Releases: mui/material-ui-pickers
v3.3.10
v4.0.0-alpha.12
This is the last release of @material-ui/pickers v4-alpha from the https://github.com/mui/material-ui-pickers repository. Starting from this point, we will work on migrating pickers to https://github.com/mui/mui-x repository 😋
Breaking changes
- [typescript] We made all of our components to be generic. That means that from now type inference works for all the props like
renderDayand for side components.
<CalendarView<Dayjs>
date={dayjs()}
{...props}
/>Bugfixes and enhancements
v4.0.0-alpha.11
Aug 1, 2020
Big thanks to the 9 contributors who made this release possible.
@material-ui/pickers@v4.0.0-alpha.11
Breaking changes
Changes
- [DateTimePicker] Allow same date selection (#2016) @dmtrKovalenko
Docs
- [docs] Fix
inputRefdate picker customization demo (#2028) @Chee7ah - [docs] Migrate demos to TypeScript (#2030) @dmtrKovalenko
- [docs] Remove mention of removed
autoOkprop (#2020) @dandv - [docs] Update guides links to point to next (#2048) @aamirafridi
Core
- [test] Add test for textbox aria-invalid (#1955) @PaulSavignano
- [test] check prettier on CI (#2025) @dmtrKovalenko
- [test] Add yarn deduplicate step (#2036) @oliviertassinari
- [Security] Bump codecov from 3.6.5 to 3.7.1 (#2014) @dependabot-preview
- [Security] Bump elliptic from 6.5.1 to 6.5.3 (#2049) @dependabot-preview
- [core] Batch small changes (#2034) @oliviertassinari
- [core] Continue eslint sync with main repo (#2004) @oliviertassinari
- [core] Upgrade prettier (#2005) @oliviertassinari
v4.0.0-alpha.10
Breaking changes
Consolidate classes naming to match the convention with @material-ui/core
We are changed all of our internal components to use:
- Unique component name and display name in component namespace
- All internal components of pickers are named with prefix
MuiPickersfrom now - Every component have style option called
rootwhich points to the root - Using pseudo-classes (e.g.
.Mui-disabled) to improve the overriding experience
MuiPickersDay: {
&$disabled:{
// provide any disabled styles
}
}Avoid localized time formats
In order to get rid of unexpected falling back to the unmasked input and warnings – we must avoid usage of localized time format (e.g. "p") and use predefined formats. We do have support for it via date-io and simply use hh:mm for 24h clock and hh:mm a for 12h.
Fixes / enhancements 🐛
v4.0.0-alpha.9
Breaking changes ⚠️
Migrate from <Popover /> to <Popper /> for desktop components.
We migrated our components to the core Popper + TrapFocus. Related to this all the components will not block scroll from now and also PopoverProps was removed in favor of PopperProps.
[typescript] Generic date type (#1966)
We got rid of dynamically attaching @date-io/type module declaration for the adapter's date engine type. From now on pickers will automatically infer the type of value or onChange props. But it is also possible to force using pickers with generic JSX components notation.
<DatePicker<Date>
// You can pass any value right here that can be parsed
value={null}
onChange={newValue => newValue?.getDate()}
/>Change date selection flow (#1923)
- From now on we will dispatch
onChangewhen each view is filled (when the next view needs to open). This allows the developer to understand which value is already filled and also improves UX with.Cancelbutton – if cancel clicked already filled part will be saved. (closes #1909) autoOkprop was removed and now picker will automatically close after selection for Desktop mode. It is possible to control this behavior with the newdisableCloseOnSelectProp(closes #1651)
Fixes / Enhancments 🐛
- Add missing props for DateRangePickerToolbar (#1914) @fhessenberger
- [typescript] Fix theme overrides type failing @bopfer
- [YearSelection] Do not call
shouldDisableDateon year selection view for each year. (#1954) - [DateRangePicker] Fix not working
renderDayprop (#1953) - [DateTimePicker] Always show arrow switcher in clock (#1949)
- [material design] Replace theme.palette.text.hint with theme.palette.text.secondary (#1952)
- [docs] Fix crash on DatePicker 'Customization' example (#1904) @bertrandp
- [docs] Improve Responsiveness sections (#1884) @xiaoyu-tamu
- [docs] Fix crash on DatePicker 'Customization' example (#1904) @bertrandp
v4.0.0-alpha.8
Highlights
This release is a part of our ongoing breaking changes list implementation. We are working on making v4 stable before beta. And mostly all of out breaking changes are already done 🎉. Hopefully the next v4-alpha.9 will be the last alpha release
Documentation: https://v4-0-0-alpha-8.material-ui-pickers.dev/
🔧 Breaking changes
- Support "empty" value in pickers' UX (#1770)
From now when thevalue={null}passed picker will not render any selected date (instead of highlighting today) - Rename text-props from
ok{Label}took{Text}(okLabel => okText) - Global theme default props support (#1796)
- Remove
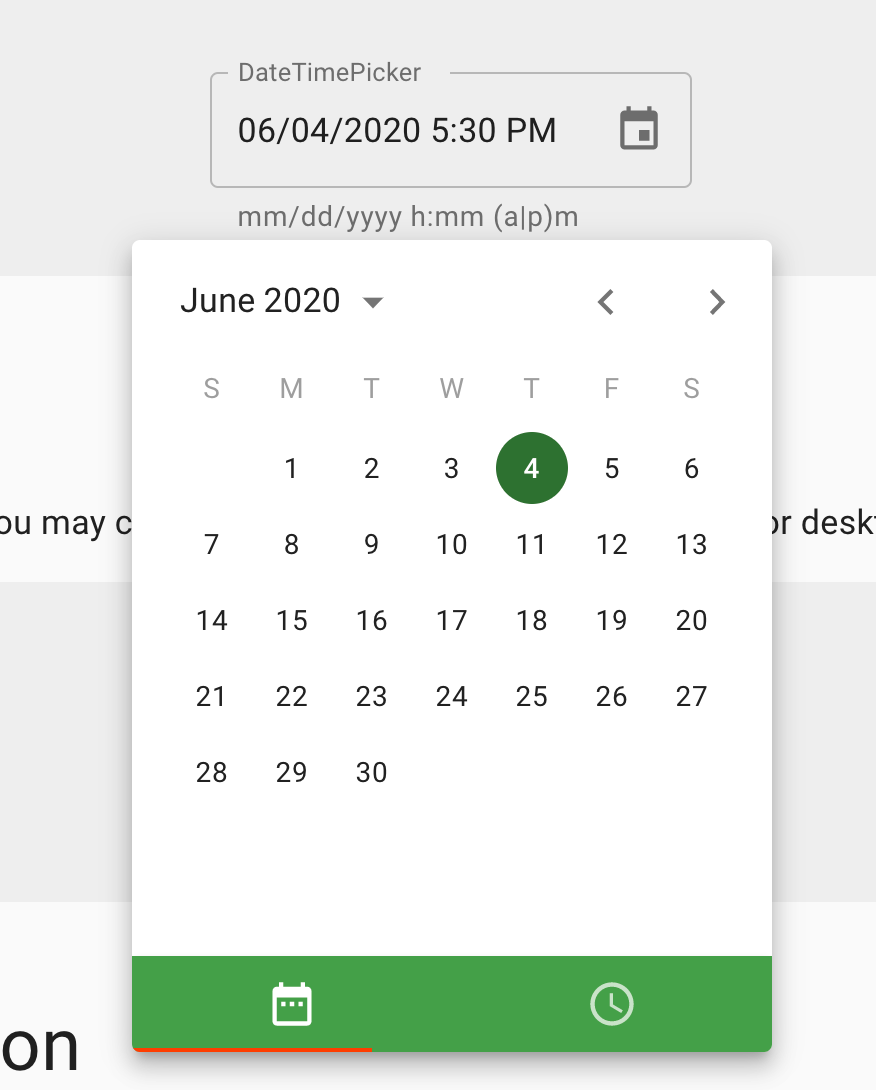
onMonthChangepromise-based API in favor ofloadingprop (#1829) - [DateTimePicker] New desktop UI (#1771)

🥳 Features
- Improve
renderInputspreading experience for custom inputs (#1760) - [DX] Add missing prop types (#1761)
- Export the default Toolbar components (closes #1694) (#1707) @Philipp91
🐛 Bugfixes & improvements
- Fix TrapFocus import with @material-ui/core v4.10.1 (#1857)
- [Calendar] Disable year in the list if it cannot be selected (#1848)
- [DateTimePicker] Fix not working minDateTime and maxDateTime props (#1834)
- [docs] improve English, move moment.js last due to bundle size (#1816)
- Fix ternary condition for default mask values (#1797) @Philipp91
- [docs] Add missing space to the date-io override example
- [docs] Update parsing.mdx to use day.js document website (#1831) @ducthienbui97
- [docs] Improve English and fix 404 link (#1815) @dandv
- [docs] Removed outdated docs (#1838) @stunaz
- [typescript] Reexport additional public props (#1846)
- [Day] Accept font-family from typography (#1847)
v4.0.0-alpha.7
Hotfix for v4.0.0-alpha.6
Changes
- [DateRangePicker] Fix an issue when typed invalid value in input, then closed and reopened (#1755) @dmtrKovalenko
- [DateRangePicker] Improve validation experience (#1755) @dmtrKovalenko
- [DateRangePicker] Disable auto-selecting closest enable date (#1755) @dmtrKovalenko
Docs
v4.0.0-alpha.6
🧙 renderInput API
Our new API to render the text field input, that solves a lot of problems! Like spreading props down to text field, override them, override classes for the picker – and saves a lot of bundlesize for people who use custom text fields.
⛔ Breaking changes
renderInputprop is required for any picker. For the compatibility (no user-facing changes) it will be
<DatePicker
+ renderInput={props => <TextField {...props} />}
/>For DateRangePicker it includes 2 arguments (startProps and endProps respectively)
<DateRangePicker
renderInput={(startProps, endProps) => (
<>
<TextField {...startProps} />
<DateRangeDelimiter> to </DateRangeDelimiter>
<TextField {...endProps} />
</>
)}
/>- Change the signature of
onErrorcallback to return a reason why the error must be displayed. We are not displaying English error messages by default anymore.
If the input is invalid picker will only show red-coloredTextField. So from now form validation with sharing internal pickers logic will look like this (reasonis well-typed string union). More info in this guide
Removed props
minDateMessagemaxDateMessageinvalidDateMessagestrictCompareDatesemptyText– it has been adding more confusing than what it's worthmaskChar– because it is not visible for your users anymore and needs only to generate and parse mask pattern.
Prop renames
keyboardIcon=>openPickerIconKeyboardButtonProps=>OpenPickerButtonProps
✨ Features
- Significantly improved form integration experience with the new
onErrorprop. Checkout new form integration guideline - Export special
DateRangeDelimitercomponent that can be used forrenderInputofDateRangePicker - Better recognition of touch devices, using
media (pointer: fine)(#1653) - Introduce new
shouldDisableYearprop in order to dynamically disable years (#1743) - Improve input mask UX and a11y (#1661)
We have changed the logic of the input mask to be more accessible and less noisy:
- It is not rendering the whole mask from now (12/1_/____) for partial input it will show only typed part and the next delimiter (12/12/). And still does not allow to enter invalid symbols and type outside of date format.
- Generate user-readable placeholder and helper text thanks to dmtrKovalenko/date-io#340. This should significantly increase UX for keyboard input
👩⚕️ Fixes & Enhancements
- Fix importing error for reexported adapters (#1634)
- Make disabled years properly highlighted (#1743)
- Do not open year by clicking space right of the arrow icon button (#1702)
- Fix unexpected month switching on tabbing from the 1st day of the month (#1702)
- Make impossible to focus disabled day/year via keyboard (#1702)
- Reexport DateRangePickerProps [#1666] (#1668)
- Align DateRangePicker inputs by baseline (#1689) @Philipp91
- Rerender picker input when
inputFormatchanged @vdyachenko - [core] Align internal icons with mono-repository (#1692) @oliviertassinari
- [docs] Fix DateFnsAdapter import docs typo (#1699) @Domino987
- [docs] Fix Shortcat -> Shortcut typo(#1663) @Philipp91
DateRangePicker 🎉
This release finally introducing <DateRangePicker /> component.
Check out the live demo at https://next.material-ui-pickers.dev/demo/daterangepicker
Features
- New
<DateRangePicker />component
Fixes & Enhancements
v4.0.0-alpha.4
API improvements release
Breaking changes
LocalizationProvider
Rename and changes in API for MuiPickersUtilsProvider. It is renamed to LocalizationProvider. In future this provider may be moved to the @material-ui/core
- <MuiPickersUtilsProvider utils={DateFnsUtils} />
+ <LocalizationProvider dateAdapter={DateFnsUtils} />Also, libInstance from now renamed to dateLibInstance which is a more meaningful name in case of reusable LocalizationProvider
- <MuiPickersUtilsProvider utils={MomentUtils} libInstance={moment} />
+ <LocalizationProvider dateAdapter={MomentUtils} dateLibInstance={moment} />Forward refs
From now all refs passed directly to any picker component will be automatically forwarded down to input
Props API changes
We did a bunch of props API changes. Hopefully, we will provide a codemod scripts closer to the stable release.
New props
toolbarFormat- easily customize date string displaying in toolbar (#1345)disableHighlightToday- disable highlighting of today date with a circleshowDaysOutsideCurrentMonth- show days outside of current month in calendardisableMargin- (onlyDayprop) disable margin between days, useful for range displaying when days are linked together with background color
Remove props
labelFunc- completely unusable function with current keyboard input designinvalidLabel- pretty same, unusable with keyboard input, useerrorandhelperTextinstead
Renames
format=>inputFormatemptyLabel=>emptyInputTextinitialFocusedDate=>defaultHighlighttitle=>toolbarTitle(+ make it accept value fromlabelas default)
Change signatures
renderDay
(date: DateIOType, selectedDate: DateIOType, dayInCurrentMonth: boolean, defaultDay: React.ReactNode) => React.ReactNode (date: DateIOType, selectedDate: DateIOType, DayComponentProps: DayProps) => React.ReactNode Better customization of the day displaying, by allowing to spread down and override any props you need, before it was possible only by React.cloneElement, but it was not so powerful like spreading props down. This also better from performance perspective when overriding days, because we are not rendering day by ourselves if needs to render something different.
renderDay={(day, selectedDate, DayComponentProps) => {
return (
<Badge overlap="circle" badgeContent={isSelected ? '🌚' : undefined}>
<Day {...DayComponentProps} isToday disableMargin aria-label="Something" />
</Badge>
);
}}Features
🕐 Time validation
From now it is possible to validate TimePicker or DateTimePicker with a help of corresponding props:
maxTime: TDate(date part by default, will be ignored)minTime: TDate(date part by default, will be ignored)maxDateTime: TDate- Maximal selectable moment of time with binding to dateminDateTime: TDate- Minimal selectable moment of time with binding to dateshouldDisableTime: (timeValue: number, clockType: "hours" | "minutes" | "seconds") => boolean- Dynamically disable a clock value
dateAdapter prop
There is a new prop dateAdapter in each component which allows passing configured date adapter object without context
const memoizedDateAdapter = React.useMemo(() => {
return new DateFnsAdapter({ locale });
}, [locale]);
<DatePicker
value={selectedDate}
onChange={date => handleDateChange(date)}
dateAdapter={memoizedDateAdapter}
/>;Better global format customization
Also, new LocalizationProvider now accepts special dateFormats prop that allows globally override formats used for displaying dates
const formats = {
normalDate: 'd MMM yyy',
keyboardDate: 'd MMM yyy',
};
<LocalizationProvider
dateAdapter={DateFnsAdapter}
locale={frLocale}
dateFormats={formats}
/>🐛 Bugfixes and improvements
- Make set today button works properly with autoOk (#1555)
- Remove @material-ui/styles dependency
- Better material-ui core components import strategy (#1590)
Wow you read all these changelog release notes! It's impressive :)
The next release will be smaller, I promise 😈


