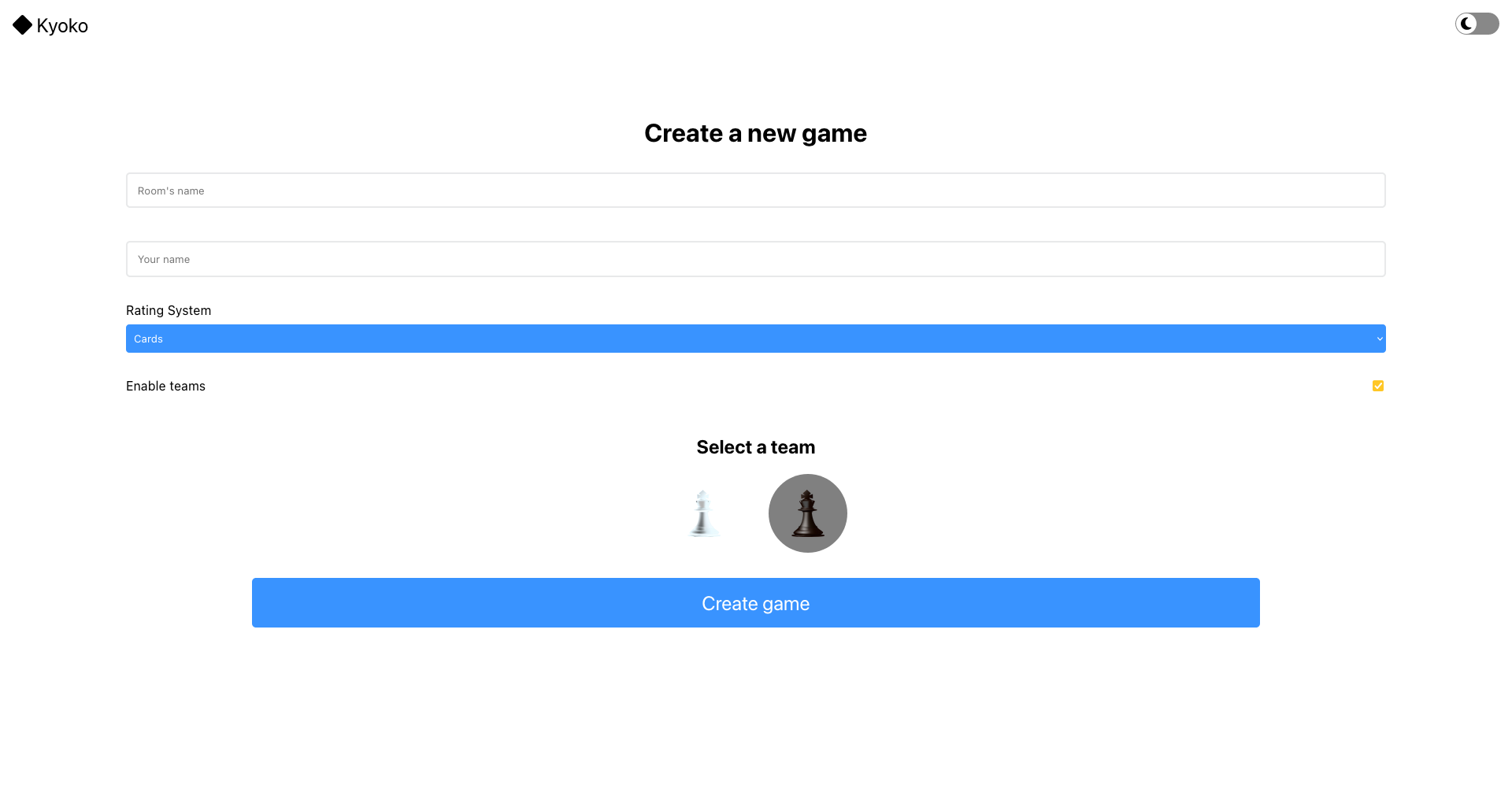
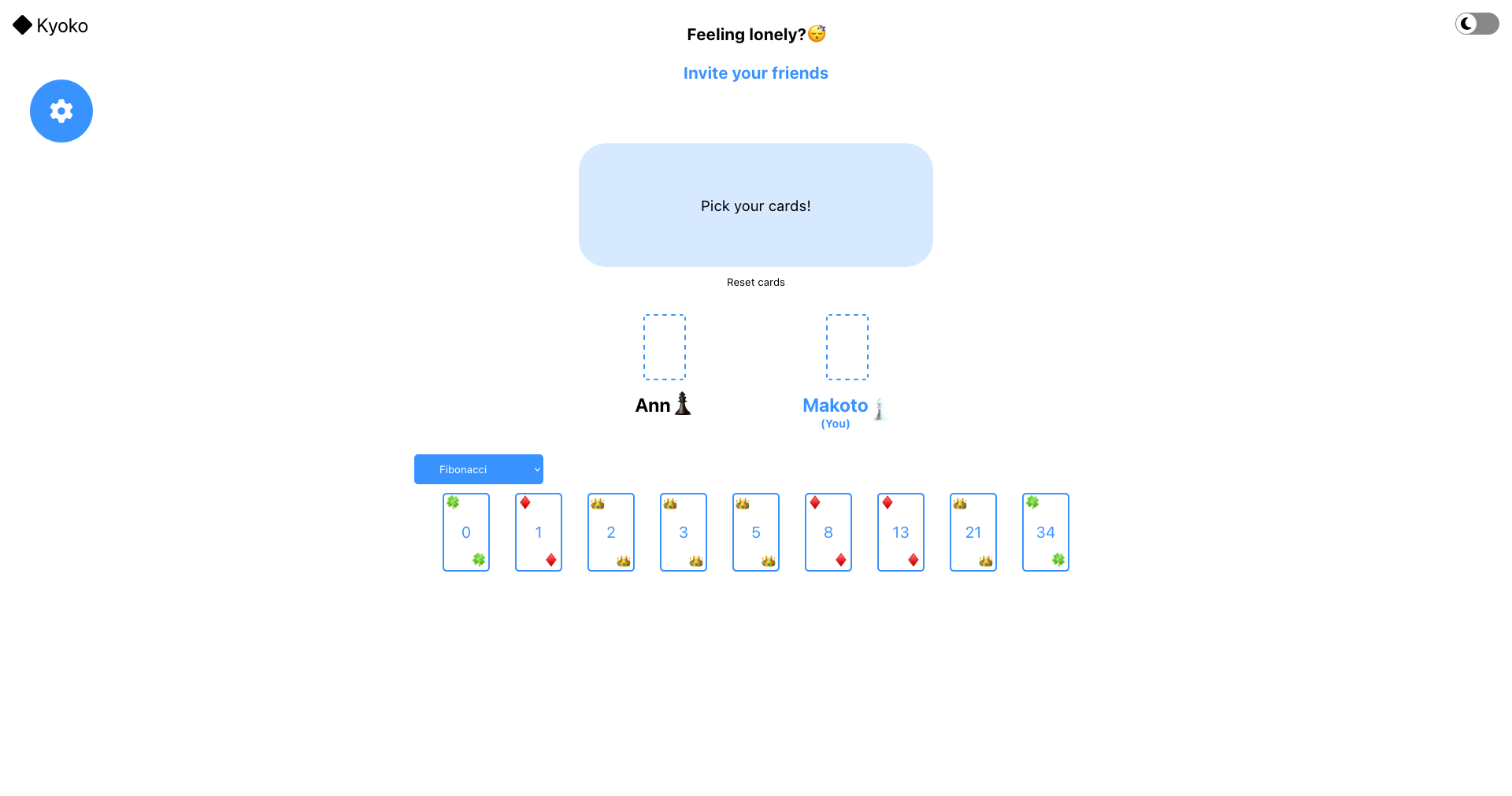
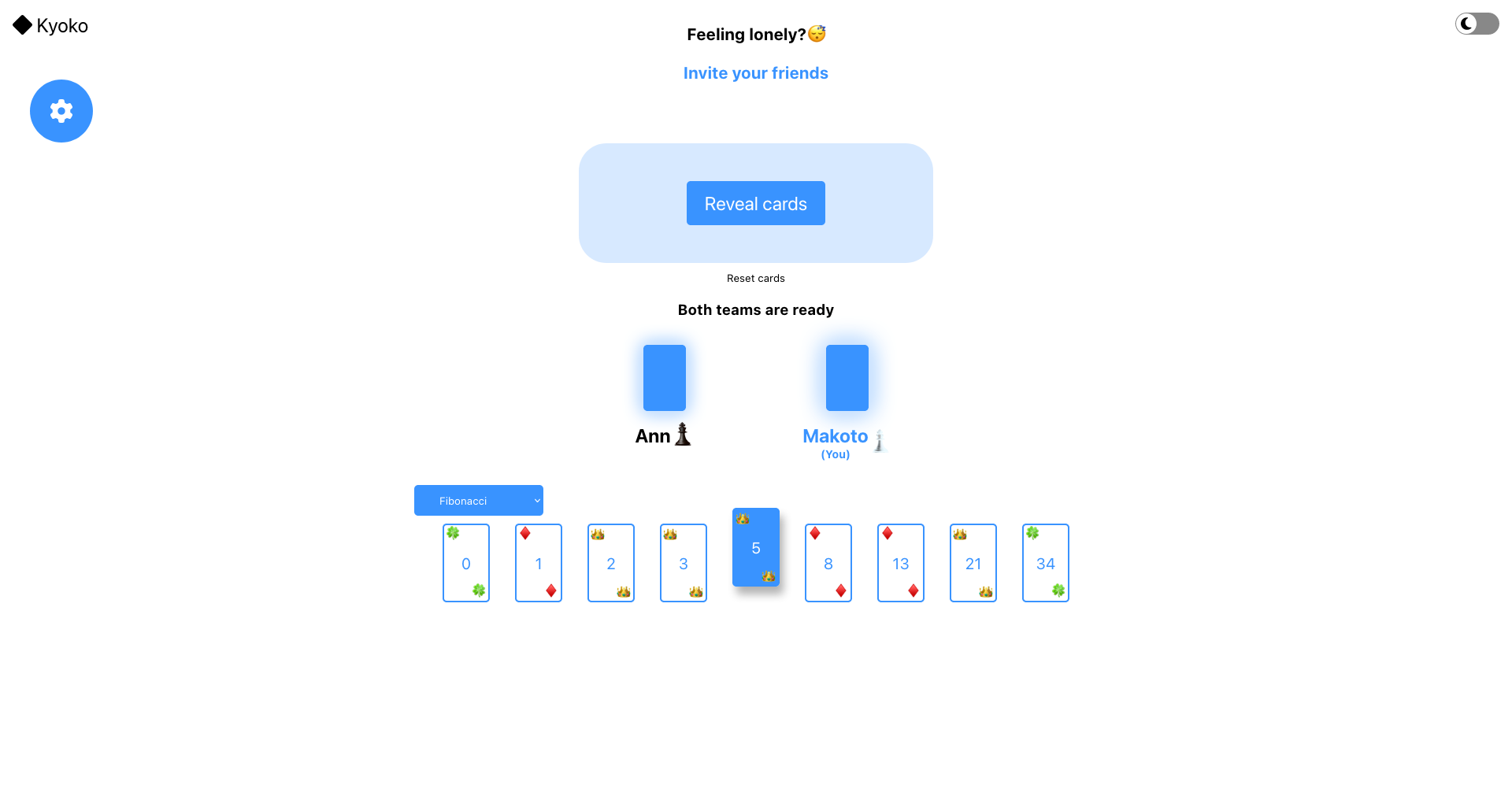
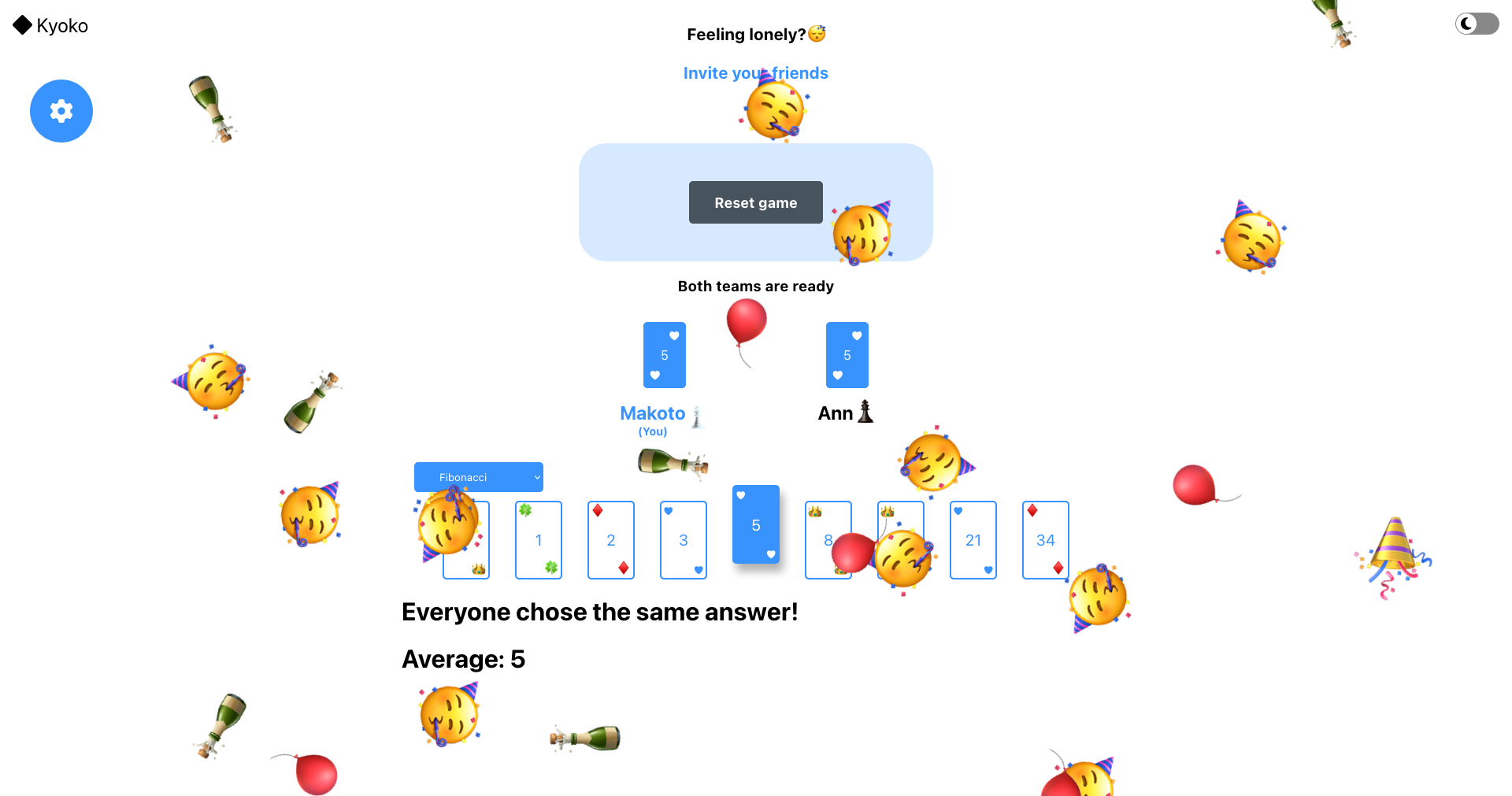
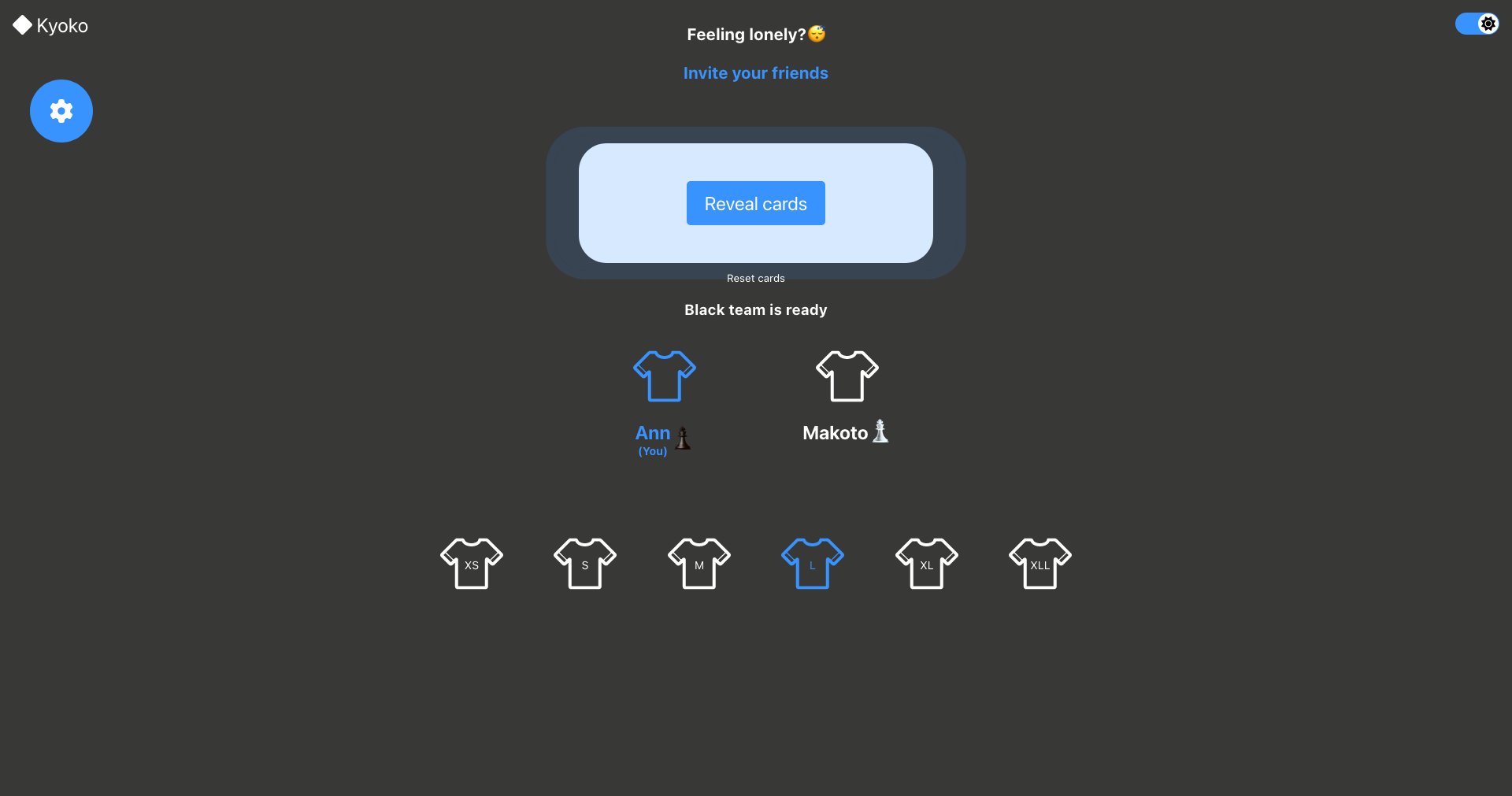
Simple planning poker clone.
Made with React.
Clone the repo with
git clone git@github.com:mluna-again/kyoko-client.gitThe following ENV variables are used:
VITE_SERVER_URL
VITE_SERVER_SOCKET_URL
Note: If you are not running the server locally with the default ports you need to change these variables to reflect your configuration.
If they are not provided they default to:
VITE_SERVER_URL=http://localhost:4000
VITE_SERVER_SOCKET=ws://localhost:4000/socket
Install dependencies:
npm installNote: You need to start the server as well along with this step.
Run with:
npm startThis will make a container with a webserver serving the web app. You can (and honestly should) then use nginx as a reverse proxy.
$ podman image build --build-arg SERVER="<server http url>" --build-arg WEBSOCKET="<server ws url>" -t kyoko-client .
# option 1: podman run
$ podman run --name kyoko-client -d -p 127.0.0.1:8881:80 --restart unless-stopped kyoko-client
# option 2: systemd service
$ cp kyoko.container ~/.config/containers/systemd/
$ systemctl --user daemon-reload
$ systemctl --user start kyoko