-
Notifications
You must be signed in to change notification settings - Fork 80
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Modules in use now shows only valid modules #42
base: master
Are you sure you want to change the base?
Conversation
Removed jsonp
|
nice, a couple pieces of feedback:
|
|
|
http://cors.maxogden.com/http://isaacs.iriscouch.com/registry/foo is the correct URL, the error message is because a GET via web browser address bar isn't a proper CORS request I was told by @indexzero that the nodejitsu registry couch was supposed to have CORS turned on, but http://requirebin.com/?gist=maxogden/9735966 (hit run, look in console) isn't working |
|
Oh ok! Yes http://registry.nodejitsu.com/registry does not support CORS yet, so was using that jitsu proxy.
|
|
@maxogden using |
|
@hemanth I just upgraded to latest version of https://www.npmjs.org/package/cors-anywhere and deployed and now it works in my FF, does it work in yours? Maybe what we should do is show all the modules as they get parsed, like we do now, but optimistically try to check each one (maybe put a little loading spinner on them) against NPM. If the request fails or succeeds and it is in NPM then it keeps showing the module, if the request succeeds and it is not in the registry it removes the module or e.g. shows a red button instead of a green button |
|
@maxogden After updating cors-anywhere it works fine, but looks like it's firing a request for every keystroke! |

Potential fix for #41
@maxogden Tried using
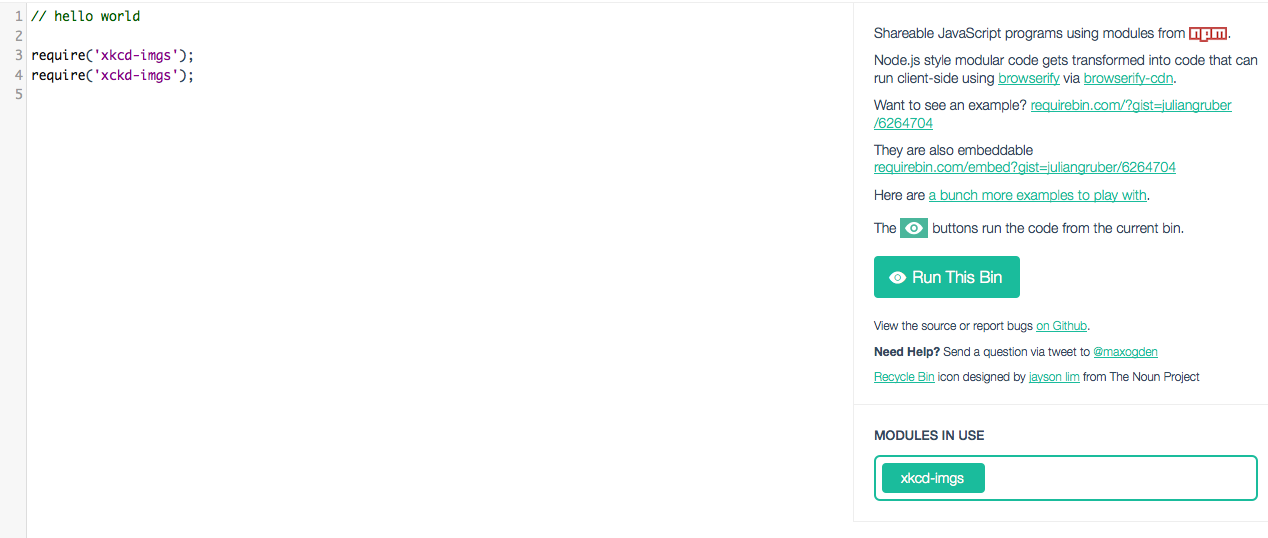
jsonpmodule, but that is failing saying it can't find the script tag!So had to use this work around, now the 'modules in use' section lists only those modules that are present in npm registry.
It would be better if we highlight those which are invalid?
Sample Output: