React Native Universal Settings Screen With Async Support & Spinner
To my greatest surprise, react-native, unlike the native frameworks of iOS and Android, does not offer a standard ready-to-use Settings screen template.
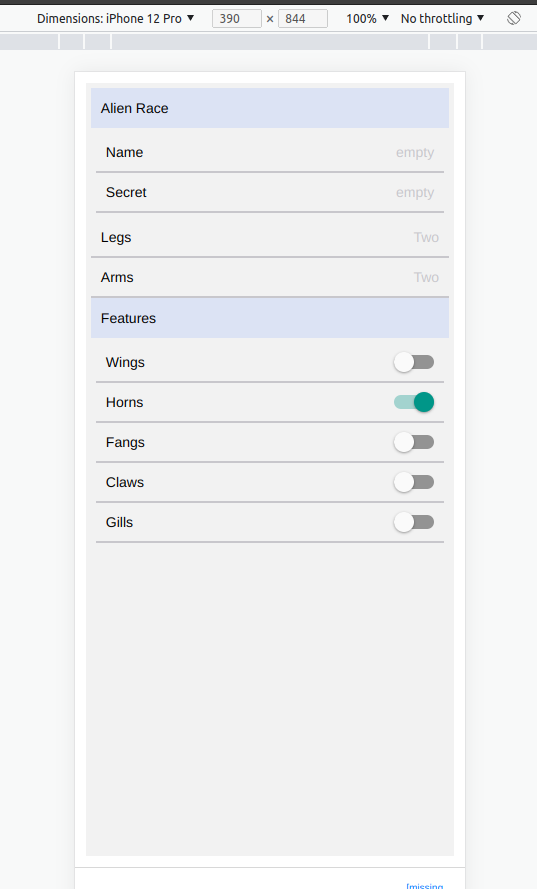
This package fills this void providing the basic framework needed to implement a settings screen, bringing down its cost from 1 day to 15 minutes for a simple application.
It works with any configuration getter or setter and it will automatically display a spinner if you use an asynchronous function.
It can be freely styled to match the looks of the application.
It has no runtime dependencies besides @react-navigation.
npm i --save @mmomtchev/react-native-settingsA simple Settings screens is easy to make:
import React from 'react';
import {StyleSheet, View} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {default as ReactNativeSettings, SettingsElement} from '@mmomtchev/react-native-settings';
// We will store the config here
const configData: Record<string, string> = {};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
justifyContent: 'center',
padding: '1.5%'
}
});
// Retrieve a conf item or return the default
const confGet = (key: string, def: string): string => configData[key] || def;
// Store a conf item
const confSet = (key: string, value: string): void => {
configData[key] = value;
};
// Choose from a list item
const intelligence: Record<string, string> = {L: 'Low', M: 'Medium', H: 'High'};
// This is the configuration schema
const settings: SettingsElement[] = [
{
label: 'Name',
type: 'string',
// You can override the way the value is displayed
display: (s) => (s && s.length ? s : 'empty'),
get: confGet.bind(null, '@name', ''),
set: confSet.bind(null, '@name')
},
// Choose from a list, uses the standard phone navigation screens
{
label: 'Intelligence',
title: 'Select Intelligence',
type: 'enum',
values: Object.keys(intelligence),
display: (v: string) => intelligence[v],
get: confGet.bind(null, '@int', 'M'),
set: confSet.bind(null, '@int')
},
// Boolean switch group
{
label: 'Wings',
type: 'boolean',
get: async () => (await confGet('@wings', 'false')) === 'true',
set: (v) => confSet('@wings', v.toString())
}
];
export default function Settings() {
// Simply pass the schema here
// It integrates in your existing `NavigationContainer` or `Screen`
return (
<NavigationContainer>
<View style={styles.container}>
<ReactNativeSettings settings={settings} />
</View>
</NavigationContainer>
);
}- ReactNativeSettingsGetter
- ReactNativeSettingsSetter
- SettingsElementString
- label
- get
- set
- display
- label
- get
- set
- display
- title
- label
- get
- set
- label
- elements
- SettingsStyle
- defaultStyles
- ReactNativeSettings
- settings
- styles
- spinnerGraceTime
A configuration getter, may be synchronous or asynchronous.
Asynchronous getters will trigger a spinning activity indicator.
Type: function (): (T | Promise<T>)
A configuration setter, may be synchronous or asynchronous.
May synchronously return false to deny the operation.
Type: function (v: T): (boolean | void | Promise<void>)
A string element.
display can be used to control the value shown - ie a password
can be reduced to '***'.
Label, either a string or a JSX element
Type: (string | JSX.Element)
Configuration getter, will be called to retrieve the current value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
Type: ReactNativeSettingsGetter<string>
Configuration setter, will be called when the user sets a new value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
If it synchronously returns false, the operation will be considered rejected.
Type: ReactNativeSettingsSetter<string>
Render function.
Can be used for example to always show a password as '***' or to display a fixed value such as 'Not set' for empty strings
Type: function (v: string): string
Label, either a string or a JSX element
Type: (string | JSX.Element)
Configuration getter, will be called to retrieve the current value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
Type: ReactNativeSettingsGetter<number>
Configuration setter, will be called when the user sets a new value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
If it synchronously returns false, the operation will be considered rejected.
Type: ReactNativeSettingsSetter<number>
Render function.
Can be used for example to always show a password as '***' or to display a fixed value such as 'Not set' for empty strings
Type: function (v: number): string
Label, either a string or a JSX element
Type: (string | JSX.Element)
Configuration getter, will be called to retrieve the current value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
Type: ReactNativeSettingsGetter<string>
Configuration setter, will be called when the user sets a new value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
If it synchronously returns false, the operation will be considered rejected.
Type: ReactNativeSettingsSetter<string>
Render function.
Can be used for example to always show a password as '***' or to display a fixed value such as 'Not set' for empty strings
Type: function (v: string): string
Optional title for the selection screen. If it is not provided the selection screen won't have a header and won't have a back button.
Type: string
Label, either a string or a JSX element
Type: (string | JSX.Element)
Configuration getter, will be called to retrieve the current value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
Type: ReactNativeSettingsGetter<boolean>
Configuration setter, will be called when the user sets a new value.
If it returns a Promise, a spinning activity indicator will be shown until the Promise resolve. Should not reject.
If it synchronously returns false, the operation will be considered rejected.
Type: ReactNativeSettingsSetter<boolean>
Label, either a string or a JSX element
Type: (string | JSX.Element)
Subelements
Type: Array<SettingsElement>
Allows optional overriding of the styles of the elements
The default styles are in defaultStyles
Default styles
Type: SettingsStyle
Configurable Settings Screen for React Native.
Must be included inside of a or a <navigation.Screen> component.
props{settings: Array<SettingsElement>, styles: SettingsStyle?, spinnerGraceTime: number?}
Returns JSX.Element
List of settings
Type: Array<SettingsElement>
Optional styles overriding the default styles
Type: SettingsStyle
Optional delay in ms before showing the activity indicator. Prevents screen flickering when the updates are very fast.
Type: number
ISC License
Copyright (c) 2022, Momtchil Momtchev momtchil@momtchev.com
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.
Includes Wings by Pedro Santos from NounProject.com