-
Notifications
You must be signed in to change notification settings - Fork 1.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Masonry, isotope, packery images overlapping in Safari #671
Comments
|
Thanks for reporting this issue! I've seen this a couple times on mobile Safari as well. This is indeed a bug. I'll be investigating and working on a fix for the next release. |
|
I have exactly the same issue with Safari (mobile & desktop) you can take a look here http://keepgif.com |
|
I also have a same problem. |
|
👍 for same problem! Thanks for all your efforts! |
|
Something like this as a temporary solution? $grid.on( 'append.infiniteScroll', function( event, response, path, items ) {
// layout Packery after each image loads
$grid.imagesLoaded().progress( function() {
$grid.packery('layout');
});
}); |
|
Hi, same issue, any fix suggestion or new release? |
|
Hi, here a simple but working workaround: NOTE: i use infinite scroll and masonry with vanilla javascript if you use jQuery is the same but check the official docs. In this example i load the next masonry grid using AJAX call The problem: The issue is generated for an images cache problem in SAFARI only during append event in the infinte scroll plugin. The solution: var grid = document.querySelector('.grid'); // the masonry grid
//START FIRST MASONRY STUFF
var msnry = new Masonry( grid, {
//Your masonry code
});
// initial items reveal
imagesLoaded( grid, function() {
grid.classList.remove('are-images-unloaded');
msnry.options.itemSelector = '.grid__item';
var items = grid.querySelectorAll('.grid__item');
msnry.appended( items );
});
//END FIRST MASONRY GRID STUFF
//START INFINITE SCROLL
var infScroll = new InfiniteScroll( grid, {
//your setting code
});
// on append event of infinite scroll
infScroll.on( 'append', function( response, path, items ) {
//When imagesLoaded on progress -->
//hide the next populated masonry grid until it's everything ok
imagesLoaded( grid ).on( 'progress', function() {
// layout Masonry after each image loads
grid.classList.add('are-images-unloaded');
console.log("Append Item...wait the fix before show");
});
//When images loaded done event listener
imagesLoaded( grid ).on( 'done', function() {
console.log("Done loading..YO!");
//Re-apply the layout masonry setting
msnry.layout(); //the magic
//Now it's fixed, so show the new (fixed) grid of masonry items
grid.classList.remove('are-images-unloaded');
});
});//append infScrollHope this can be useful, thanks a lot, hope you can fix in the next release. |
|
@riccardomel Cool man, thanks. |
|
I found I didn't need to hide/show anything, so my code was quite a bit more simple, does the same thing though. |
|
Yes is the same, but with ajax-data the masonry.layout method "move" the cards of the masonry for a few second (the masonry block change position). My fix prevent also this issue. |
|
so i don't know, what the issue is, but there is one. in my case, i loaded the content via this infinite-scroll plugin and all my images returned with a height of 0. safari only. my css setting for images is max-width: 100%; height: auto; removing height auto showed the image. now i could set the height via js, but since they are responsive, i would have to do that on resize as well. possible, but.. why? |
|
@jnz31 I had the same issue with safari. The images returned with height 0. The solution was to have a plain, old time classic img without srcset and with width and height inline in the img tag |
|
HI Guys. Has this issue been solved yet? I've got the same problem. $(document).ready(function ($) {
'use strict';
// init Isotope
var $grid = $('.grid').isotope({
itemSelector: '.grid-item',
percentPosition: true,
masonry: {
columnWidth: '.grid-sizer'
}
});
// filter functions
var filterFns = {
// show if number is greater than 50
numberGreaterThan50: function () {
var number = $(this).find('.number').text();
return parseInt(number, 10) > 50;
},
// show if name ends with -ium
ium: function () {
var name = $(this).find('.name').text();
return name.match(/ium$/);
}
};
// bind filter button click
$('.filters-button-group').on('click', 'button', function () {
var filterValue = $(this).attr('data-filter');
// use filterFn if matches value
filterValue = filterFns[filterValue] || filterValue;
$grid.isotope({
filter: filterValue
});
});
// change is-checked class on buttons
$('.button-group').each(function (i, buttonGroup) {
var $buttonGroup = $(buttonGroup);
$buttonGroup.on('click', 'button', function () {
$buttonGroup.find('.is-checked').removeClass('is-checked');
$(this).addClass('is-checked');
});
});
$grid.on( 'append.infiniteScroll', function( event, response, path, items ) {
// layout Packery after each image loads
$grid.imagesLoaded().progress( function() {
$grid.packery('layout');
});
});
}); |
|
This works perfectly for me:
Just put it after |
Fixes bug with Safari + InfiniteScroll + Masonry, metafizzy/infinite-scroll#671 👷 build v4.1.4
|
imagesLoaded v4.1.4 and Infinite Scroll v3.0.3 have been updated with a fix for this bug in Safari. Please try updating and report back if you run into any issues. Thank you for your patience on this one. 🌈🐻 |
|
Sorry to be the bearer of bad news, but I'm still seeing this issue with imagesLoaded 4.1.4 and Infinite Scroll 3.0.3 in Safari, both on macOS High Sierra and iOS 11. I'm using both plugins in conjunction with Isotope, with Masonry as the layout mode, if that matters: The best workaround I can come up with is to call |
|
hi desandro, Is there a resolution for this issue? I see you didnt close it yet... and there is report afterwards also saying that is not resolved. Could you possibly clarify? Thank you |
|
@p-drolima I'd like to this its fixed, as I am unable to reproduce the issue. I'm waiting to see if any other reports come in. |
|
Having same Safari issues with srcset (also on safari/chrome mobile) image do not load as per issue #732 where I have a suggested fix applied to get images finally loading. Infinite Scroll 3.0.3 (using infinite-scroll.pkgd.js with included ImageLoaded as per documentation https://infinite-scroll.com/options.html#outlayer) in combination with packery as outlayer makes appending items with images overlapping (fairly unusable this way). |
|
@desandro I had this same issue too on Safari with imagesLoaded v4.1.4 and Infinite Scroll v3.0.3. Fixed it with the by adding .imagesLoaded().progress at the beginning but then on append.InfiniteScroll event adding imagesLoaded().always This works but not sure if its the best approach? |
|
Hi, not sure if this can help anyone else's use case or not but as I was still struggling to find a solution for this I managed to find it finally. |
|
Hi, same problem here, images on Safari don't get loaded. Latest Safari Version on latest MacOS Version mit Masonry implemented. Have to use another Infinite Load Script because of this. Best, |
|
you're a lifesaver, thank you! |
This is perfect, even in 2020 :D |
|
Also having trouble with this. Code is below: Link: https://wordpress-153471-712046.cloudwaysapps.com/works/collage/ I've been struggling with this for over a month now; getting to the point where I'd pay for someone's help. |
|
https://codepen.io/desandro/pen/GodqdY |

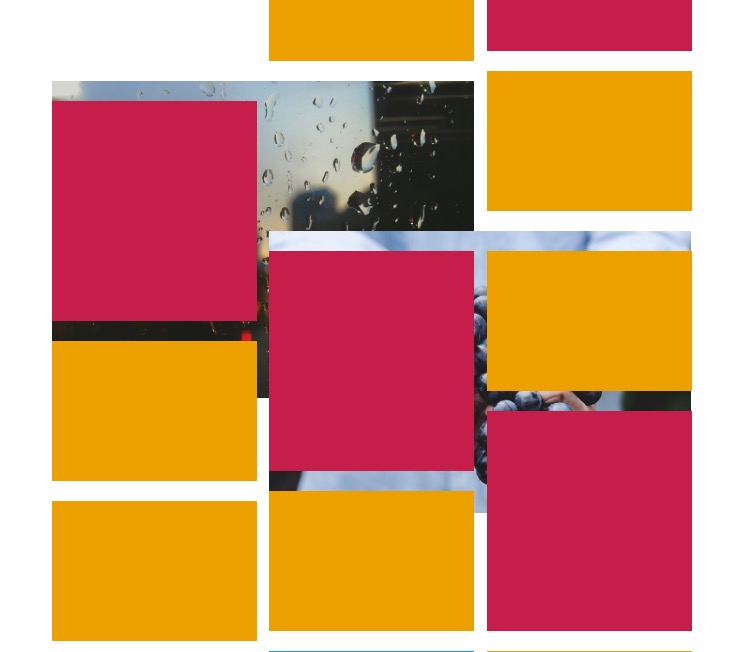
There seems to be an issue with images loading and infinite scroll in Safari. On first load of your infinitescroll masonry demo, images are "behind" the colored blocks. On subsequent loads, the layout is as expected (After images are cached, it does not occur).

I can reproduce it using a new tab in Safari's "private window" setting consistently. Does not seem to occur in Firefox or Chrome.
Mike
The text was updated successfully, but these errors were encountered: