-
Notifications
You must be signed in to change notification settings - Fork 584
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add recipe for Chrome Debugging with Angular CLI #2
Merged
Merged
Changes from all commits
Commits
File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| { | ||
| "version": "0.2.0", | ||
| "configurations": [ | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Launch Chrome with ng serve", | ||
| "url": "http://localhost:4200/#", | ||
| "webRoot": "${workspaceRoot}", | ||
| "sourceMaps": true, | ||
| "trace": true, | ||
| "userDataDir": "${workspaceRoot}/.vscode/chrome" | ||
| }, | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Launch Chrome with ng test", | ||
| "url": "http://localhost:9876/debug.html", | ||
| "webRoot": "${workspaceRoot}", | ||
| "sourceMaps": true, | ||
| "trace": true, | ||
| "userDataDir": "${workspaceRoot}/.vscode/chrome" | ||
| } | ||
| ] | ||
| } | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,102 @@ | ||
| # Chrome Debugging with Angular CLI | ||
|
|
||
| This recipe shows how to use the [Debugger for Chrome](https://github.com/Microsoft/vscode-chrome-debug) extension with VS Code to debug | ||
| an application generated by the [Angular CLI](https://cli.angular.io/). | ||
|
|
||
| ## Getting Started | ||
|
|
||
| - Use [NPM](https://www.npmjs.com) to install Angular CLI globally. | ||
|
|
||
| ``` | ||
| npm install -g @angular/cli | ||
| ``` | ||
|
|
||
| - Install the [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome) extension for VS Code. | ||
| Press Cmd + P (MacOS) or Ctrl + P (Windows/Linux), then paste the following command and press Enter. | ||
|
|
||
| ``` | ||
| ext install debugger-for-chrome | ||
| ``` | ||
|
|
||
| - Use Angular CLI to create a new Angular application. | ||
|
|
||
| ``` | ||
| ng new my-dream-app | ||
| ``` | ||
|
|
||
| - Change to the app directory and open VS Code. | ||
|
|
||
| ``` | ||
| cd my-dream-app | ||
| code . | ||
| ``` | ||
|
|
||
| ## Configure launch.json File | ||
|
|
||
| - Click on the Debugging icon in the Activity Bar to bring up the Debug view. | ||
| Then click on the *settings* icon to configure a launch.json file, selecting **Chrome** for the environment. | ||
|
|
||
|  | ||
|
|
||
| - Replace content of the the generated launch.json with the following two configurations. | ||
|
|
||
| ```json | ||
| { | ||
| "version": "0.2.0", | ||
| "configurations": [ | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Launch Chrome with ng serve", | ||
| "url": "http://localhost:4200/#", | ||
| "webRoot": "${workspaceRoot}", | ||
| "sourceMaps": true, | ||
| "trace": true, | ||
| "userDataDir": "${workspaceRoot}/.vscode/chrome" | ||
| }, | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Launch Chrome with ng test", | ||
| "url": "http://localhost:9876/debug.html", | ||
| "webRoot": "${workspaceRoot}", | ||
| "sourceMaps": true, | ||
| "trace": true, | ||
| "userDataDir": "${workspaceRoot}/.vscode/chrome" | ||
| } | ||
| ] | ||
| } | ||
| ``` | ||
|
|
||
| ## Start Debugging | ||
|
|
||
| - Set a breakpoint in **app.component.ts** on the line that sets the `title` property of `AppComponent`. | ||
|
|
||
| - Open a terminal at the root folder and serve the app using Angular CLI. | ||
|
|
||
| ``` | ||
| ng serve | ||
| ``` | ||
|
|
||
| - After the app is shown in the browser, go to the Debug view, select the 'Launch Chrome with ng serve' configuration, then press F5 or click the green button to start debugging. | ||
|
|
||
| - Refresh the browser and you should hit the breakpoint. | ||
|
|
||
|  | ||
|
|
||
| ## Debug Unit Tests | ||
|
|
||
| - Set a breakpoint in **app.component.spec.ts** on a line in one of the unit tests. | ||
|
|
||
| - Open a terminal at the root folder and run the tests using Angular CLI. | ||
|
|
||
| ``` | ||
| ng test | ||
| ``` | ||
|
|
||
| - After the test run, go to the Debug view, select the 'Launch Chrome with ng test' configuration, then press F5 or click the green button to start debugging. | ||
|
|
||
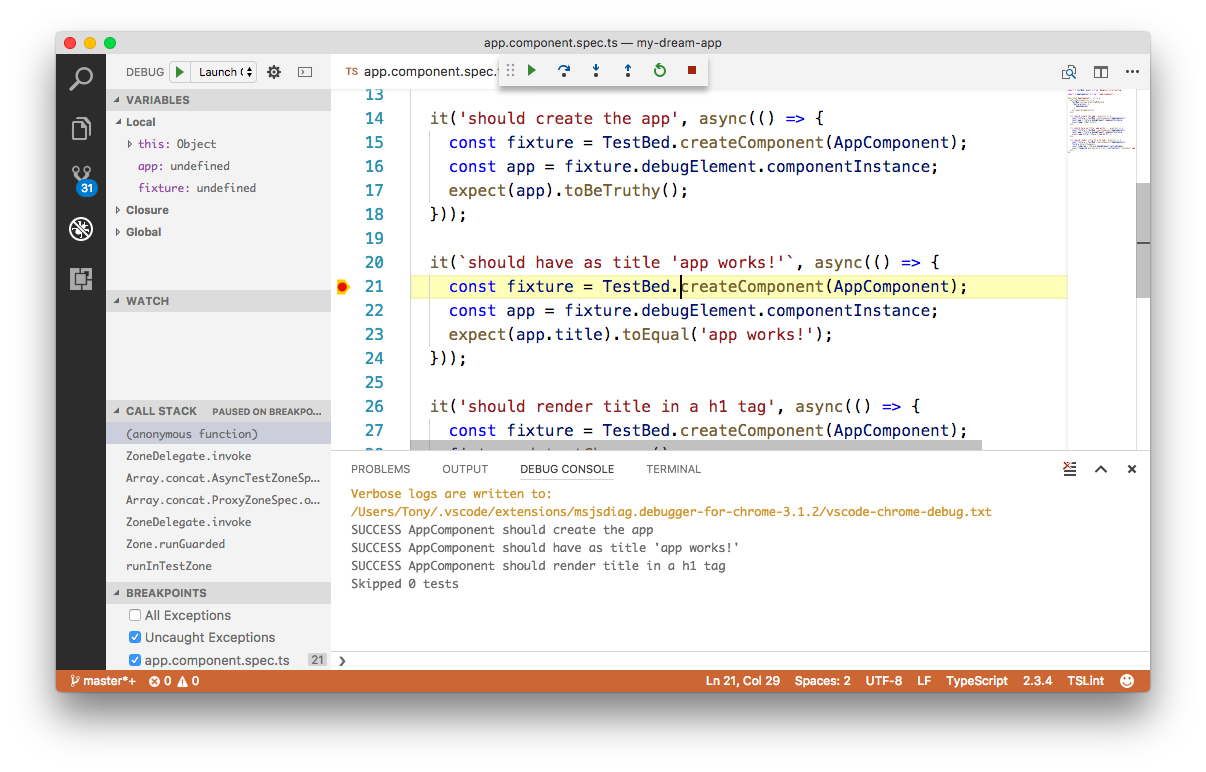
| - When a browser opens with the test list, click the link for the test in which you placed the breakpoint. You should then hit the breakpoint. | ||
|
|
||
|  | ||
|
|
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The "userDataDir" and "sourceMaps" options are no longer needed as they are set by default
Also we probably want to disable "trace" to avoid spamming peoples logs.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Agreed .. Removed these in PR #5: Remove sourceMaps, trace, userDataDir from launch.json.