A full-screen video component on top of react-native-video
One of the main issues of react-native-video is making video full-screen on Android. To solve this issue, I've made this package that acts as a full-screen video component.
To install react-native-fullscreen-video, you can use install from git or use a javascript package manager (e.g. npm or yarn).
- To install from git (master branch):
$ npm install git+https://github.com/mostafa/react-native-fullscreen-video.git - To install using a javascript package manager, simply run this command (in this case we've used npm):
$ npm install --save react-native-fullscreen-video
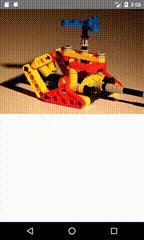
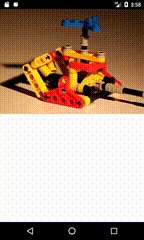
Two example apps are created to demonstrate how to use this package.
First one is a simple app that uses no special setup for navigation/routing and state management.
In the second example, react-native-router-flux is used to make two scenes and switch between them using the provided routing functions (Actions).
Simply define a view with flex set to 1 containing FullScreenVideo component:
import React, { Component } from 'react';
import { View } from 'react-native';
import FullscreenVideo from 'react-native-fullscreen-video';
export default class App extends Component<{}> {
render() {
return (
<View style={{flex: 1}}>
<FullscreenVideo src={{uri: "<video-url>"}} />
</View>
);
}
}
Usage with react-native-router-flux
Although not mandatory, you can use react-native-router-flux to define a scene containing this component and then pass the necessary arguments, so that the component plays the video. The example app looks like this:
import React, { Component } from 'react';
import { AppRegistry } from 'react-native';
import { Scene, Router } from 'react-native-router-flux';
import FullScreenVideo from 'react-native-fullscreen-video';
import MainView from './app/mainview';
export default class example extends Component {
render() {
return (
<Router>
<Scene key="root">
<Scene key="main" component={MainView} initial={true} hideNavBar={true} />
<Scene
key="fullscreenVideo"
component={FullScreenVideo}
hideNavBar={true}
duration={1} />
</Scene>
</Router>
);
}
}
AppRegistry.registerComponent('example', () => example);
import { Actions } from 'react-native-router-flux';
...
<TouchableOpacity onPress={() => { Actions.fullscreenVideo({src: "<video-url>"}) }} />
...
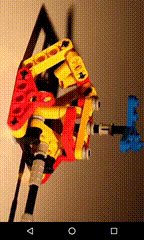
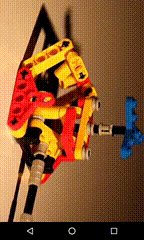
By tapping on the TouchableOpacity component (or your own desired component), the full-screen video component would slide in and play the video in full-screen.
FIXEDYour app should be locked in portrait orientation, for this component to work.Your app no longer needs to be locked in portrait orientation.FIXEDI haven't tested it with any other routing/navigation package, other than react-native-router-flux.No special routing/navigation is needed, the component works independently.- Not all properties are supported right now for the internal video component.
- It doesn't contain any player controls.
Contribution is always welcome!