这个项目来源于慕课网上的大神huangyi老师的vue-music课程,由于我未购买该课程,源码也未开源。按照老师给的项目线上地址及控制台的source,在自己的理解和改进下实现了该项目。
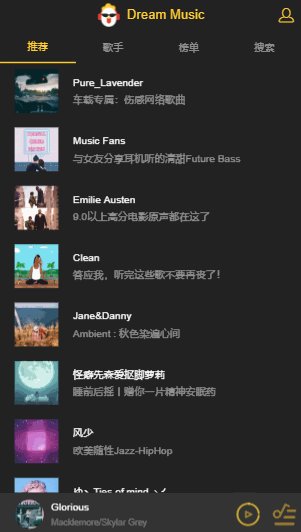
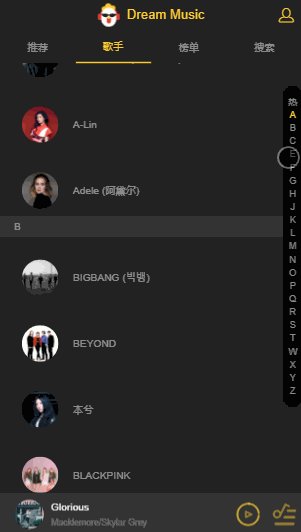
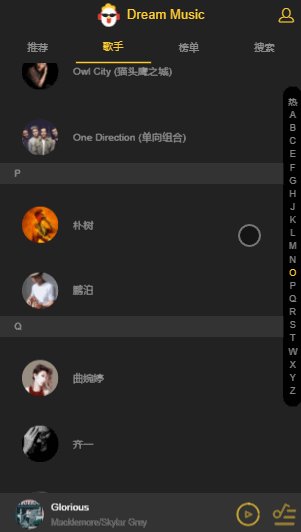
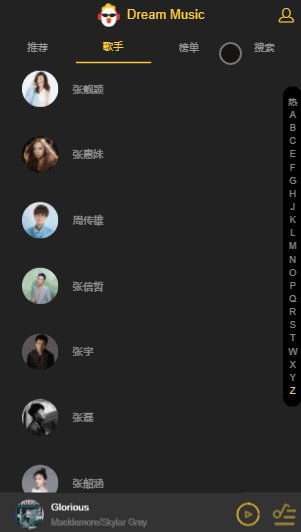
数据来源于QQ音乐的接口,使用JSONP以及axios解决跨域请求(开发环境下)。但由于本人没有服务器,所以打包到github-pages上预览时,推荐歌单和歌词接口未能获取到,下面是简陋版预览地址:
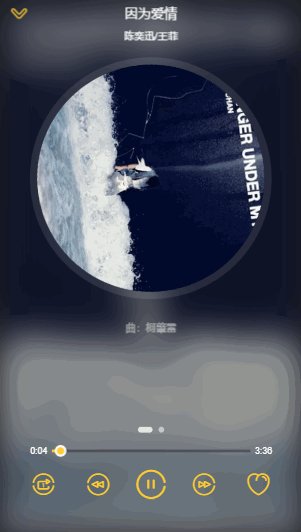
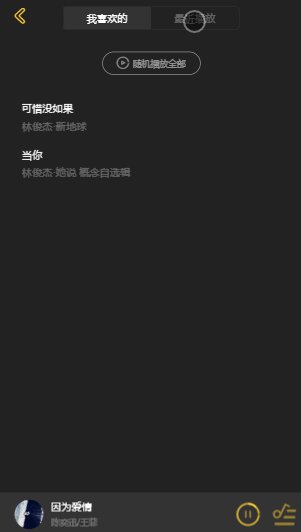
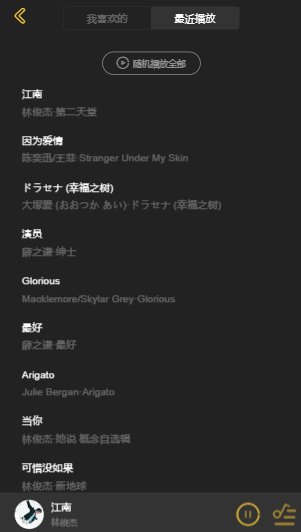
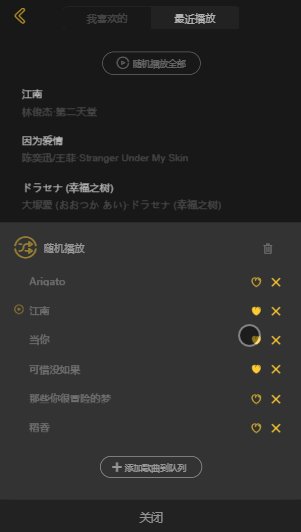
扫一扫手机预览(ios由于vue版本问题可能会出现无法播放歌曲的情况)
· vue,vuex,vue-router,axios
· less
· jsonp,ES6,promise
· vue-awesome-swiper,better-scroll等前端库
· webpack,eslint,vue-cli
· 可在其他项目复用的基础组件:comfirm.vue,loading.vue ,Mheader.vue,scroll.vue....共14个基础组件
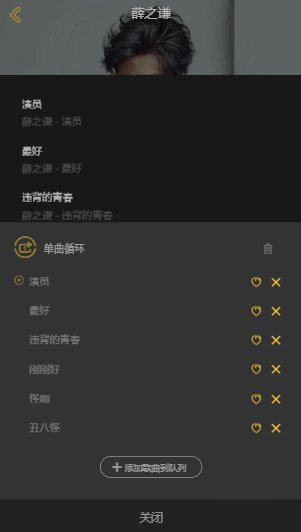
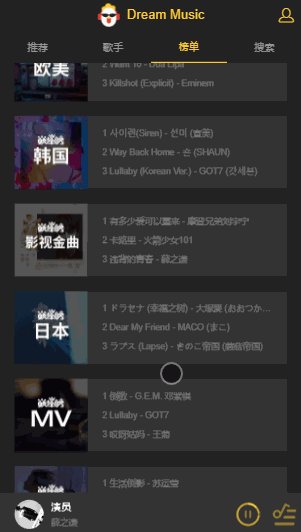
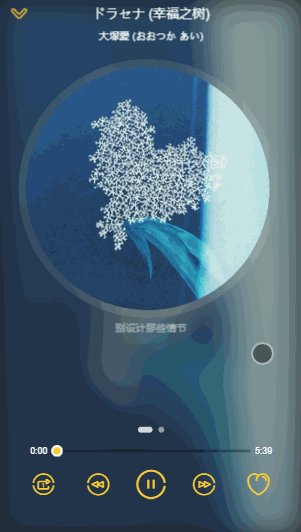
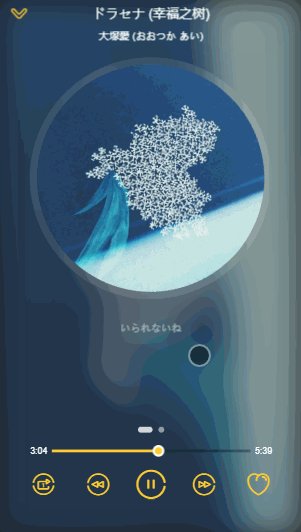
· 与该项目业务逻辑相关的页面组件:player.vue,rank.vue,search.vue,singer.vue.....共12个业务组件