- Demo website: https://donationproduct.experius.nl
- Magento Marketplace: https://marketplace.magento.com/experius-module-donationproduct.html
Add the module to your composer.json
composer require experius/module-donationproduct "~1.0.0"
Run the Magento Setup Upgrade
bin/magento setup:upgrade
- This module adds a new product type "Donation Product" to your Magento 2 installation.
- A customer can add this donation product to the cart with a self chosen amount.
The donation products can be viewed on several standard locations in your Magento 2 webshop
- Homepage
- Sidebar
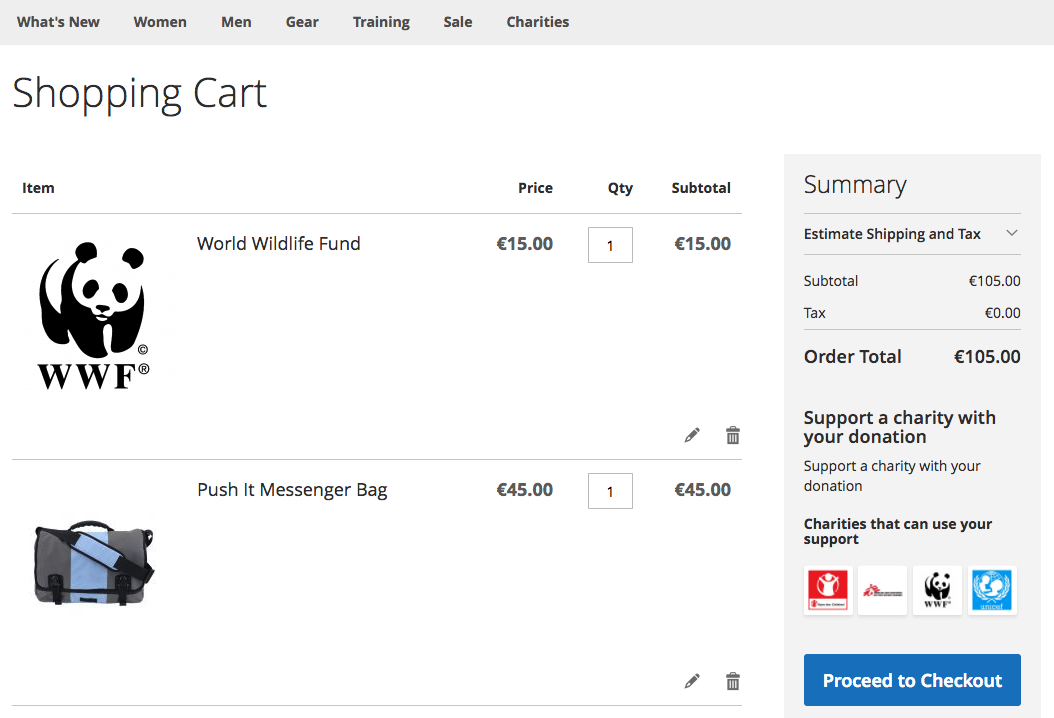
- Cart
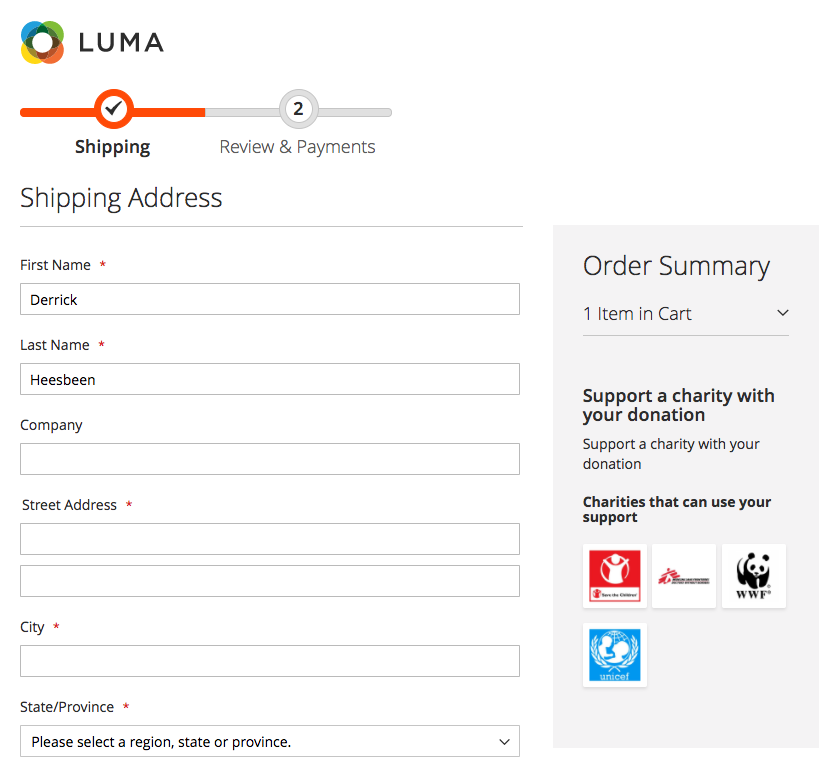
- Checkout
Off course it is possible to implement this block on any location by a Magento frontend developer. Or in a cms of category layout update via the Magento Admin. Xml example is provided in the 'Full Size Block' chapter.
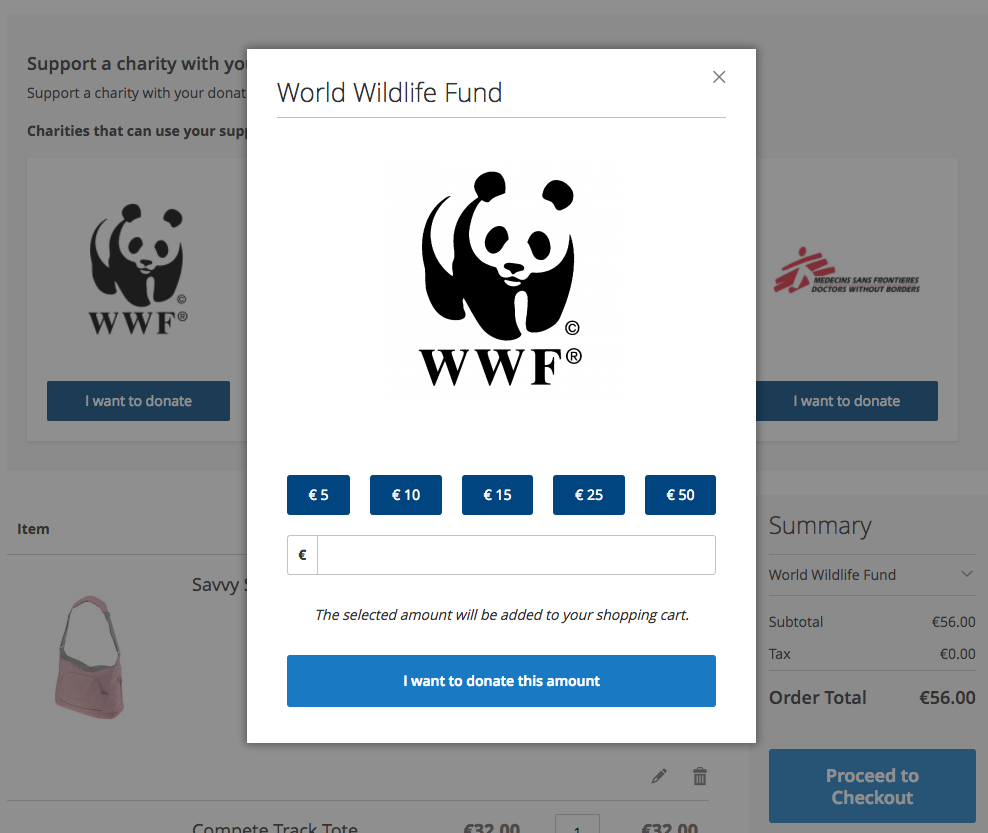
When clicked on a charity of the customers choice a popup will open with the charities details and a add to cart button.
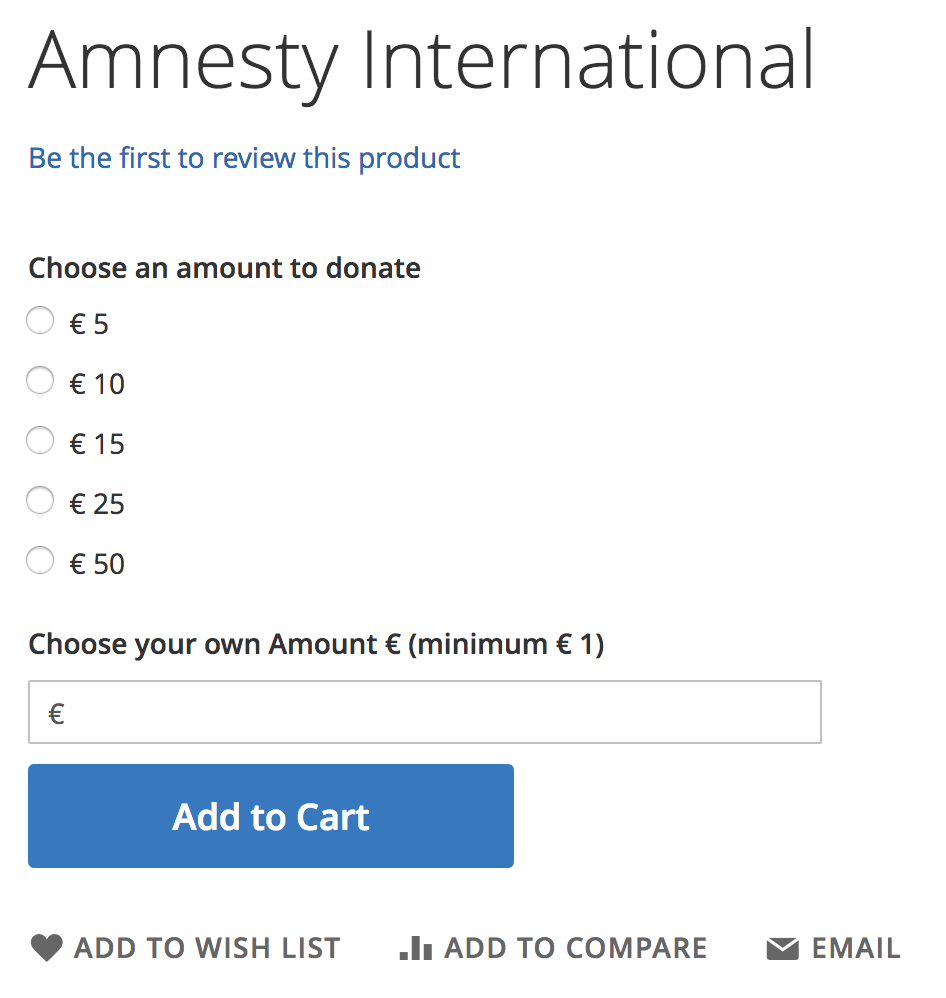
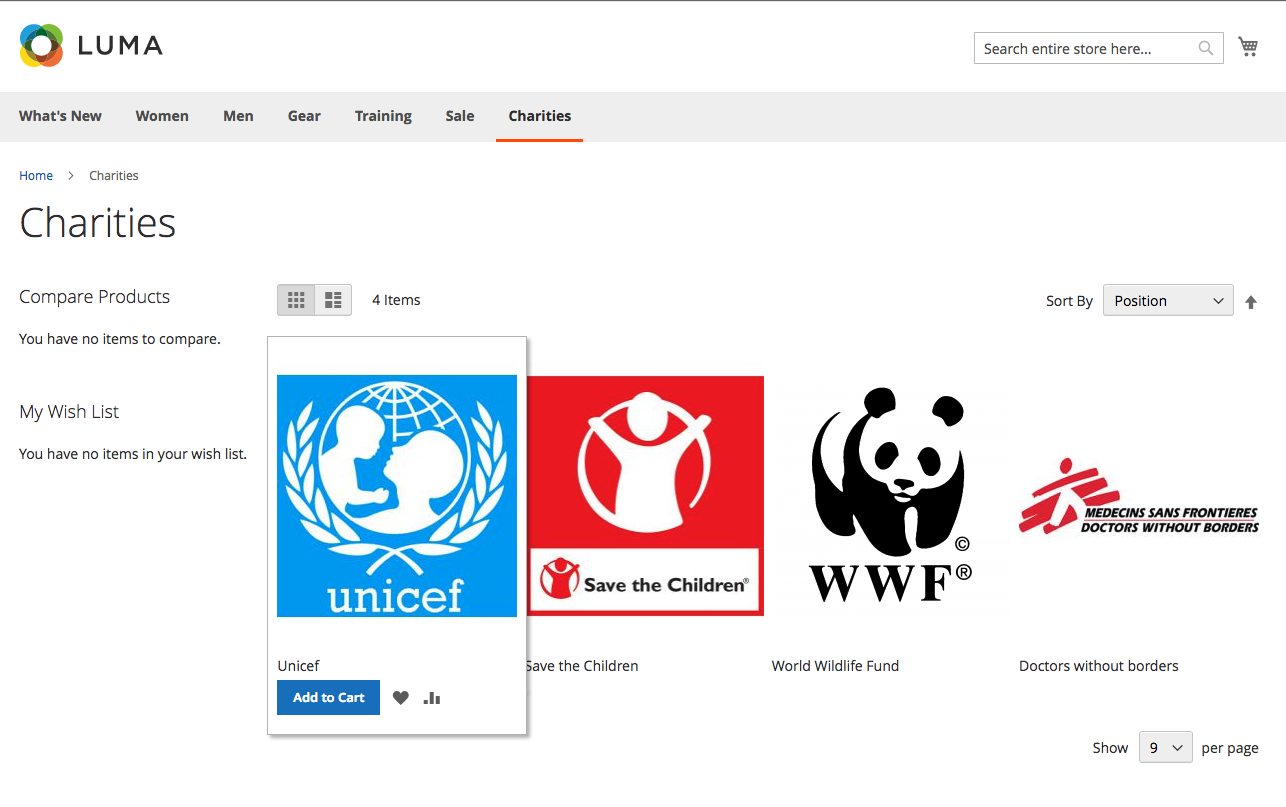
You can also create a regular category with all the donation products with a regular product detail page.
A "Donation Product" has a lot in common with a "Virtual Product". It has no stock, weight and doesn't need a shipping method or address to be set in the checkout.
To view the donation products in a category (just like the screenshot below). Create a category in the Magento Admin and add the donation products to that category.
- Categories can be added in Magento Admin > Catalog > Categories
- After the category is made add the products to the Category via the 'Products in Category' tab.
This block wil be visible on every page wich has a layout with a sidebar implemented. It can be disabled in the settings. See settings chapter.
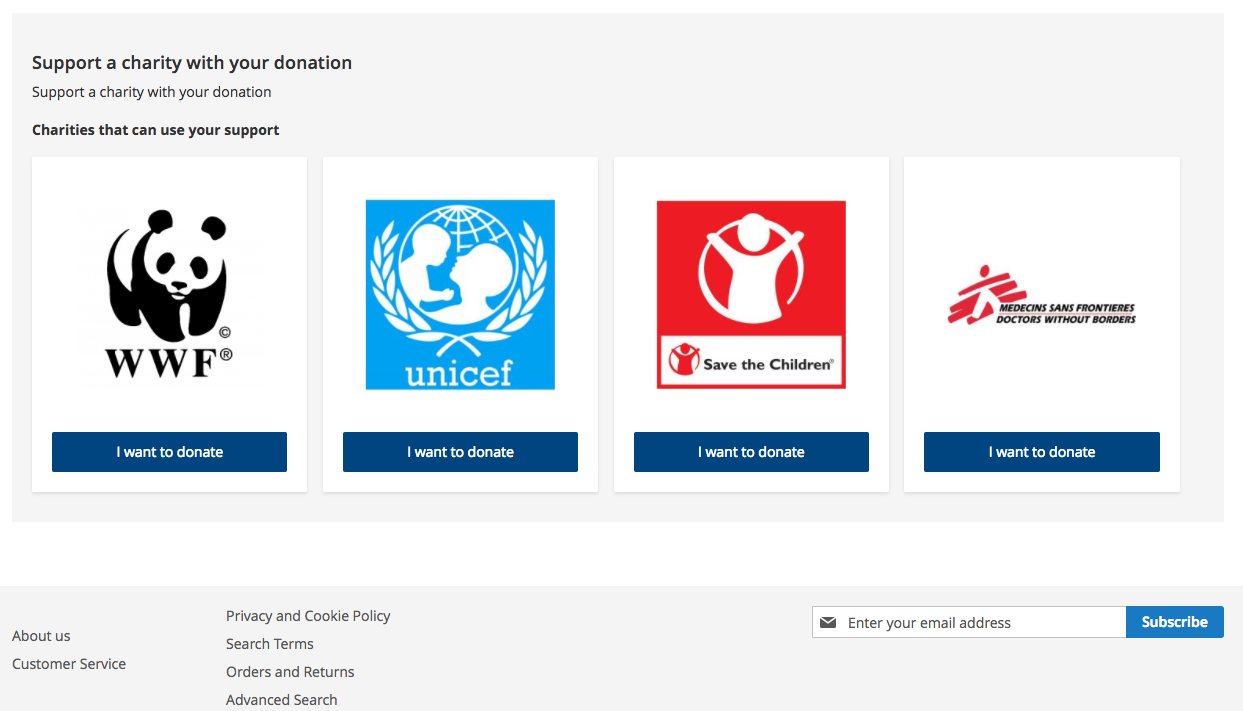
The full size block is visible on the homepage. It can be disabled in the settings. See settings chapter.
- A frontend Magento developer can implement this in custom position in you template by using the following xml.
- You can also use the xml below to add the block to a cms page. For example your 404 page. Edit the cms page and add the xml to the 'Design' tab > 'Layout Update XML' field.
<referenceContainer name="content">
<block class="Experius\DonationProduct\Block\Donation\ListProduct" name="donation.block" after="-" template="Experius_DonationProduct::donation.phtml"/>
</referenceContainer> The checkout donation block is visible in the checkout totals block. It can be disabled in the settings. See settings chapter.
The cart page donation block is visible on the cart page. It can be disabled in the settings. See settings chapter.
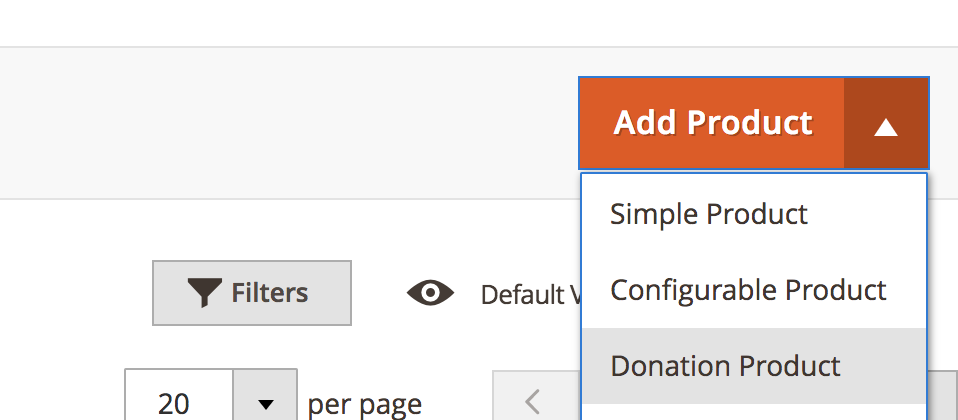
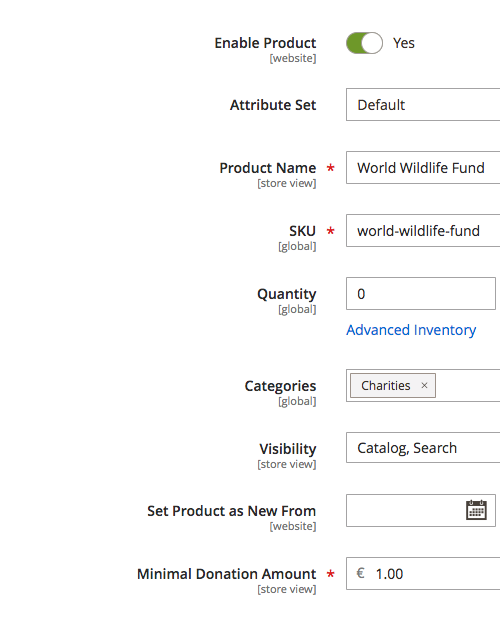
Add a new product with type 'Donation Product'
You can configure the minimum donation amount.
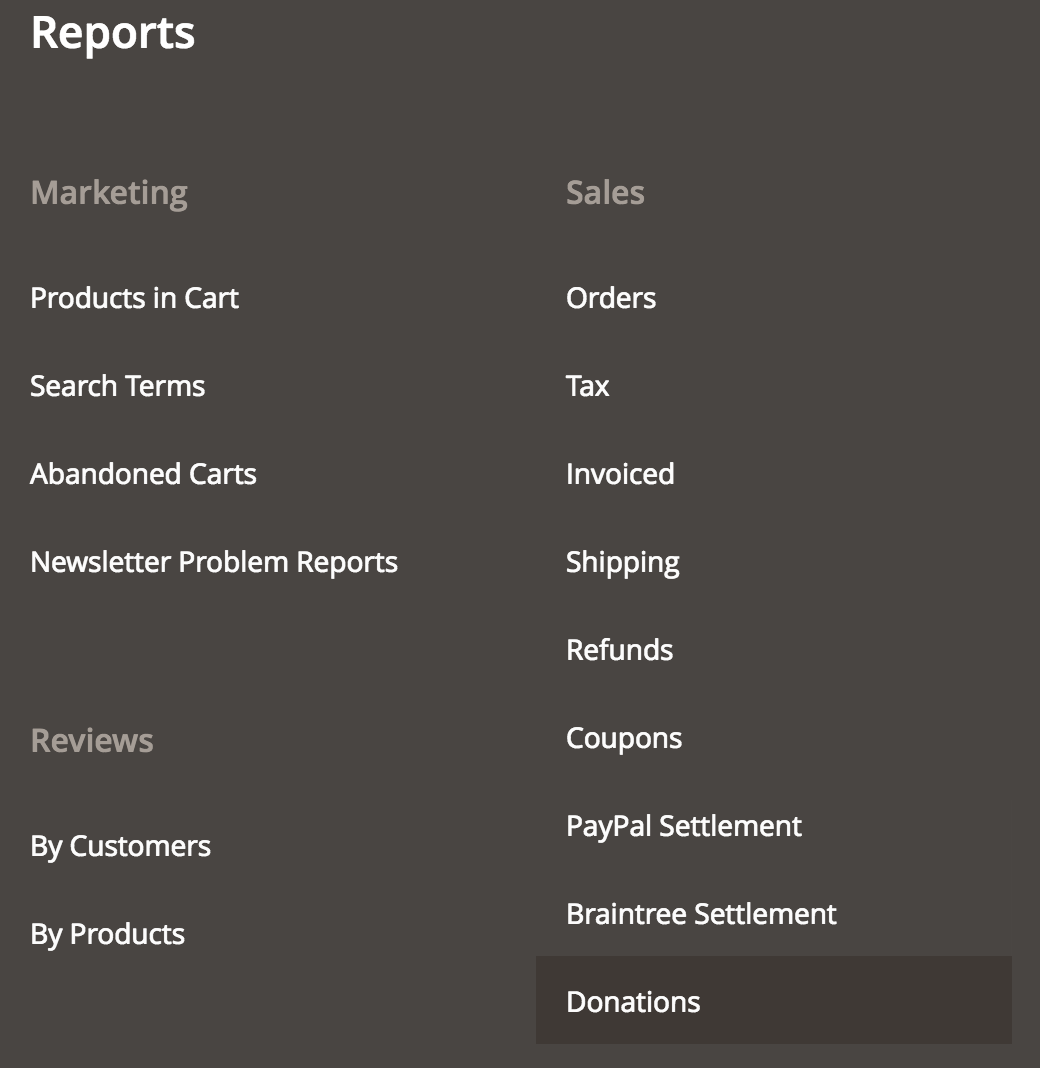
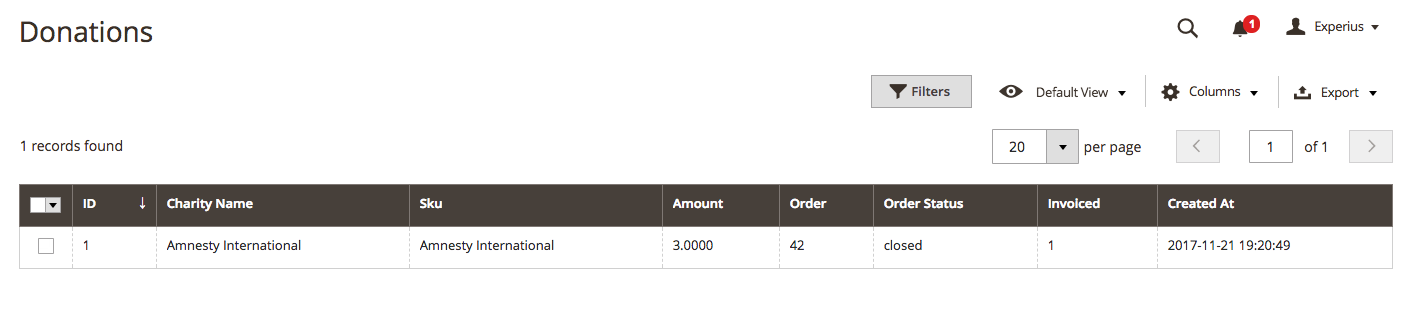
Reports > Sales > Donations
A report table is made to store every single "Donation Product" sale. You can make an export, sum up the amount per charity and transfer the money.
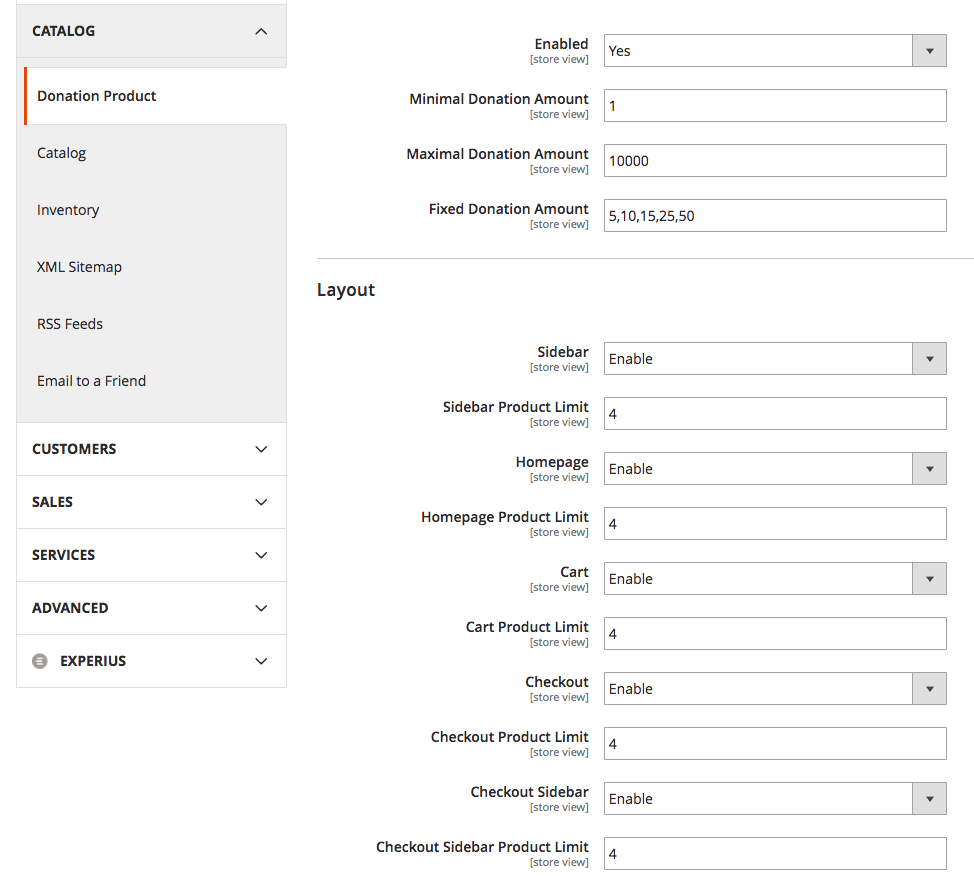
Stores > Settings > Configuration > Catalog > Donation Product
There is a setting to enable or disable the complete module. There are settings to enable and disable the visibility of blocks on several locations in your webshop.
Follow the step below to uninstall the module.
- Login in to Magento
- Go to Catalog > Products. Filter on product type 'Donation Product'
- Delete all the Products with the type 'Donation Product'
- Go to System > Attributes > Product
- Search the attribute 'experius_donation_min_amount' (Minimal Donation Amount) and delete it
- Run the following in the command line
bin/magento module:uninstall Experius_DonationProduct
Can i combine the 'Donation product options' with 'Custom options / Customizable Options'?
Although its not supported, it can be done! You have change the following template by overwriting it with your own custom template version. vendor/magento/module-catalog/view/frontend/templates/product/view/form.phtml. You probaly have to hide or remove a duplicate addtocart button
The donation product uses the 'product_info_form_content' container. This is only rendered when no 'Custom options' are found.
<?php if (!$block->hasOptions()):?>
<?= $block->getChildHtml('product_info_form_content') ?>
<?php else:?>
<?php if ($_product->isSaleable() && $block->getOptionsContainer() == 'container1'):?>
<?= $block->getChildChildHtml('options_container') ?>
<?php endif;?>
<?php endif; ?>If you want to render both 'Custom options' and 'Donation options'. Change the if statement.
<?php if (!$block->hasOptions() || $_product->getTypeId()=='donation'):?>
<?= $block->getChildHtml('product_info_form_content') ?>
<?php else:?>
<?php if ($_product->isSaleable() && $block->getOptionsContainer() == 'container1'):?>
<?= $block->getChildChildHtml('options_container') ?>
<?php endif;?>
<?php endif; ?>