根據 Frontend Mentor 提供的 Space tourism website challenge 所設計的網站
- 瀏覽「依據裝置尺寸優化的網頁切版」
- 檢視「可互動元件的鼠標懸浮狀態」
- 瀏覽不同頁面並切換分頁以檢視不同資訊
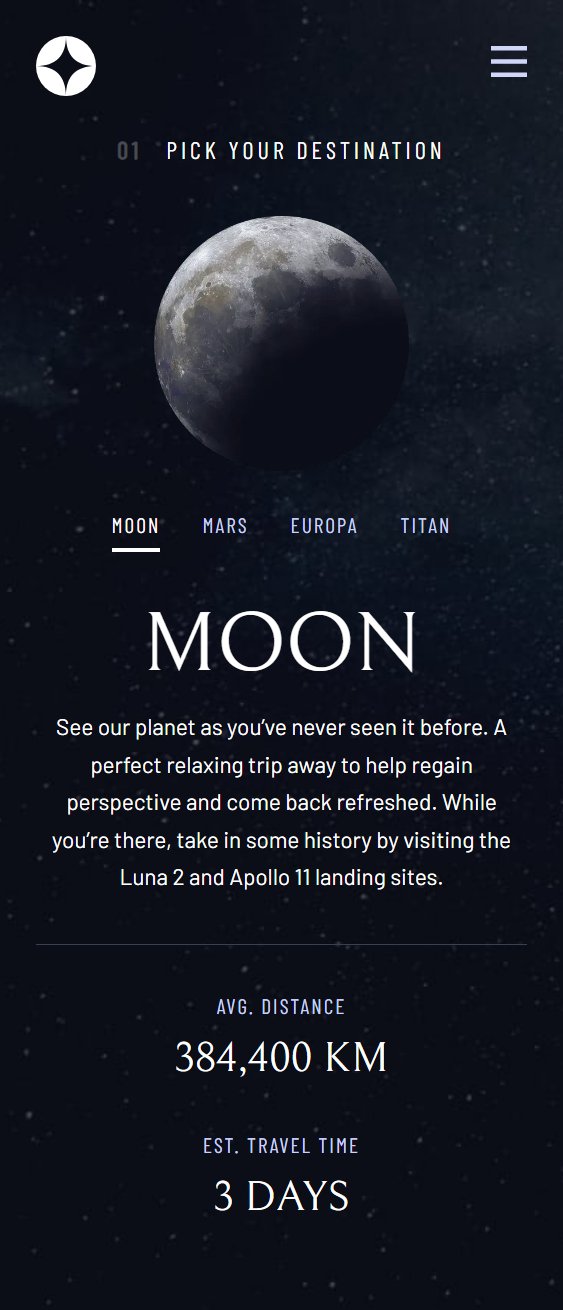
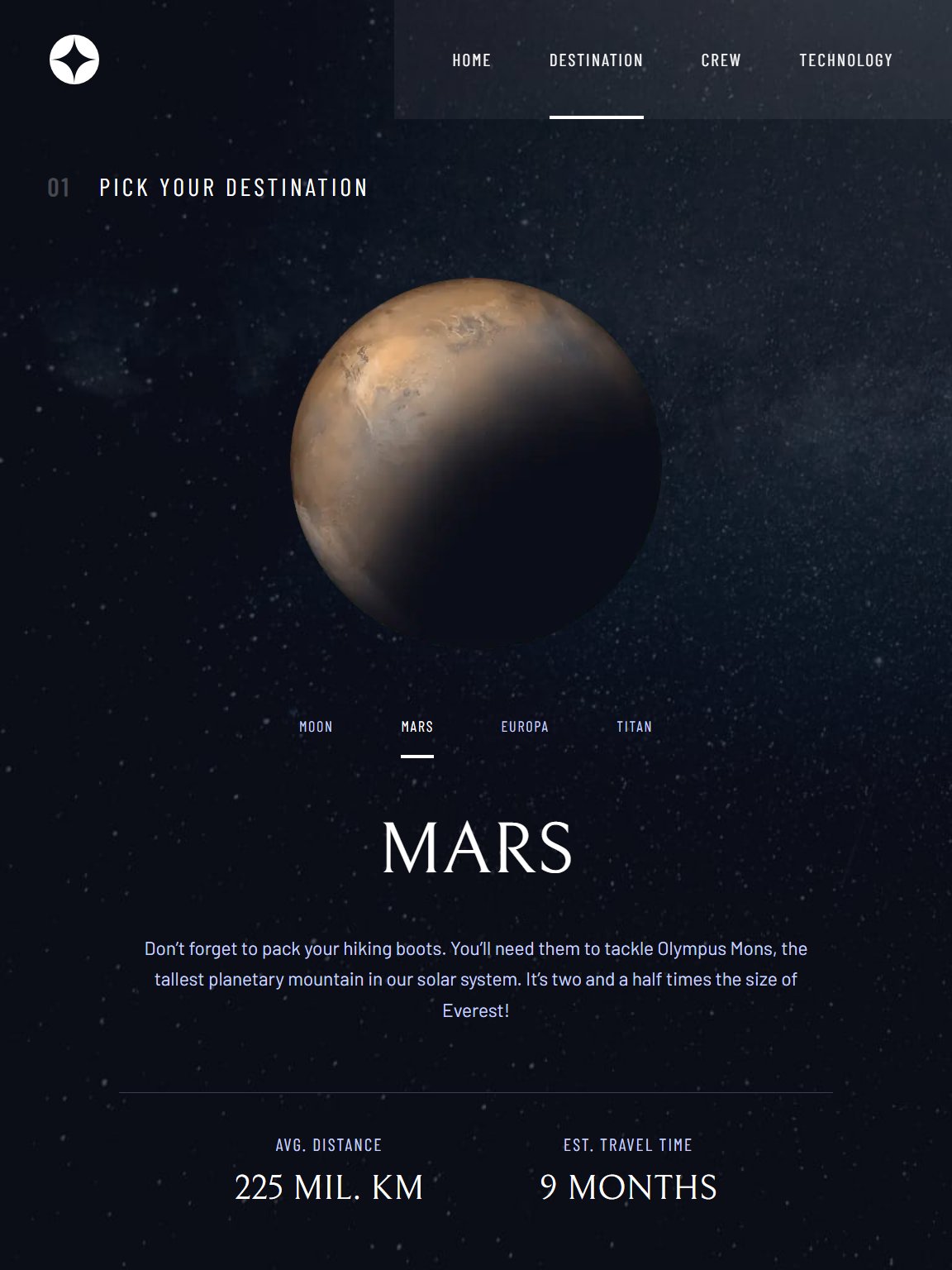
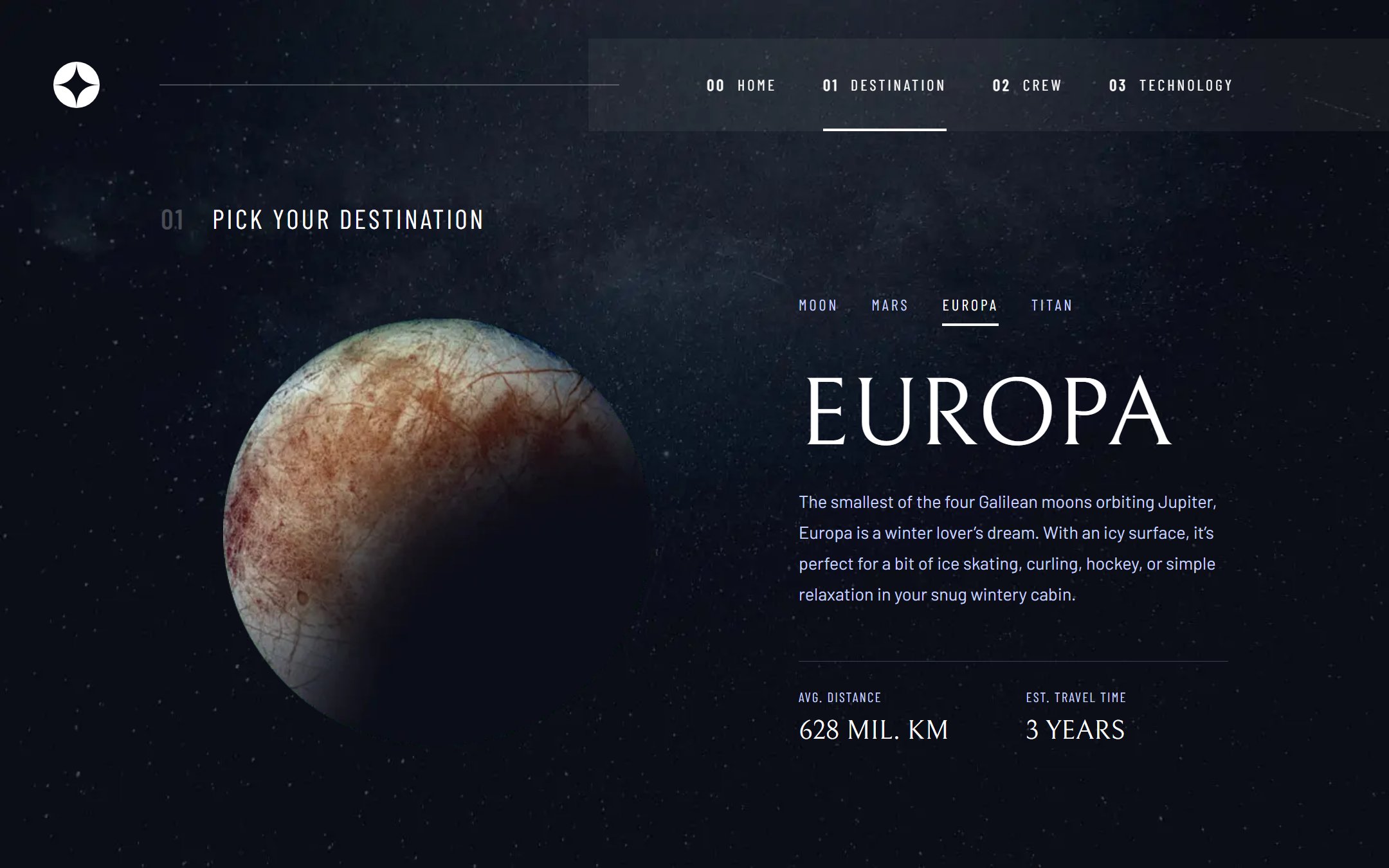
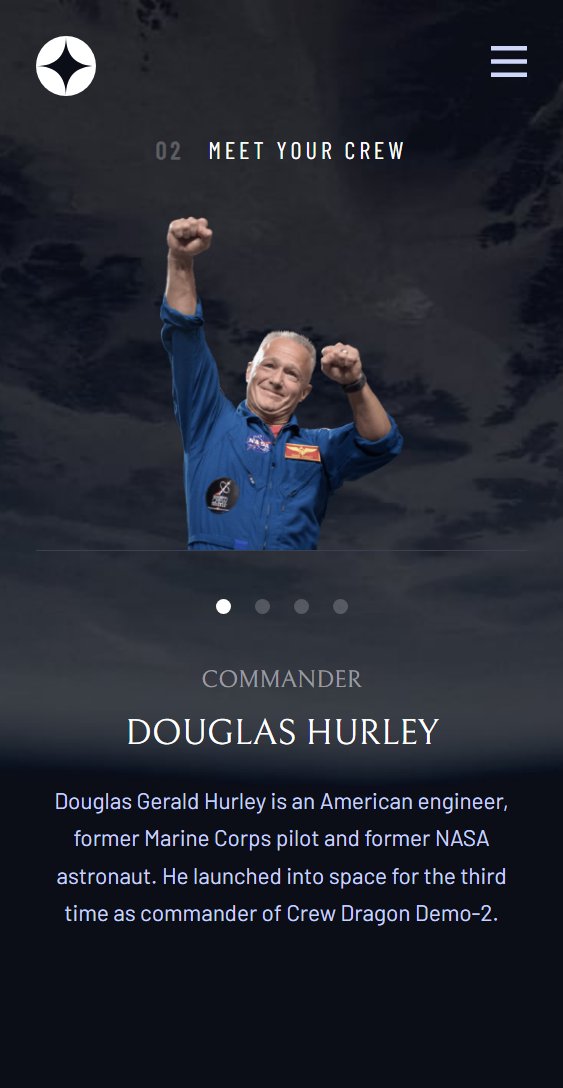
| 375px | 768px | 1440px | |
|---|---|---|---|
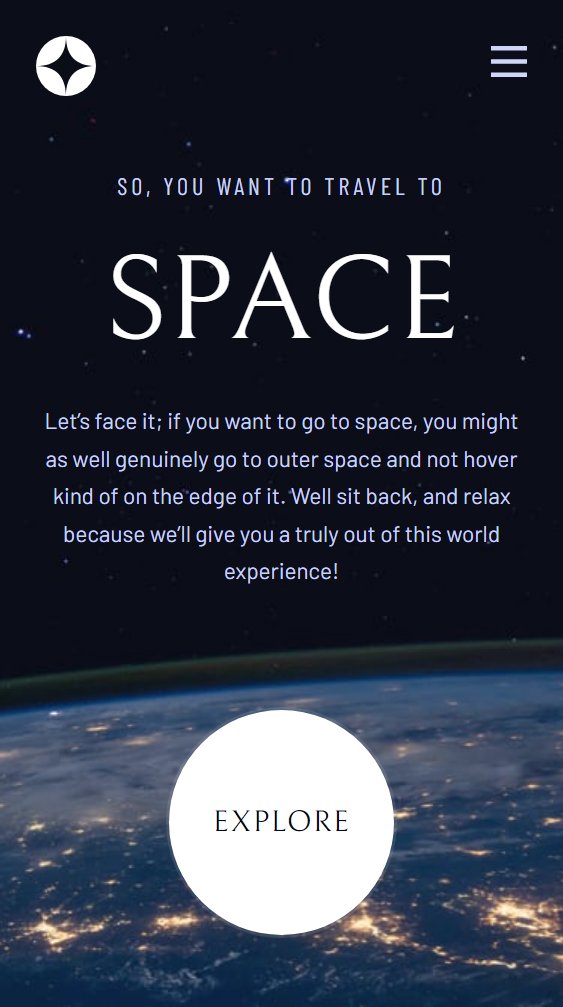
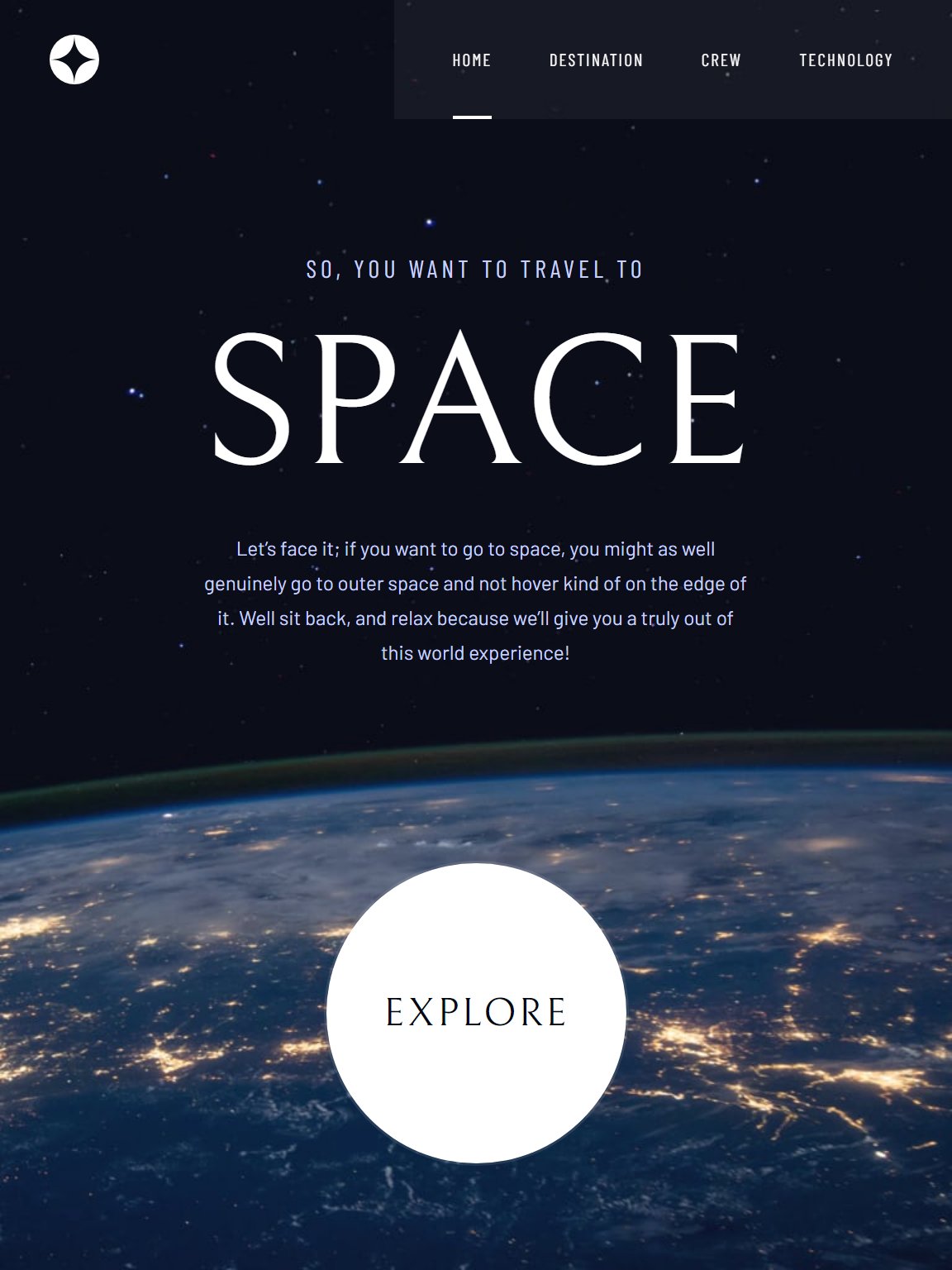
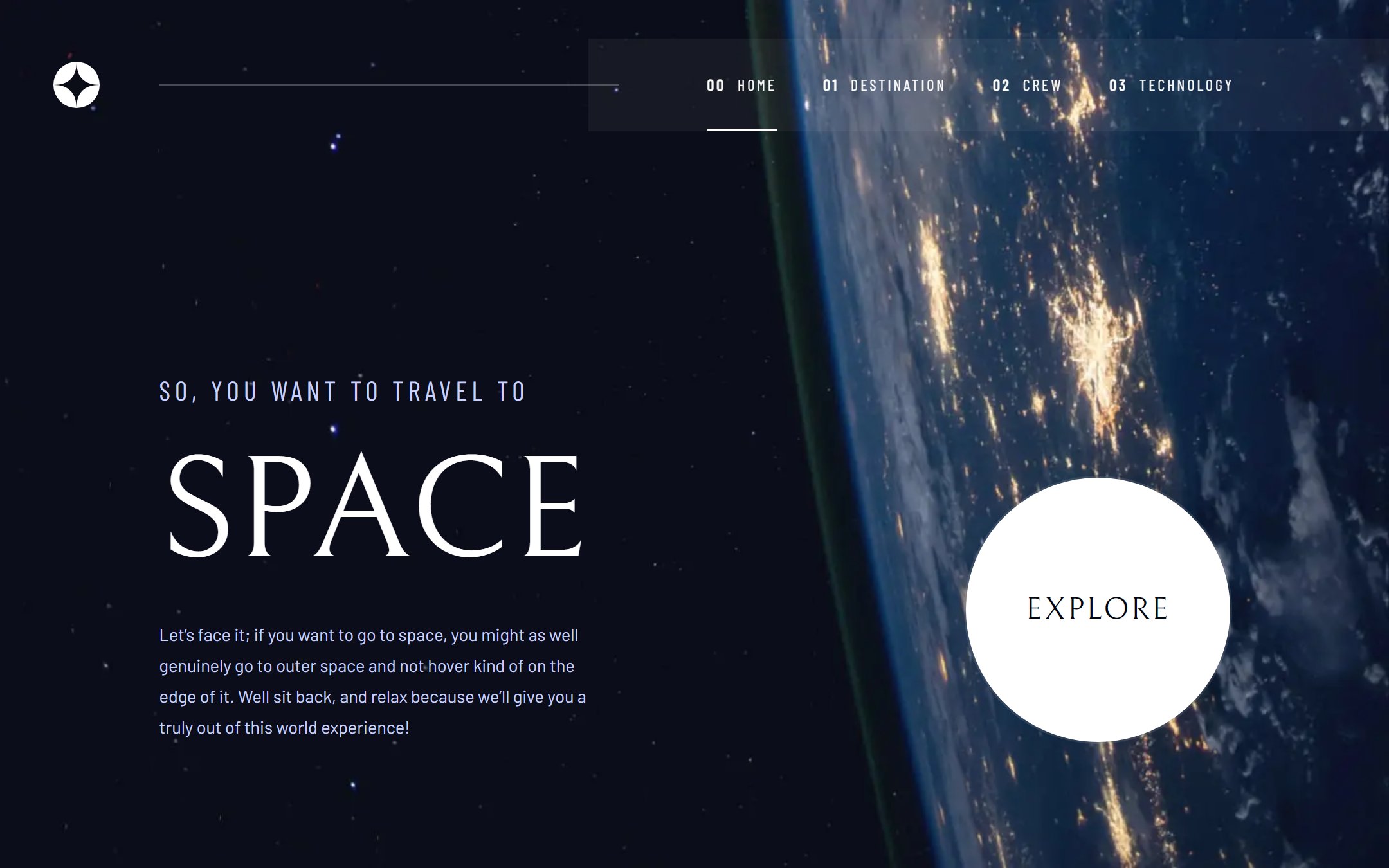
| Home |  |
 |
 |
| Destination |  |
 |
 |
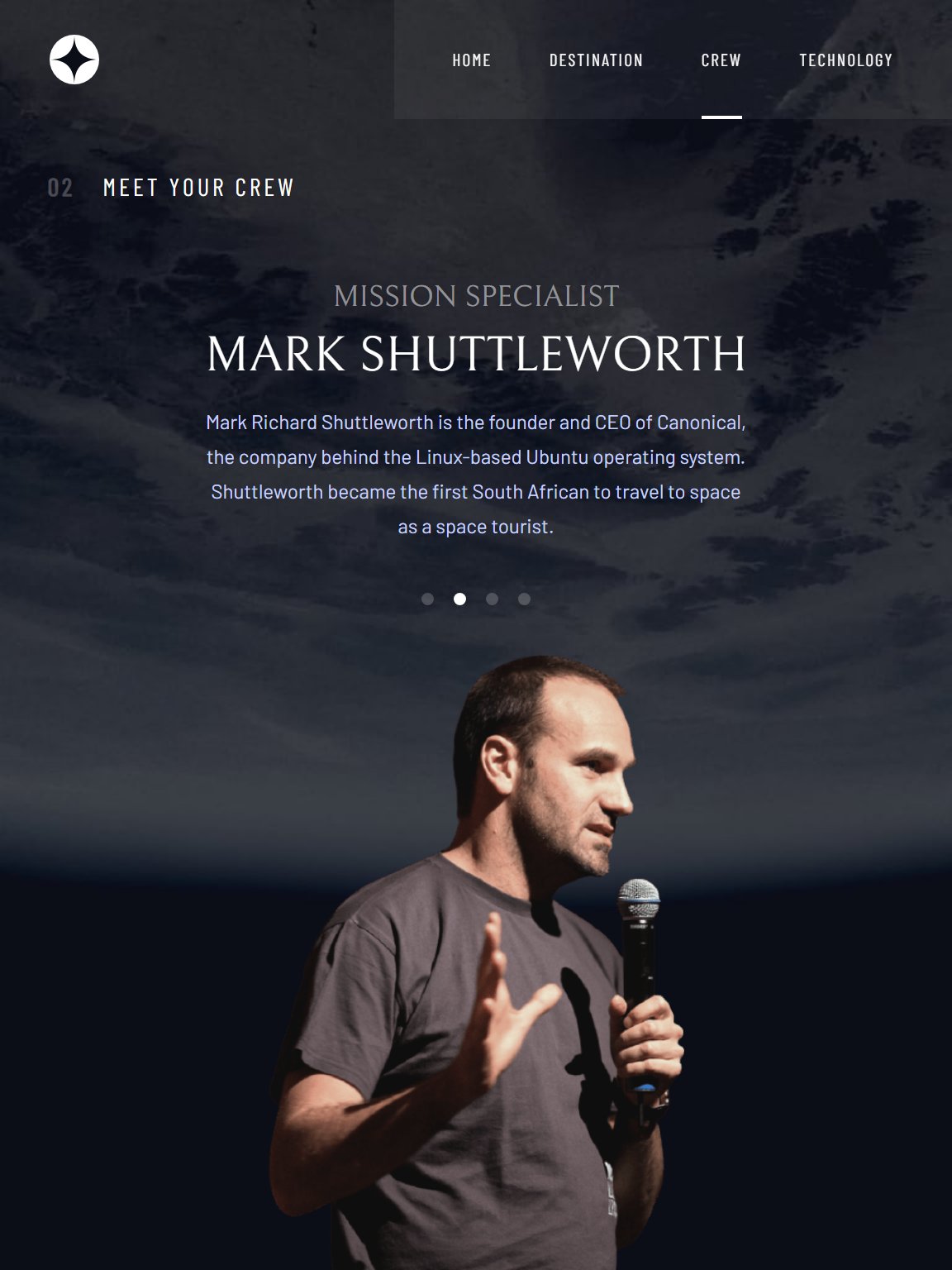
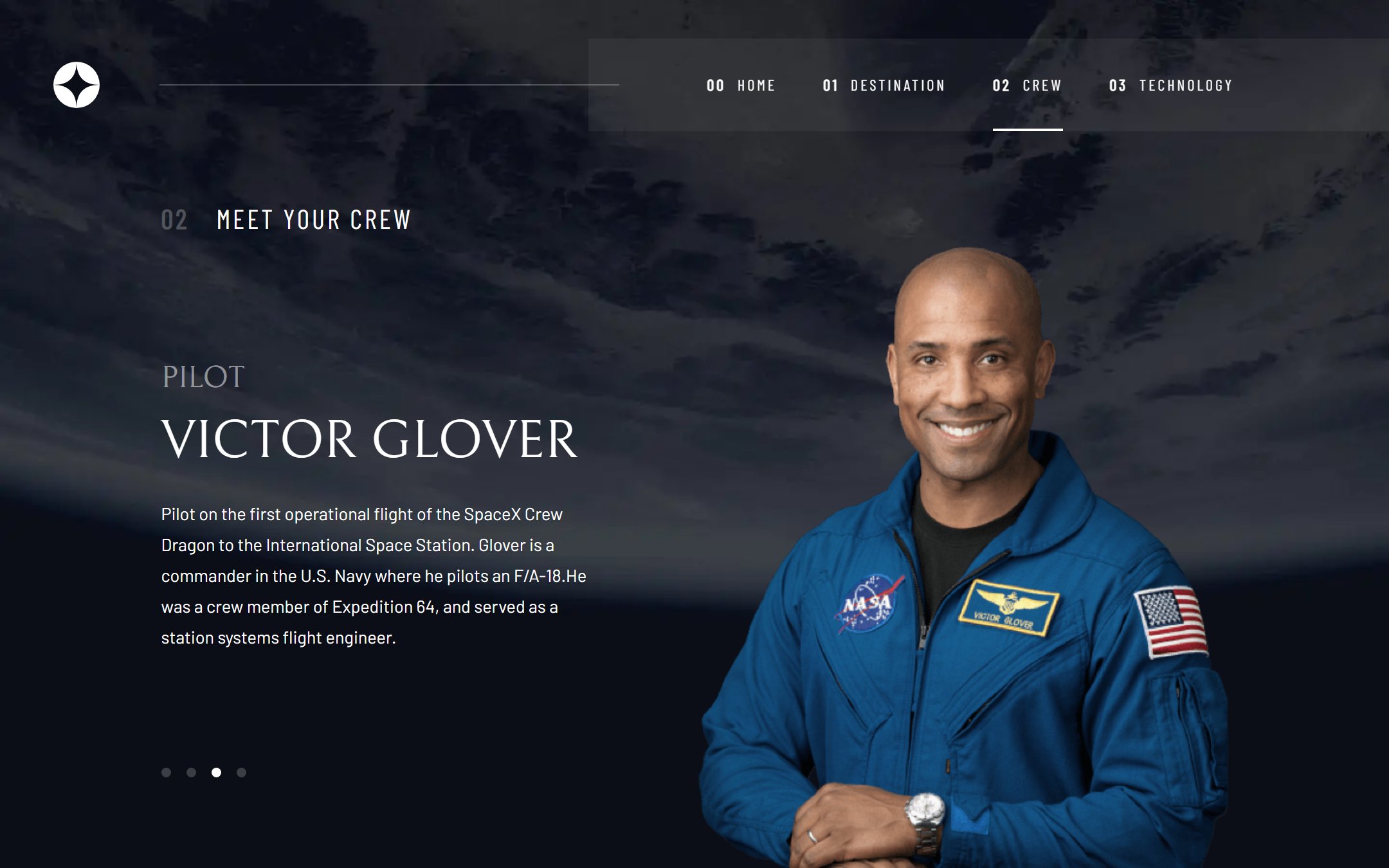
| Crew |  |
 |
 |
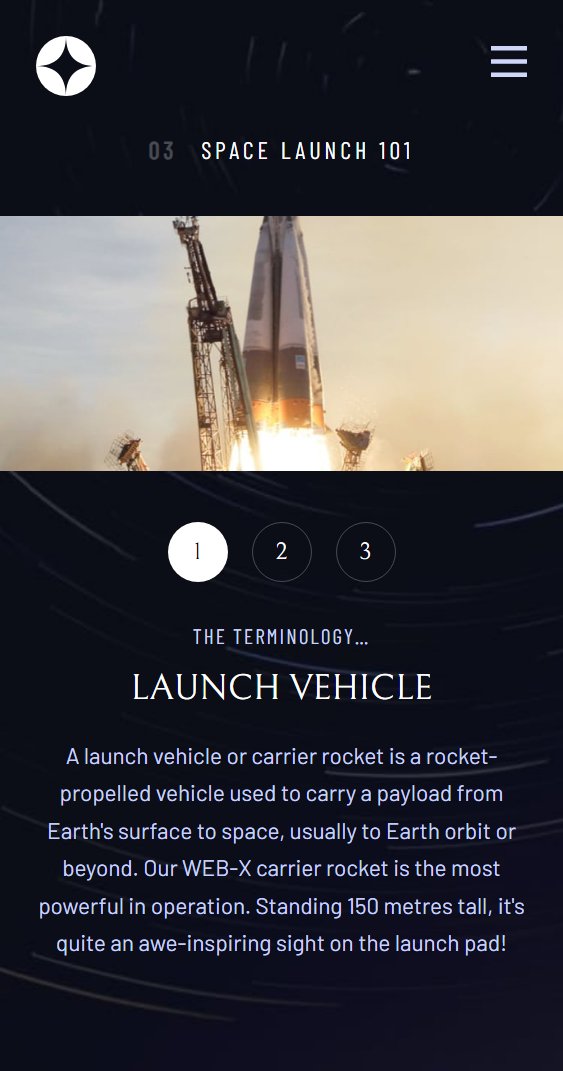
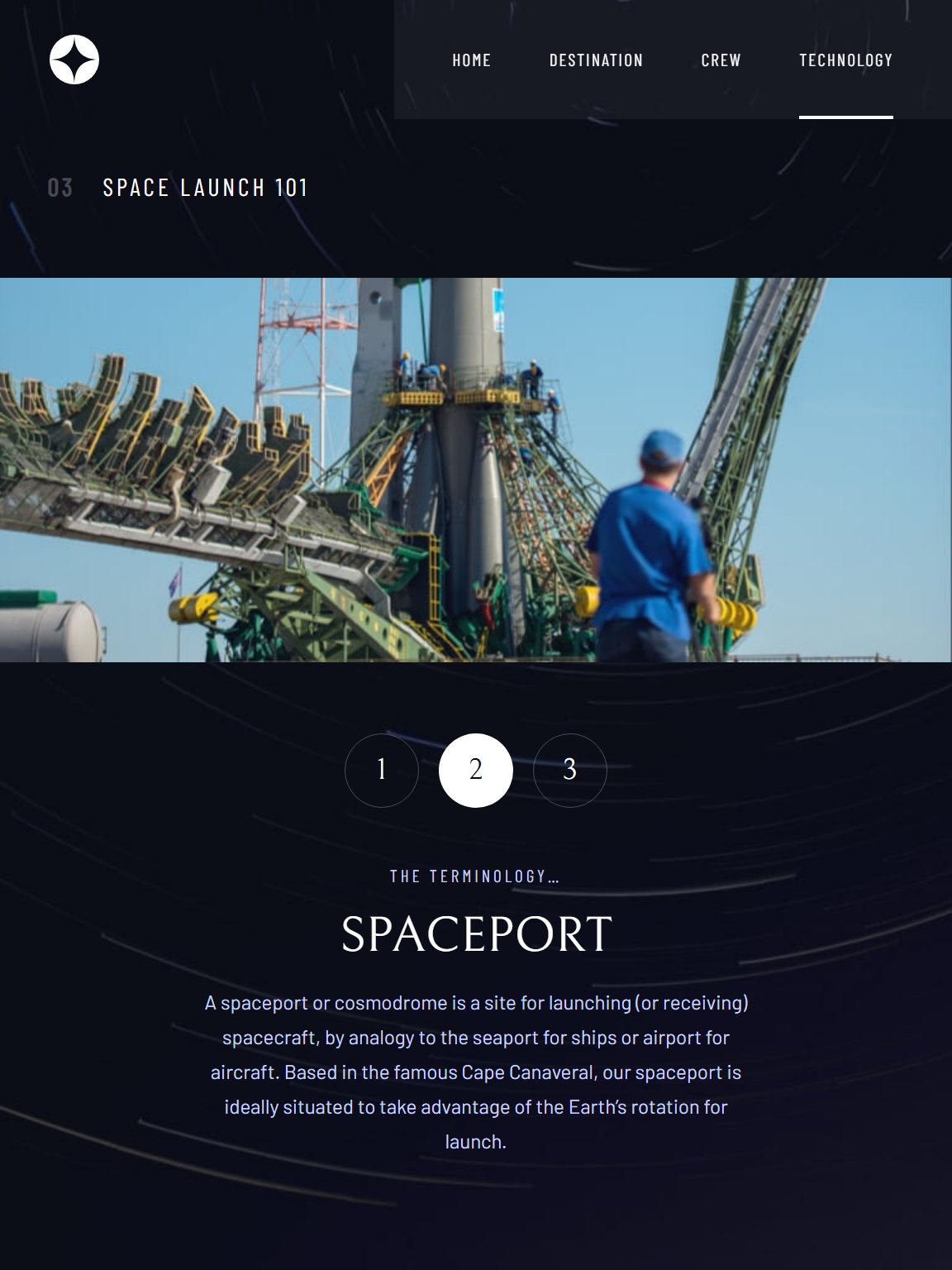
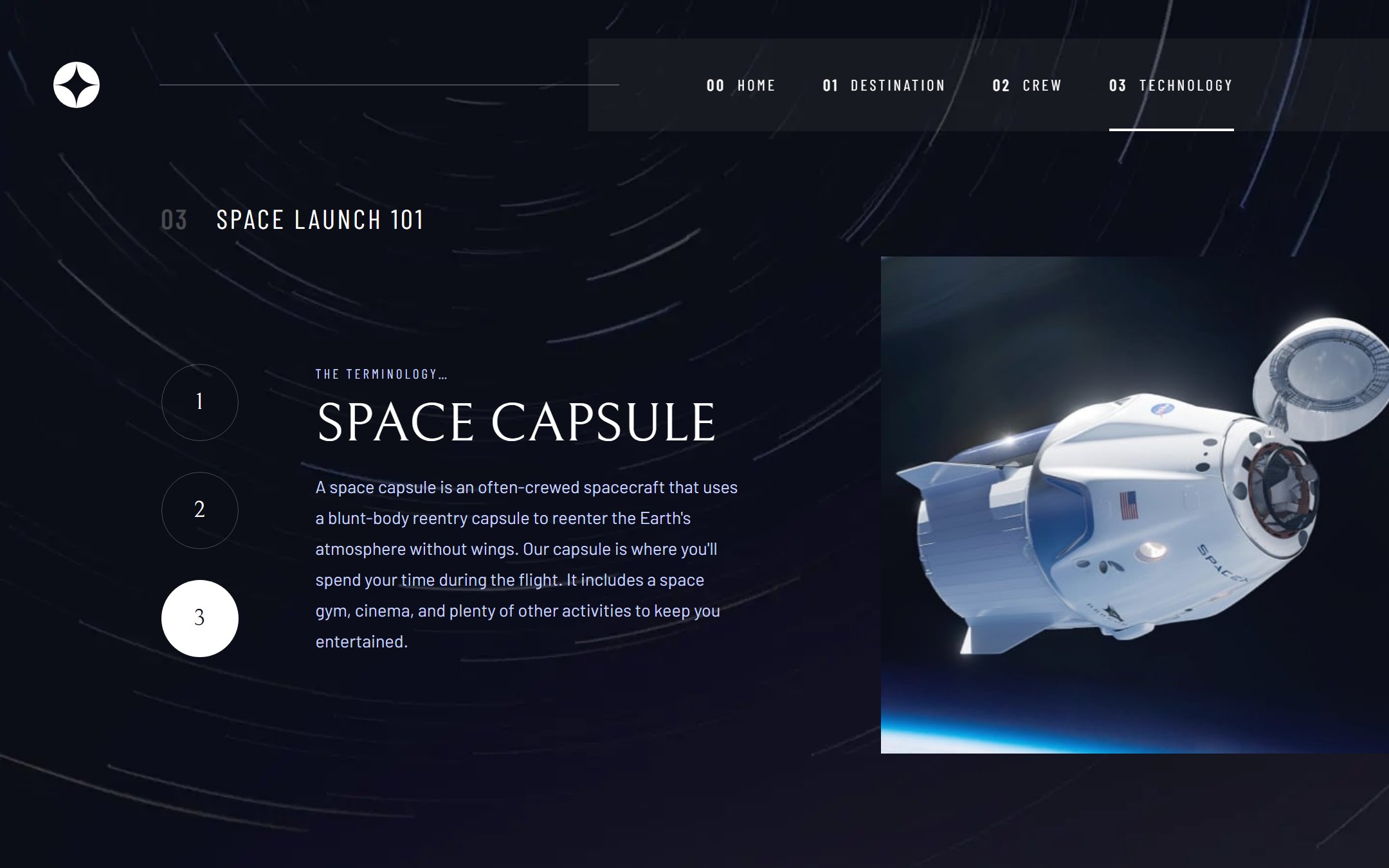
| Technology |  |
 |
 |
- NextJS v13
- TailwindCSS v3
- Figma
<nav class="[counter-reset:count_-1]">
<a
class="[counter-increment:count_1]
before:content-[counter(count,decimal-leading-zero)]"
href="/"
>home</a
>
<!-- ... -->
</nav>
[counter-reset:count_-1]: 重設count為-1[counter-increment:count_1]: 清單中每一項目都使count加上1[counter(count,decimal-leading-zero)]: 以decimal-leading-zero為樣式回傳count
| 展開 | 折疊 |
|---|---|
 |
 |
// header.tsx
export default function Header() {
const [expand, setExpand] = useState(false);
const toggleAside = () => setExpand((e) => !e);
return (
<header className="...">
// ...
<div className="md:hidden">
<button onClick={toggleAside}>// ...</button>
<Aside expand={expand} toggleAside={toggleAside} />
</div>
// ...
</header>
);
}// aside.tsx
export default function Aside({ expand, toggleAside }) {
// ...
return (
<div
className={clsx(
expand || "translate-x-full",
"... flex h-screen w-full transition-transform",
)}
>
<div onClick={toggleAside} className="grow" />
<aside className="... w-[254px]">
<div className="...">
<button onClick={toggleAside} className="...">
// ...
</button>
</div>
<div onClick={handleNavClick} className="...">
<MainNav variant="vertical" />
</div>
</aside>
</div>
);
}
expand預設為false,故expand || "translate-x-full"預設為"translate-x-full"而折疊<aside>。以toggleAside()使expand == true來展開<aside>,並以"transition-transform"度過「展開/折疊」。