagsVisible">
<font-awesome-icon icon="eye-slash" />
{{ $t("Hide Tags") }}
</template>
<template v-else>
<font-awesome-icon icon="eye" />
{{ $t("Show Tags") }}
</template>
</button>There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it getting removed from the DOM would throw off the tab highlighting as there was nothing left to highlight, which was the problem. Its fixed now regardless.
As for the tool-tips it's up to @louislam, but if he is ok with us having them, IMO we should add them right away, and then whenever touching old code (mind, only when reasonable, like with adding tests) instead of as one big PR.
server/routers/api-router.js
Outdated
| if ((await getSettings("statusPage")).statusPageTags=="visible") { | ||
| monitorGroup.monitorList = await Promise.all(monitorGroup.monitorList.map( async (monitor)=>{ | ||
| // Includes tags as an array in response, allows for tags to be displayed on public status page | ||
| let tags = await R.getAll("SELECT mt.monitor_id,mt.value, tag.name, tag.color FROM monitor_tag mt JOIN tag ON mt.tag_id = tag.id WHERE mt.monitor_id = ?", [monitor.id]); | ||
| return {...monitor,tags: tags} | ||
| })) | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Logically it looks pretty sound, but is there any chance you can get this to format a little cleaner? It was a bit of a pain to read through.
- the if clause on 150 I kept misinterpreting the parens
- the SQL could be formatted for clarity
- the callback chaining could likely do with some newlines and indenting
Also, wont this getSettings for every groupBean? I don't think that is necessary.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, wont this
getSettingsfor everygroupBean?
Good catch, I've cleaned up the formatting and loop in the latest commit so it should be quite a lot more readable.
Co-authored-by: deef <deef551@gmail.com>
Also to note: due to the transition of tagsVisible this breaks compatibility with the previous commits, delete the tagsVisible setting in the database to fix.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fix Grammar
Co-authored-by: Nelson Chan <chakflying@hotmail.com>
Co-authored-by: Adam Stachowicz <saibamenppl@gmail.com>
Description
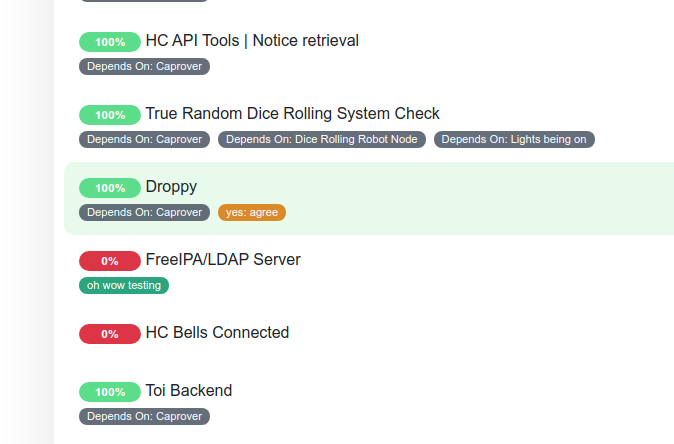
Displays the tags from the dashboard on the public status page, this makes the internal dashboard and public status to be more consistent. For example we use the tagging system to show which services depend on which, and which team is responsible for the service.
Type of change
Checklist
Screenshots
Desktop Testing:


Mobile Testing: