You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
What you were expecting: As per the docs, useRecordContext should return the record when used inside a <Create> component. Instead, it's always undefined no matter if the from is filled out or not.
useRecordContext returns the record used to initialize the form. If you want to react to changes in the form values, you have to use react-hook-form's useWatch.
The useRecordContext doc is probably not explicit enough about that, so we should fix it.
What you were expecting:
As per the docs, useRecordContext should return the record when used inside a
<Create>component. Instead, it's alwaysundefinedno matter if the from is filled out or not.Related code:
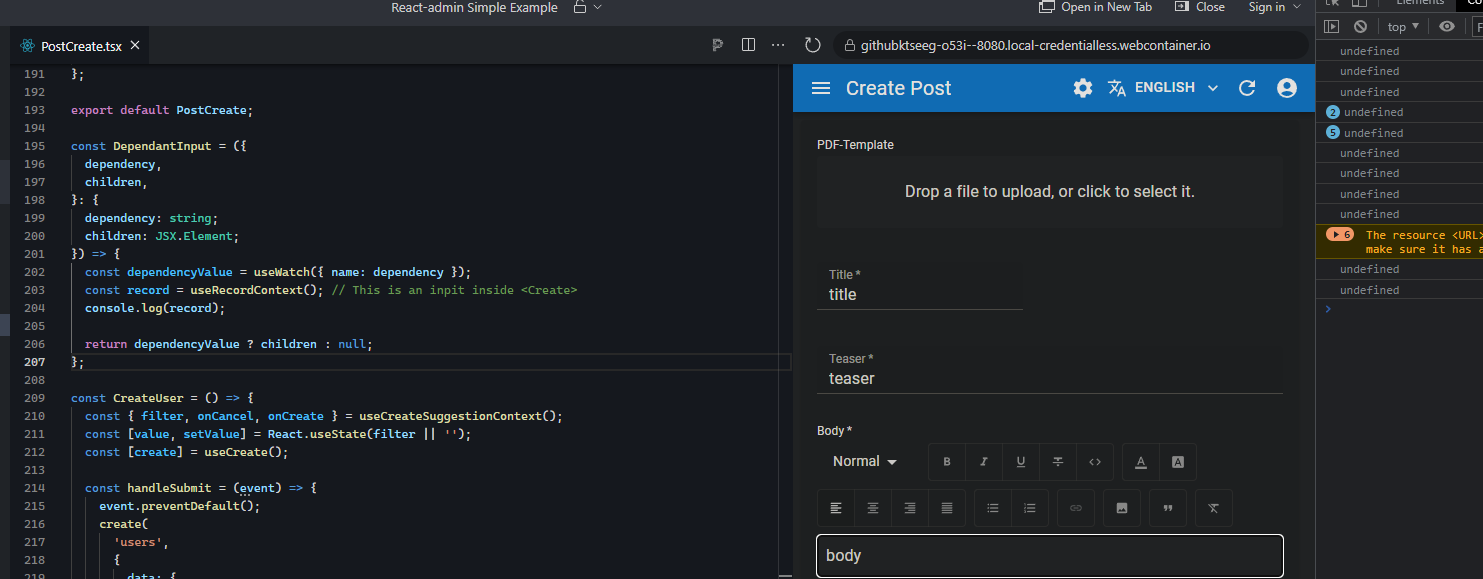
https://stackblitz.com/edit/github-ktseeg?file=src%2Fposts%2FPostCreate.tsx
Go to post create and check console:

Environment
The text was updated successfully, but these errors were encountered: