-
-
Notifications
You must be signed in to change notification settings - Fork 32.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[SelectField] [DropDownMenu] Implement multiple select #1956
Comments
|
I think list (and therefore new menus) can do this. SelectField/DropDownMenu don't use the new menu's yet. Is that along the lines of what you were thinking...? |
|
@chrismcv I think so. I think that we need to updates |
|
+1. Also allow new entry to be added to support tagging.. |
|
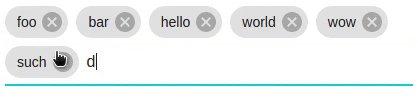
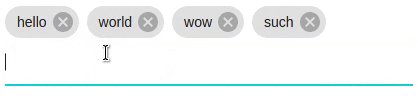
I am trying to implement a kind of menu containing several checkboxes but it doesn't work well at the moment
|
|
@Va1 Please use the github +1 emojis instead of +1ing |
|
i would love to see a component like the one from MaterializeCSS: support for tagging would also be nice to have! |
|
i accomplished this using this code https://gist.github.com/kkoch986/34a43b79acd460cae527496a5fa6a982 havent tested it much yet but it seems to work ok. would be interested in what everyone else thinks about it. |
|
I think the multiselect feature discussion can be decoupled into 2 sub-features:
What's your thoughts ? |
|
There are 2 proposed implementations you can use: ... but we are kinda waiting for Material-UI v0.16, major rewrites. |
|
Any updates on this? This is like the most anticipated feature of MUI! |
|
True, i think also it might be the most WANTED component ! :Q___ I'm wondering if auto-completing the menu options is pertinent when there are only a few ... |
|
@Sharlaan Your code is quite brilliant. Are you planning to create a component project with that? |
|
Here is my repo |
|
@Sharlaan Amazing!! |
|
@Sharlaan really useful! |
|
@Sharlaan How do you solve the issue of this line : |
|
@ DDDDDanica : Also (from memory) i remember getting this false error when using static keyword in class in unconfigured IDE... Can you tell more about the context of your error ? |
|
@JessThrysoee did an awesome job extending the
|
Bumps [yup](https://github.com/jquense/yup) from 0.28.5 to 0.29.1. - [Release notes](https://github.com/jquense/yup/releases) - [Changelog](https://github.com/jquense/yup/blob/master/CHANGELOG.md) - [Commits](jquense/yup@v0.28.5...v0.29.1) Signed-off-by: dependabot-preview[bot] <support@dependabot.com> Co-authored-by: dependabot-preview[bot] <27856297+dependabot-preview[bot]@users.noreply.github.com>
|
For anyone landing here note that the three solution libraries in the above comment appear to no longer be maintained. Best solution is likely to use MUI's autocomplete with multiple values. |


What do you think about multiple select?
The text was updated successfully, but these errors were encountered: