一个聊天功能的的DEMO, 如果想要在微信小程序中加入实时聊天功能可以快速使用
- 第一版 : 视频演示
- 第二版 : 新增了部分功能,优化了界面,优化了用户体验
- 第三版 :修复了用户昵称重复的导致聊天混乱的问题 (当前版本)
-
进入微信小程序官网,注册,登录
-
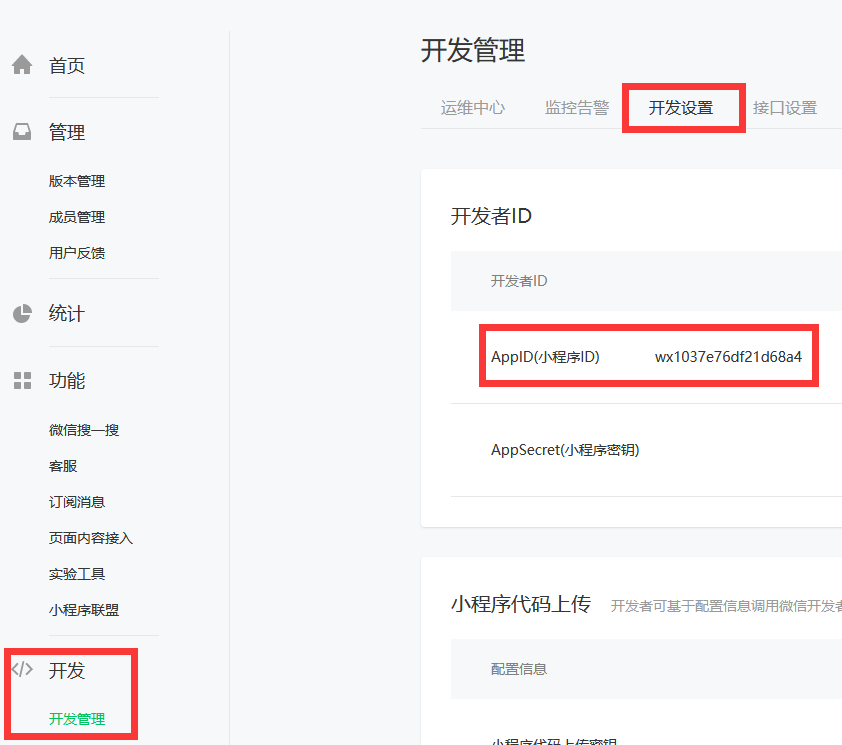
获取你的AppID
-
替换
sources/project.config.json中的"appid" 为你的appid -
使用微信开发者工具打开根目录
-
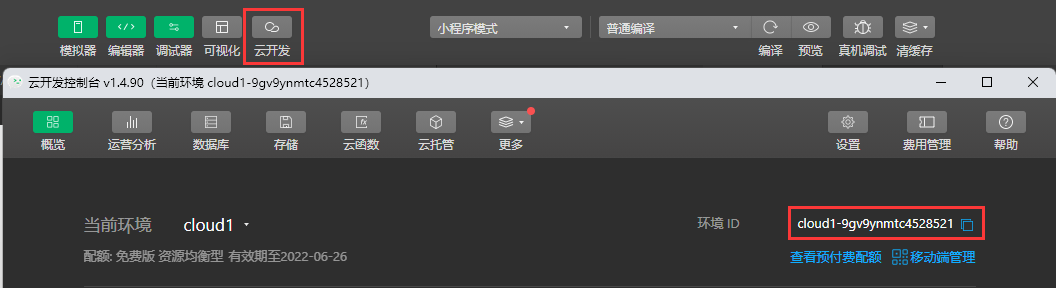
复制你的云开发环境ID,替换
app.js中的env环境名wx.cloud.init({ env:"kamilu-6gmo5kk9f4c8ceef" })
-
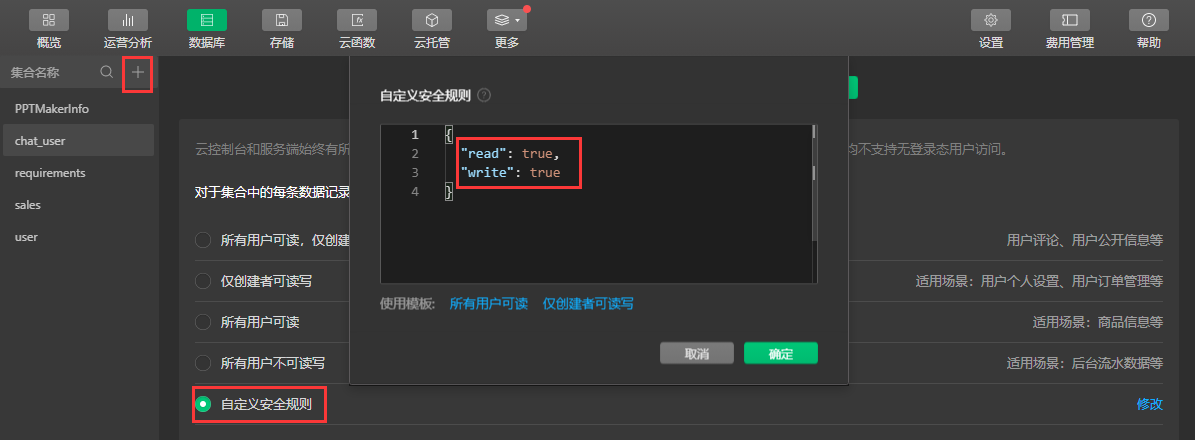
新建数据库表,
chat_user和chat_record,数据权限改为所有的人可读写 -
全部清除缓存,重新编译此项目,开始聊天吧!
目前开通了三个账号 kamilu 大老师 aniya,密码都是123,您可自行测试
出于设计和测试的方便(我没有用两个微信来回测试,太麻烦了),设计使用账号密码的形式来注册而不是微信账号绑定。所以整个程序使用 _id 而不是 _openid
chat模块使用了scroll-view,设置scroll-into-view="{{scrollLast}}"使得每次进入聊天页面都可以移动到最下方,即<view id="toView" class="test"></view>的位置
输入框使用了handleInput实现防抖
聊天方式使用了watch实现实时通信
上传图片更新头像使用了wx.chooseMedia处理,其中
cloudPath: app.globalData.userInfo.account_id + count + ".png",count是上传次数,用于处理用户多次上传头像的情况,只修改图片内容而数据库中图片名称不变微信小程序并不会更新
代码中很大一部分使用了_id作为key值,可以使用_openid
这是一个练手项目,现在看来设计的并不是那么完美,权且当作学习过程吧
文字使用了如下css实现了换行,填充等
text {
font-size: 30rpx;
word-wrap: break-word;
word-break: break-all;
white-space: pre-line;
}message模块使用了如下css实现了多余文字隐藏
white-space : nowrap;
text-overflow:ellipsis;