- 一个 构建时集成 的前端微服务框架
- 一个插件式,模块化应用的一站式的平台
- 可用于快速开发 大型2b后台管理系统
- 基于vue+typescript,同时支持 react
Most of the planned features are in place but there may still be bugs. API may still change until we reach RC phase. Do not use in production yet unless you are adventurous.
“封装”的进化史 :
1.function
2.class/file/目录
3.library/package(比如:Prototype.js,jquery)
4.framework(比如,react < vue < angular,三大框架一个比一个重量级)
5.platform , 比如(vscode,Android , OpenERP,各种Paas平台)
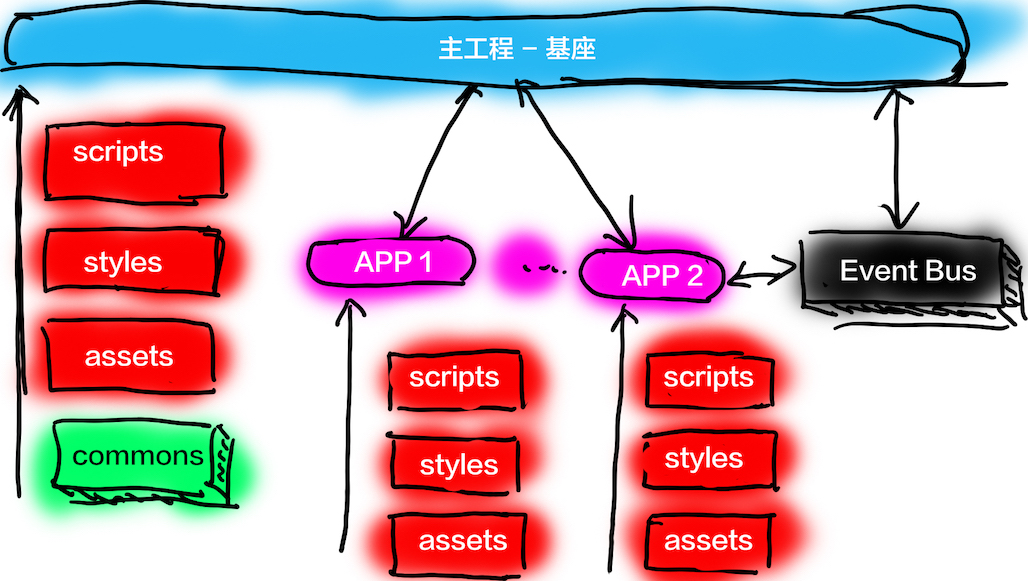
akvue是一个简单的platform,提供SDK和可扩展的内核接口,可用来快速开发大型2b后台管理系统,每个项目是平台的一个插件,运行在这个平台之上。
应用插件化 是前端微服务化 的概念,平台现阶段只支持 构建时集成
platform 优点:
1.多个团队在不同的代码库里开发
2.高度封装,多个技术栈高度一站式集成,复用程度高,对于开发人员来说,对于80%的场景,提高开发效率
3.由于统一的基础设施,可以�更好的做监控和测试,文档和脚手架生成
4.统一的架构提高了产品质量的下限,
任何技术方案最终不过是一种权衡, platform 的缺点:
1.紧耦合,解耦的代价就是细粒度化模块,写更多的代码,一站化的平台一定程度抑制住这样的行为
2.黑盒化,平台总有主次之分,某些特殊场景扩展能力不足或者模型过于复杂,开发效率反而更低
提高工程稳定性,静态类型系统对IDE友好,能提供更好的类型推导和注释,rename,代码分析
typescript另外一个好处是 真正做到 声明与实现分离,可以把 .d.ts 类型文件放到另外单独的@type 包中
一般来说,“实现”的代码变更会比“声明”代码变更频繁,越底层的模块越是如此
相对于FP 和 FRP ,OOP虽然笨重,但是门槛低,符合大多数人的理解和思维方式,并且可以复用几十年积累的各种设计模式和经验。对于界面交互大多数场景,OOP是比较好的方式。
那为什么不使用官方的vue-class-component的呢?
1.由于是模拟的class特性,有些功能不支持,比如super
2.比起extends 非class 的 mixin 方式很灵活,可以在核心库里面使用
以UI框架无关的状态OOP对象(类似angular的service)为中心来构建组件
解藕
-
以UI框架无关的状态管理更接近实际业务场景,适合 交互逻辑 有一定复杂度和 数据模型 足够厚的场景
-
更容易可在vue/react/anguar三大框架之间复用数据和逻辑
@ioc.PlugIn({RegName:"DateTimeCol",BaseType:"BaseCol",Author:"zhengyukun",CreateDate:"2018-01-26",Doc:"时间控件插件"})
@vue.com('<DatePicker type="datetime" placeholder="Select date" ></DatePicker>')
export class DateTimeCol extends BaseCol {
constructor (config?: IDateTimeColConfig){
super(config);
}
}
import { BaseCom, IBaseComConfig } from "ak-lib-sys/com/BaseCom";
export interface IBaseColConfig extends IBaseComConfig {
DataValue: any;
RegName?: string;
DataSet?: any;
}
export declare class BaseCol extends BaseCom {
private fDataValue;
private RegName;
private DataSet;
constructor(config?: IBaseColConfig);
DataValue: any;
readonly DataText: string;
protected pGetDataValue(): any;
protected pGetDataText(): any;
}
对于2B后台管理系统,“尽量缩小需要下载的js包大小” 和 “兼并react的生态” 的权衡,选择了后者
封装支持:
vue组件中集成react组件
react组件集成vue组件
组件即页面的思想
统一基础设施,可以更好的做 监控 和 测试
tree shaking
可插拔模块�
黑盒化webpack
对于大型�框架和平台型的方案 来说,适合使用 monorepo 来管理代码
对业务对象(可以简单理解为数据库的一张表)CURD是后台管理系统大部分的业务场景,如果能结合后端进行丰富的元数据配置和强大扩展,能解决很大部分的需求
learn bootstrap
npm run serve-host
| 核心 | 基础库 | - | - | 项目应用 |
|---|---|---|---|---|
| ak-lib-sys | - | - | - | ak-host |
| 核心库 | - | - | - | 宿主和公共框架 |
| - | ak-dev-node | - | - | ak-app-dwh |
| - | 用于构建的node库 | - | - | 事例项目 |
| - | ak-lib-web | - | - | ak-app-sdk |
| - | 页面基础库 | - | - | SDK项目 |
| - | ak-lib-comp | ak-lib-col | ak-lib-biz | - |
| - | 常用组件库 | 控件库 | 业务对象库 | - |
| - | ak-lib-react | ak-lib-react-web | - | - |
| - | react集成库 | react页面库 | - | - |
import { BaseApp } from "ak-lib-web/app/BaseApp";
import { IMenu } from "ak-lib-web/app/IMenu";
import { ioc } from "ak-lib-sys"
@ioc.PlugIn({ RegName: "sdkApp", BaseType: "IApp", Doc: "开发者平台的应用" })
export class dwhApp extends BaseApp {
protected MenuList = _menus;
public Name: string = "sdk";
//<Icon type="social-github"></Icon>
public Title: string = "开发者中心";
public Doc: string = "开发者中心";
public Icon: string = "social-github";
}
const _menus: IMenu[] =
[
{
icon: "chrome", name: "aa1", text: "开发工具", children: [
{ icon: "", name: "/web/codepage", text: "代码生成" }
]
},
{
icon: "firefox", name: "aa2", text: "demo案例", children: [
//eventbuspage
{ icon: "chrome", name: "/web/eventbuspage", text: "全局消息总线" },
{ icon: "chrome", name: "/web/testvmpage", text: "com与vm交互" },
{ icon: "plug", name: "/web/testrxPage", text: "测试绑定数据" },
{ icon: "bicycle", name: "/web/formPage", text: "动态表单" },
{ icon: "", name: "/web/vueclasspage", text: "vue Class" },
{ icon: "", name: "/web/dipage", text: "依赖注入" },
{ icon: "", name: "/web/vue/VuePage", text: "vue组件" },
{ icon: "", name: "/web/DymicPage", text: "动态模版页面" }
]
},
{
icon: "fa-plug", name: "aa3", text: "监控工具", children: [
{ icon: "", name: "/web", text: "应用和插件列表" }
]
},
]
| Foo | Foo | Foo | Foo |
| Foo | Foo | Foo | Foo |
| Foo | Foo | Foo | Foo |