-
-
Notifications
You must be signed in to change notification settings - Fork 32.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Autocomplete] Drop list no close outline mouse #19778
Comments
This comment has been minimized.
This comment has been minimized.
|
I'm running into the same issue. --- a/packages/material-ui-lab/src/useAutocomplete/useAutocomplete.js
+++ b/packages/material-ui-lab/src/useAutocomplete/useAutocomplete.js
@@ -756,6 +756,7 @@ export default function useAutocomplete(props) {
if (open) {
handleClose(event);
} else {
+ inputRef.current.focus();
handleOpen(event);
}
}; |
|
I still have the same problem as shown in the GIF, but with multiple selection enabled. Does someone have a tip for a workaround? |
|
@m-apsolon Do you have a reproduction? |
|
@oliviertassinari no, unfortunately not yet, just stumbled on this thread via google. It's also difficult to reproduce on our implementation, because it's happening sporadically. Edit: it could've been a problem with the fact that i used onOpen & onClose to set some other states i needed, without using controlled open state. After removing those, can't currently reproduce the open stuck state at all anymore. |
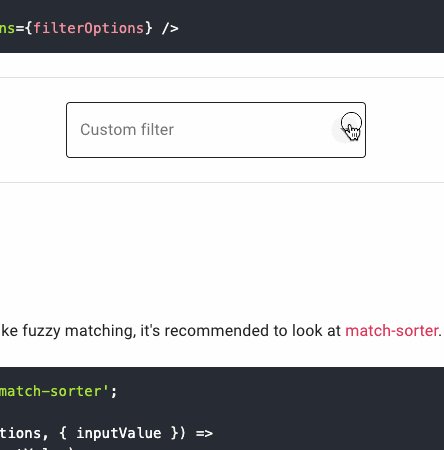
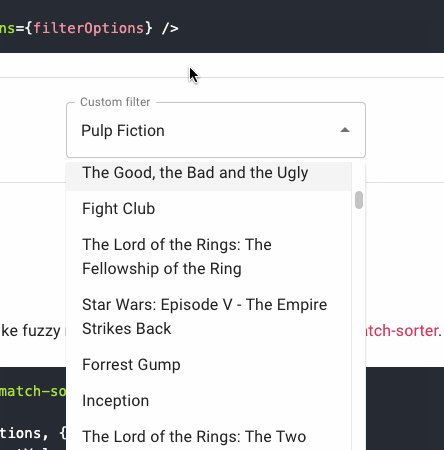
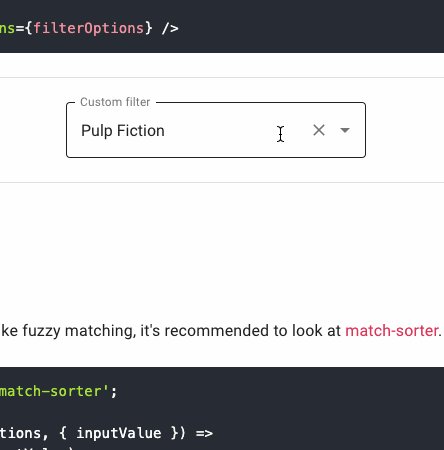
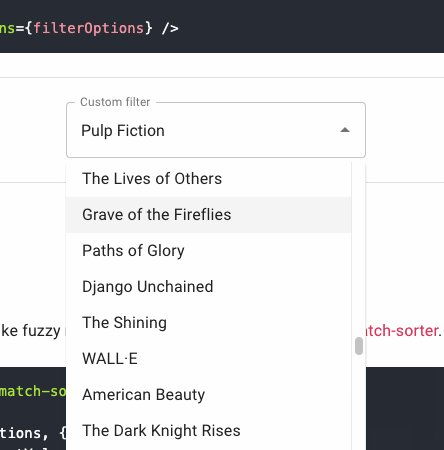
Hi, please, look at the gif with the problem

The text was updated successfully, but these errors were encountered: