Package providing FadingEdgeScrollView which allows you to build scrollable views with fading edges
Create FadingEdgeScrollView by calling one of constructors depending on your scroll view class. Unfortunately scrollable view don't share same interface so there are separate constructors for:
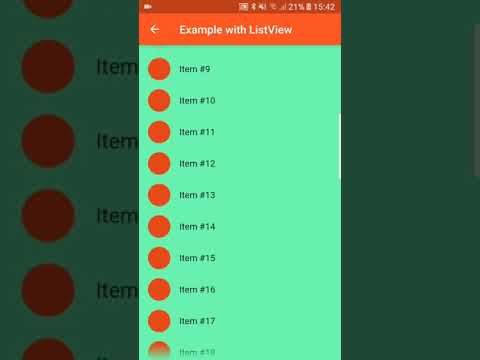
- ScrollView (most scrollable views inherit from this class)
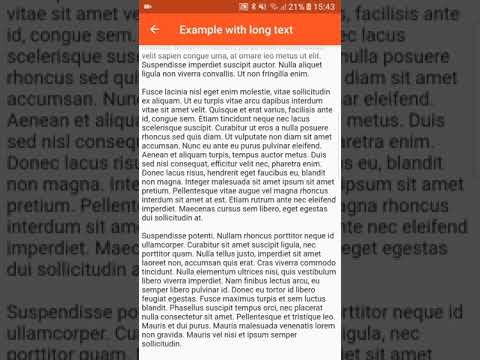
FadingEdgeScrollView.fromScrollView - SingleChildScrollView
FadingEdgeScrollView.fromSingleChildScrollView - PageView
FadingEdgeScrollView.fromPageView - AnimatedList
FadingEdgeScrollView.fromAnimatedList - ListWheelScrollView
FadingEdgeScrollView.fromListWheelScrollView
View passed as child MUST have controller set.
See documentation and example folder for more information
Field shouldDisposeScrollController was removed. I was not realizing how widgets should work when I added it.
If you were using it - move scrollController creation and disposal to some StatefulWidget.