A fast static web server with TLS (HTTPS), Routing, Hot Reloading, Caching, Templating, and Security in a single-binary you can set up with zero code.
Built from the ground up for self-hosters with performance, ease of use, and portability in mind. ❤️
- Features
- Hello World!
- Installation
- Build From Source
- Configuration
- Templates
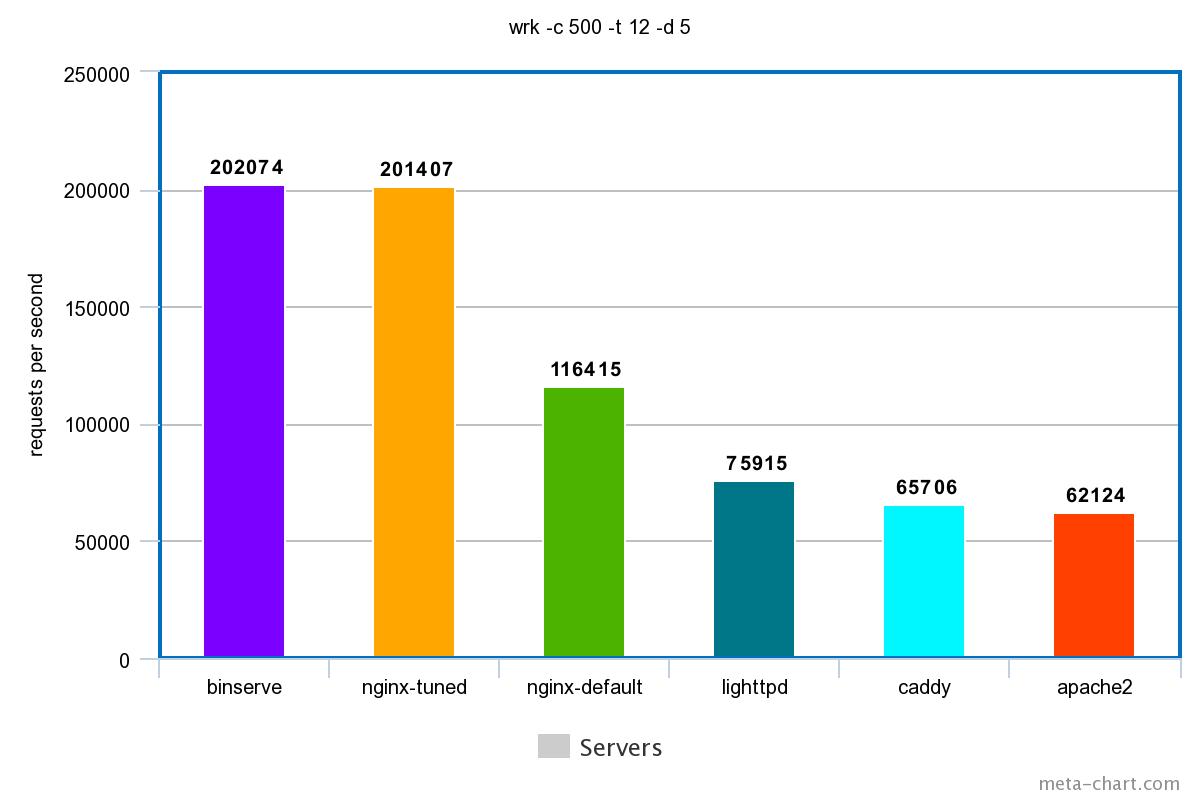
- Benchmarks
- FAQ
- Contribution
- License
- Credits
Example: Hosting a website produced by a Static Site Generators like Hugo, Zola, Jekyll, Hexo, etc.
- Fast: Binserve is designed to be performant, this is thanks to Actix-Web - one of the fastest web frameworks out there and DashMap for handling routes and the cache storage. (See Benchmarks)
- Portability: Binserve is cross-platform and portable to any major operating system, like it can run on your Android phone!
- Routing: Routing is simply matching a URI path to a file or a directory in a JSON file. (See Configuration)
- Templating: You can write templates and partials using Handlebars. (See Templating)
- Hot Reload: You can reload your configuration (routes) and static files with no downtime.
- Caching: Binserve's performance is achieved due to minimization of Disk I/O operations at runtime (with
fast_mem_cacheenabled) and serving static files from memory. On the client-side,Cache-Control,Etag, andLast-Modifiedare utilized. - Security: Prevents common attack vectors like Directory Traversal and Symlink Attacks.
If you're deplyoing to production or expecting high traffic to your server, get binserve+ which has DDoS Protection, Rate Limiting, and Prometheus Metrics for monitoring along with all the above features built-in.
Checkout Binserve Plus!
Read FAQ for more details.
Download the executable for your OS from Releases, then just run it:
mkdir mywebsite/
binserveOn the first run, it will create the configuration file and a starter boilerplate for you to get started.
_ _
| |_|_|___ ___ ___ ___ _ _ ___
| . | | |_ -| -_| _| | | -_|
|___|_|_|_|___|___|_| \_/|___| 0.2.0
[INFO] Build finished in 295 μs ⚡
[SUCCESS] Your server is up and running at 127.0.0.1:1337 🚀
Go to http://127.0.0.0:1337/ and you will be greeted with the index page of Binserve.
Now all you need to do is to edit the binserve.json file. (See Configuration).
Download the executable from Releases OR Install with cargo:
cargo install --git https://github.com/mufeedvh/binserve.gitPrerequisites:
- Git
- Rust
- Cargo (Automatically installed when installing Rust)
- A C linker (Only for Linux, generally comes pre-installed)
git clone https://github.com/mufeedvh/binserve.git
cd binserve/
RUSTFLAGS="-C target-cpu=native" cargo build --releaseThe first command clones this repository into your local machine and the last two commands enters the directory and builds the source in release mode.
The configuration file is a JSON file called binserve.json that's generated automatically by the executable. Configuring binserve is pretty straight-forward because the configuration fields are self-explanatory:
And all of the values here have secure defaults so you don't have to specify the ones you don't need.
💡 TIP: Most probably you wouldn't be needing all of the configuration fields, checkout the Static Site Generator example on how to serve a single directory.
{
"server": {
"host": "127.0.0.1:1337",
"tls": {
"host": "127.0.0.1:443",
"enable": false,
"key": "key.pem",
"cert": "cert.pem"
}
},
"routes": {
"/": "public/index.html",
"/usage": "public/usage.hbs",
"/blog": "public/blog/"
},
"static": {
"directory": "public/assets",
"served_from": "/assets",
"error_pages": {
"404": "public/404.html"
}
},
"template": {
"partials": {
"header": "public/header.hbs"
},
"variables": {
"app_name": "Binserve"
}
},
"config": {
"enable_hot_reload": true,
"fast_mem_cache": true,
"enable_cache_control": true,
"enable_directory_listing": true,
"minify_html": false,
"follow_symlinks": false,
"enable_logging": false
},
"insert_headers": {
"x-greetings": "hellooo!"
}
}You can override the configuration with command-line arguments as well:
-c/--cert- The path to the TLS certificate for your domain.-k/--key- The path to the TLS key for your domain.-h/--host- The host/domain with the specified port for your webserver to run on.- Example:
--host 127.0.0.1:1337OR--host zombo.com
There is built-in support for TLS:
{
"server": {
"host": "127.0.0.1:1337",
"tls": {
"host": "127.0.0.1:443",
"enable": true,
"key": "key.pem",
"cert": "cert.pem"
}
}
}The key and certificate can be generated with openssl:
# generate pkcs#10 key+cert (PEM):
$ openssl req -x509 -newkey rsa:4096 -keyout key_pkcs10.pem -out cert.pem -sha256 -days 36
# convert the private key to PKCS#8 (PEM):
$ openssl pkcs8 -topk8 -inform PEM -outform PEM -nocrypt -in key_pkcs10.pem -out key.pemBinserve uses Handlebars for templating as it's simple and the most commonly known templating engine.
You can register partial templates and template variables like this in the configuration file:
"template": {
"partials": {
"header": "public/header.hbs"
},
"variables": {
"app_name": "Binserve"
}
}public/header.hbs:
And use it like this:
Which would render down to:
Every static generator builds your Markdown/Template files into a directory, usually named public/, all you have to do is point that directory as the index route:
{
"server": {
"host": "127.0.0.1:1337",
"tls": {
"host": "127.0.0.1:443",
"enable": false,
"key": "key.pem",
"cert": "cert.pem"
}
},
"routes": {
"/": "public/"
}
}That's it!
As mentioned previously, you don't have to specify all the fields, secure defaults will be applied! 🙌
Pointing directories as routes is an intentional design so that you can host multiple Static Site Generator outputs easily. Let's say you have a portfolio as the homepage and your blog is made with a different template. You can just do:
"routes": {
"/": "my_zola_portfolio/public/",
"/blog": "my_hugo_blog/public/"
}Binserve is cross-platform which means you can run it on any major operating system / devices. It is low on CPU usage and memory footprint so you can run it on your Raspberry Pi or even your Android Phone:
With fast_mem_cache enabled, all files are stored in-memory mapped to it's route index and response on initialization and will not perform any disk reads at runtime. It is recommended to keep it enabled even if you have hundreds of files, Binserve automatically sorts large files to be read from disk. Only when you are serving lots of large media content you should disable this mode.
Under the hood, binserve maps the routes and prepares the response with the file's content, mime type, metadata, and the required fields to derive the Etag and Last-Modified tags beforehand and will not perform any of these operations at runtime. Upon changes to any of these files, hot reload is executed in a background thread which updates the program state by making changes to the concurrent hashmap which manages the cache, changes are instant and wouldn't cause any downtime either.
See BENCHMARKS.md
Q: What is binserve+?
Binserve+ is made for websites meant to run in production and handle high amounts of traffic. It comes with DDoS Protection, Rate Limiting, and Prometheus Metrics out-of-the-box.
You get lifetime license + lifetime bug fixes for $24/once.
This exists as a way to support the project, it does not have any license keys or verification system, you get pre-compiled executables for major operating systems and architectures in a ZIP archive. (MIT License)
Ways to contribute:
- Suggest a feature
- Report a bug
- Fix something and open a pull request
- Help me document the code
- Spread the word
Licensed under the MIT License, see LICENSE for more information.
Binserve wouldn't exist without these amazing projects:
- actix-web - Binserve runs on top of actix-web, the performance wouldn't be achievable without it.
- As well as: actix-web-labs by @robjtede.
- dashmap - The in-memory file cache is stored using dashmap for high concurrency reads.
- ahash - aHash is the hashing algorithm used for the dashmap.
- compact_str - A memory efficient string type that can store up to 24* bytes on the stack. Route index keys are stored as
CompactStrings. - handlebars-rust - This library is used for the Handlebars templating and rendering.
- jwalk - This library helps binserve to index/walk directories quickly in parallel.
- minify-html-one-pass - Fast HTML minification library, helps to drastically reduce rendering times for reloading/saving hundreds of files.
- notify - Hot reloading depends on this library to watch for filesystem events and update the program state in realtime.
- once_cell - A lazy static assignment library, this helps in managing the global program state under an "RwLock" implementation of dashmap.
- parking_lot - Binserve uses parking_lot's Mutex implementation for the global configuration state.
- rustls - The TLS implementation used by Binserve is written in pure Rust and this eliminates the need for OpenSSL.
- serde - The serialization framework used by Binserve for managing the configuration settings, feels like magic and extremely good documentation.
Thank you! ❤️