-
Notifications
You must be signed in to change notification settings - Fork 536
Server
There are two implementations of the Fluid Service we use for development, and they are closely related: Routerlicious (aka r11s) is the official reference implementation which can be deployed via Docker, and Tinylicious is a compact incarnation of the same code for running locally, only handling requests from the local machine.
The only pre-requisite for building and running Tinylicious is:
-
Node.js (version 18 or higher is required)
- We recommend using nvm (for Windows or MacOS/Linux) to install Node.js, in case you find yourself needing to install different versions of Node.js side-by-side.
In order to install, build and run Routerlicious locally, you additionally need:
- Python etc, following these instructions
- Docker Desktop
Tinylicious should work "out of the box" with only Node.
- Navigate to the
./server/tinyliciousdirectory and install the package globally.
npm i -g- If the build succeeds, start the
tinyliciousserver
tinyliciousYou should see the following output that says that the server is running on port 3000
- Now, we can run Fluid objects against this server. We will use
Clickeras an example. Navigate to theClickerdirectory and start the Fluid object using thestart:tinyliciouscommand
cd .\examples\data-objects\clicker
npm run start:tinyliciousThis command is running the following script for reference
webpack-dev-server --config webpack.config.js --package package.json --env.mode tinylicious- Now navigate to http://localhost:8080 to see
Clickerrunning ontinylicious
NOTE: tinylicious stores persisted data on your filesystem at /var/lib/tinylicious. On Windows, this will be C:/var/lib/tinylicious. If you want to clear everything and start fresh, then shut down tinylicious and delete that folder. The next time you start tinylicious everything should be as new.
- Navigate to the
./server/tinyliciousdirectory and build it.
npm i
npm run build- If the build succeeds, start the
tinyliciousserver
npm start- Now, we can run Fluid objects against this server. We will use
Clickeras an example. Navigate to theClickerdirectory and start the Fluid object using thestart:tinyliciouscommand
cd .\examples\data-objects\clicker
npm run start:tinyliciousThis command is running the following script for reference
webpack-dev-server --config webpack.config.js --package package.json --env.mode tinylicious- Now navigate to http://localhost:8080 to see
Clickerrunning ontinylicious
NOTE: tinylicious stores persisted data on your filesystem at /var/lib/tinylicious. On Windows, this will be C:/var/lib/tinylicious. If you want to clear everything and start fresh, then shut down tinylicious and delete that folder. The next time you start tinylicious everything should be as new.
This includes the server backend (the Fluid ordering service, etc.). This will download and build the image that is deployed, and run it locally.
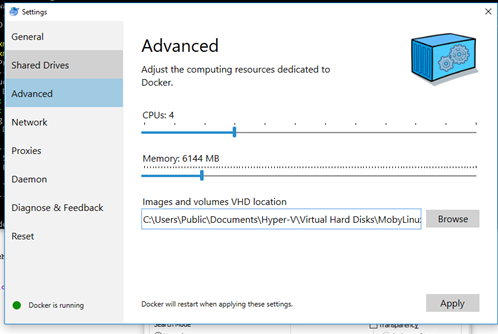
- Go to Docker settings and allocate at least 4 cores and 4GB Memory.

-
Navigate to the repo root. And run
npm run start:docker(No need to build) -
If this succeeds, you can open your browser (preferably Chrome or new Microsoft Edge for ease of debugging) and navigate to http://localhost:3000 and test a Fluid object against it
-
Start the docker
routerliciousserver (see instructions above) -
Navigate to the Fluid object directory (i.e.
Clicker) from the root and run the following
cd .\examples\data-objects\clicker
npm run start:docker- Navigate to http://localhost:8080 and the Fluid object should be running against the local Docker
routerliciousserver
- Navigate to the Fluid object directory (i.e.
Clicker) from the root and run the following
cd .\examples\data-objects\clicker
npm run start:r11s- Navigate to http://localhost:8080 and the Fluid object should be running against the deployed
routerliciousserver
This wiki is focused on contributing to the Fluid Framework codebase.
For information on using Fluid Framework or building applications on it, please refer to fluidframework.com.
- Submitting Bugs and Feature Requests
-
Contributing to the Repo
- Repo Basics
- Common Workflows and Patterns
- Managing dependencies
- Client Code
- Server Code
- PR Guidelines
- CI Pipelines
- Breaking vs Non-Breaking Changes
- Branches, Versions, and Releases
- Compatibility & Versioning
- Testing
- Debugging
- npm package scopes
- Maintaining API support levels
- Developer Tooling Maintenance
- API Deprecation
- Working with the Website (fluidframework.com)
- Coding Guidelines
- Documentation Guidelines
- CLA