-
Notifications
You must be signed in to change notification settings - Fork 30.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Get editor line height (px) and character space-width (px) by VSCode API #125341
Comments
|
(Experimental duplicate detection) |
|
Maybe it looks like a duplication of this issue: But, I believe it needed a separate issue. |
|
Would love to see this feature in action! |
|
Very nice! Have you tried using |
Wow, thanks @alexdima, I think |
|
The line height can be straight forward computed by you. You can read the setting /**
* Determined from empirical observations.
*/
const GOLDEN_LINE_HEIGHT_RATIO = platform.isMacintosh ? 1.5 : 1.35;
const MINIMUM_LINE_HEIGHT = 8;
if (lineHeight === 0) { // 0 is the default
lineHeight = Math.round(GOLDEN_LINE_HEIGHT_RATIO * fontSize); // fontSize is editor.fontSize
} else if (lineHeight < MINIMUM_LINE_HEIGHT) {
lineHeight = MINIMUM_LINE_HEIGHT;
} |
|
|
|
Ok, and one more question. It is not crucial for now, but it would be nice to find solution. I'm getting line height correct until I zoom with mouse. I can see There is zoom level of editor and also zoom level of window which also effects the editor zooming. So, can I always get the correct pixel value somehow? Yeah, now things are getting complicated a bit maybe. |
|
I'm sorry, unfortunately the editor font zoom is not exposed in any way to the API. |
|
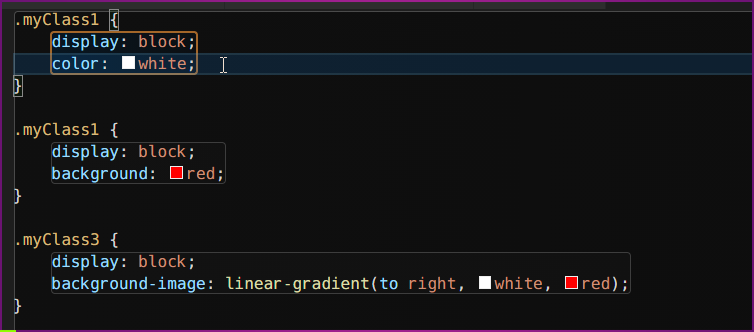
Thanks for everything. I updated Blockman already, the latest version is 1.1.1 (2021-06-05). Also, maybe this is outside of the topic of this issue, but please check it out: VSCode Color Decorators of styles causes wider text line, some situations are handled, some situations are not handled yet, because I managed to find some decorators with custom regex but not all. Is there any way to get all the locations (line index & char index or global position) of all the color decorators? So Blockman will make certain blocks wider if necessary. |
|
Now I know the solution to get the locations (line index & char index) of all the color decorators. const dataArr: any[] | undefined = await vscode.commands.executeCommand(
"vscode.executeDocumentColorProvider",
document.uri,
);Thanks rioV8 from stackoverflow: |
|
@alexdima, any ideas why Blockman not available in VS Code Web? I think it's because Blockman is using node to detect OS: So, maybe it is not working in web version of vscode, because web version does not have such Node support, am I right? |
|
Documentation on how to write extensions for VS Code Web is in the works. Tracked in #130628. |







Hi, I wrote VSCode extension, took me 6 months to build. It's a visual helper, it highlights nested code blocks. You can change block colors, depth, turn on/off focus, curly/square/round brackets, tags, python indentation and more.....
Supports: Python, PHP, JavaScript, JSX, TypeScript, TSX, C, C#, C++, Java, HTML, CSS and more...
It has already more than 1000 installs.
https://i.ibb.co/ZTkQKgR/blockman-view-extension333d.png
https://marketplace.visualstudio.com/items?itemName=leodevbro.blockman
The main problem is calculating or finding editor line height (px) and character space-width (px) of monospace font, I cannot find such function in the VSCode API. I need these two values to render blocks properly.
So currently the only solution is to manually adjust line height and character space-width.
For simplicity, font must be monospace, so block width will be just multiplication of char count and char space-width (px).
So, in order to avoid manual adjustment of these two values, please provide a function to get these two values programmatically with VSCode API.
Thanks...
The text was updated successfully, but these errors were encountered: