Plugin for the Sweet Alert lib that adds an extra method to have forms inside the modals.
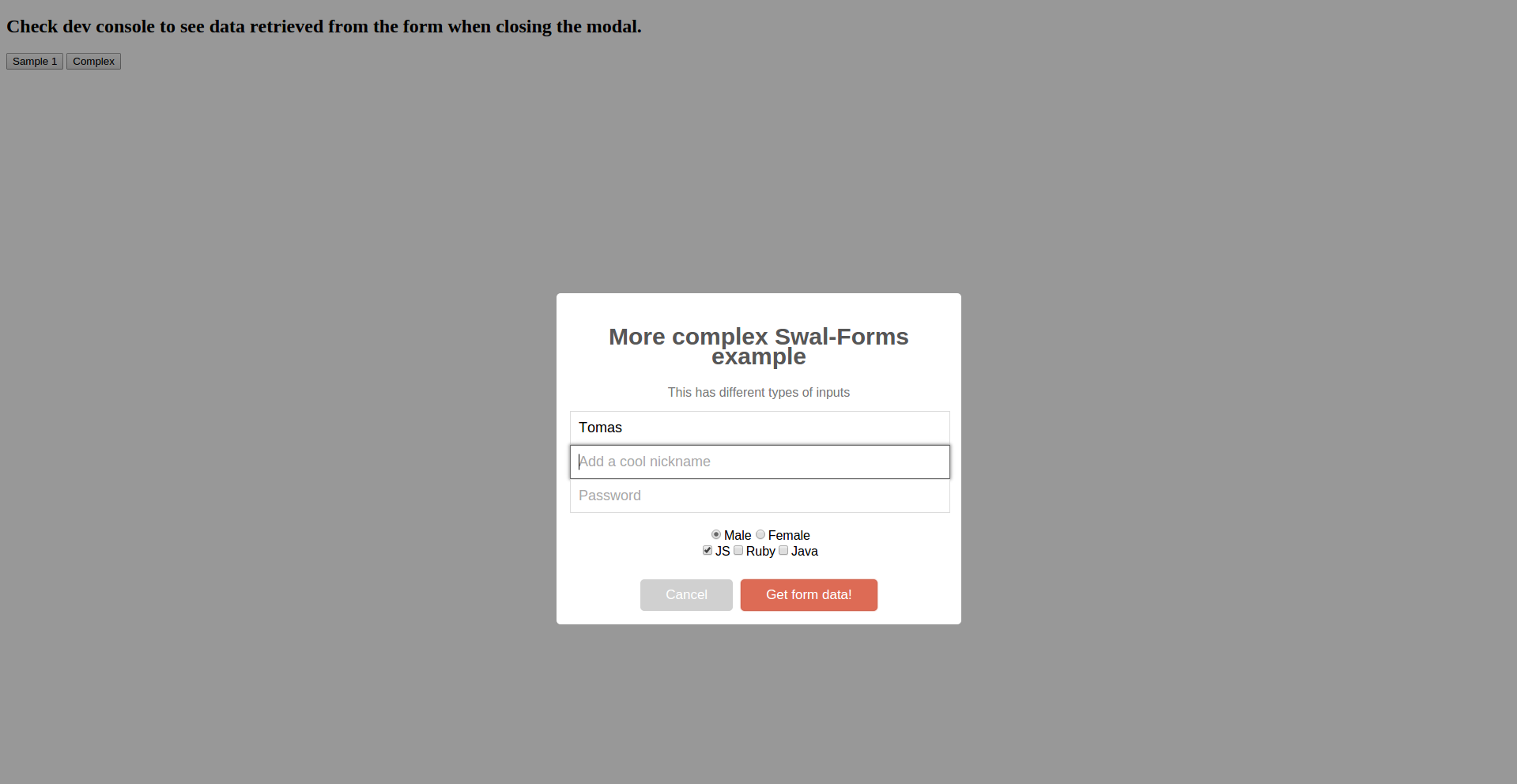
https://cdn.rawgit.com/taromero/swal-forms/master/live-demo/live-demo.html
Check live-demo/live-demo.js to seee the example's code.
It's totally unobtrusive with regular calls to swal, but it adds it a new method swal.withForm that wraps swal and lets you send an extra parameter formFields where you send the field data that will be use for generating the form.
(id || name) value will be used as the key for the object that will hold the element value.
It sends the form attributes as an object to the callback function. This values are added to this.swalForm as it seemed like a better option for preventing compatibility issues with other plugins (the other options I considered was sending it as the second argument).
swal.withForm({
title: 'Cool Swal-Forms example',
text: 'Any text that you consider useful for the form',
showCancelButton: true,
confirmButtonColor: '#DD6B55',
confirmButtonText: 'Get form data!',
closeOnConfirm: true,
formFields: [
{ id: 'name', placeholder:'Name Field' },
{ id: 'nickname', placeholder:'Add a cool nickname' }
]
}, function(isConfirm) {
// do whatever you want with the form data
console.log(this.swalForm); // { name: 'user name', nickname: 'what the user sends' }
})If no placeholder is supplied, it will be inferred from the id field. Example:
swal.withForm({
title: 'Cool Swal-Forms example with no explicit placeholder',
formFields: [
{ id: 'sampleIdField'}
]
}, function(isConfirm) {
// do whatever you want with the form data
console.log(this.swalForm); // { name: 'user name', nickname: 'what the user sends' }
})This will show the input with "Sample Id Field" as the placeholder. If no placeholder is wanted, you have to explicitly set it to ' ' (or any empty string).
Just add the css and js files after sweet alert ones.