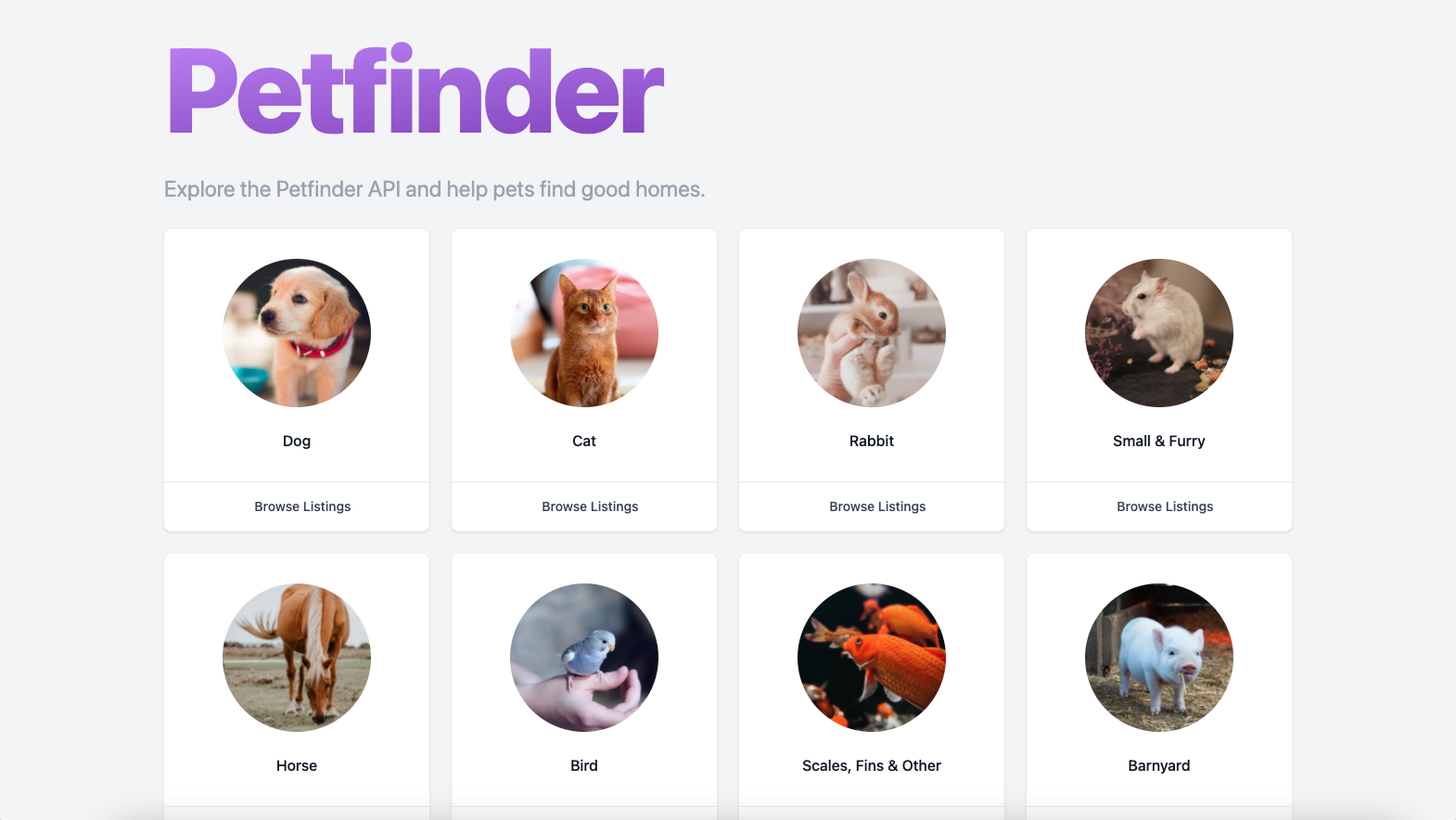
Live Demo: https://petfinder-nextjs.vercel.app/
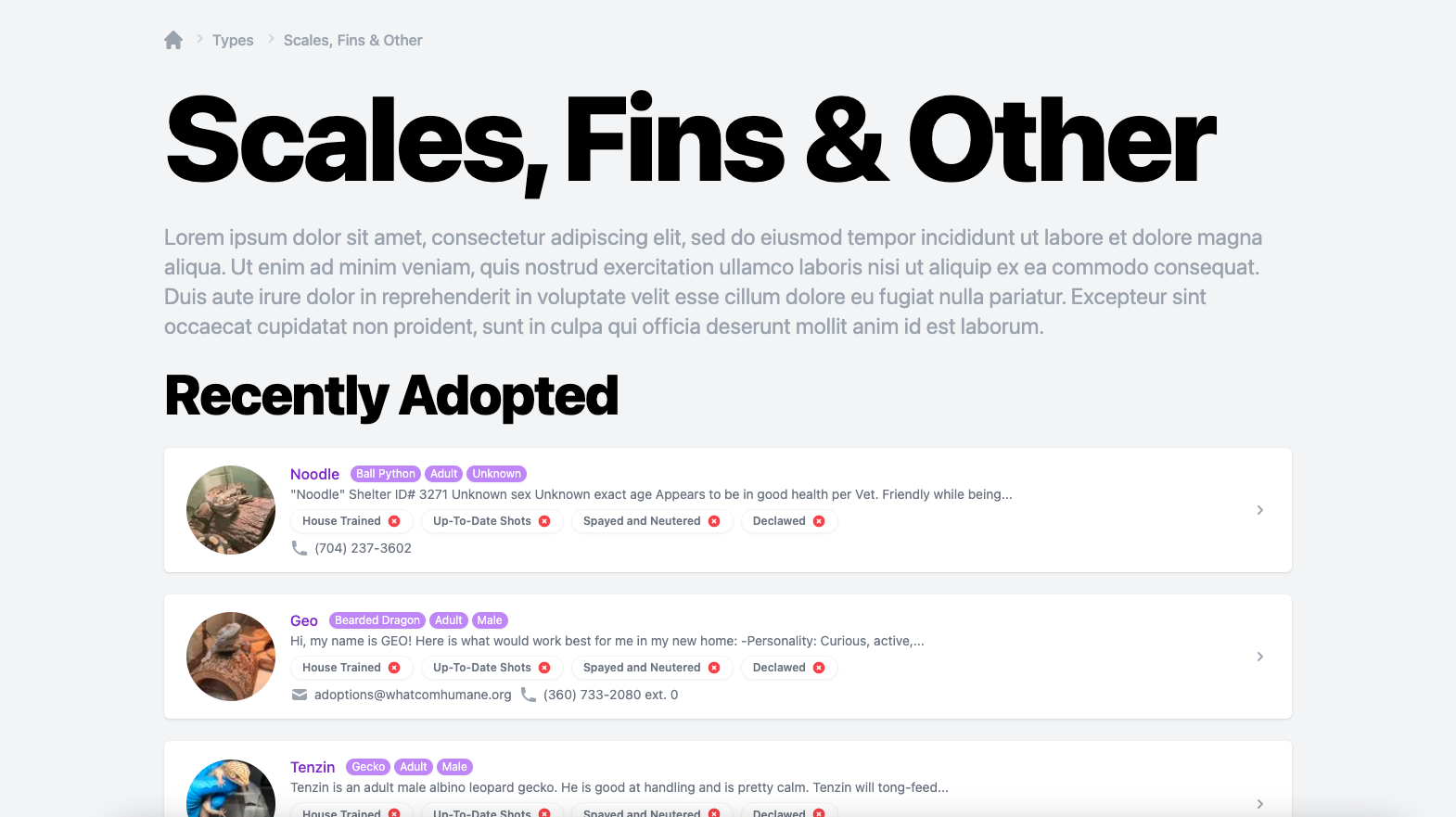
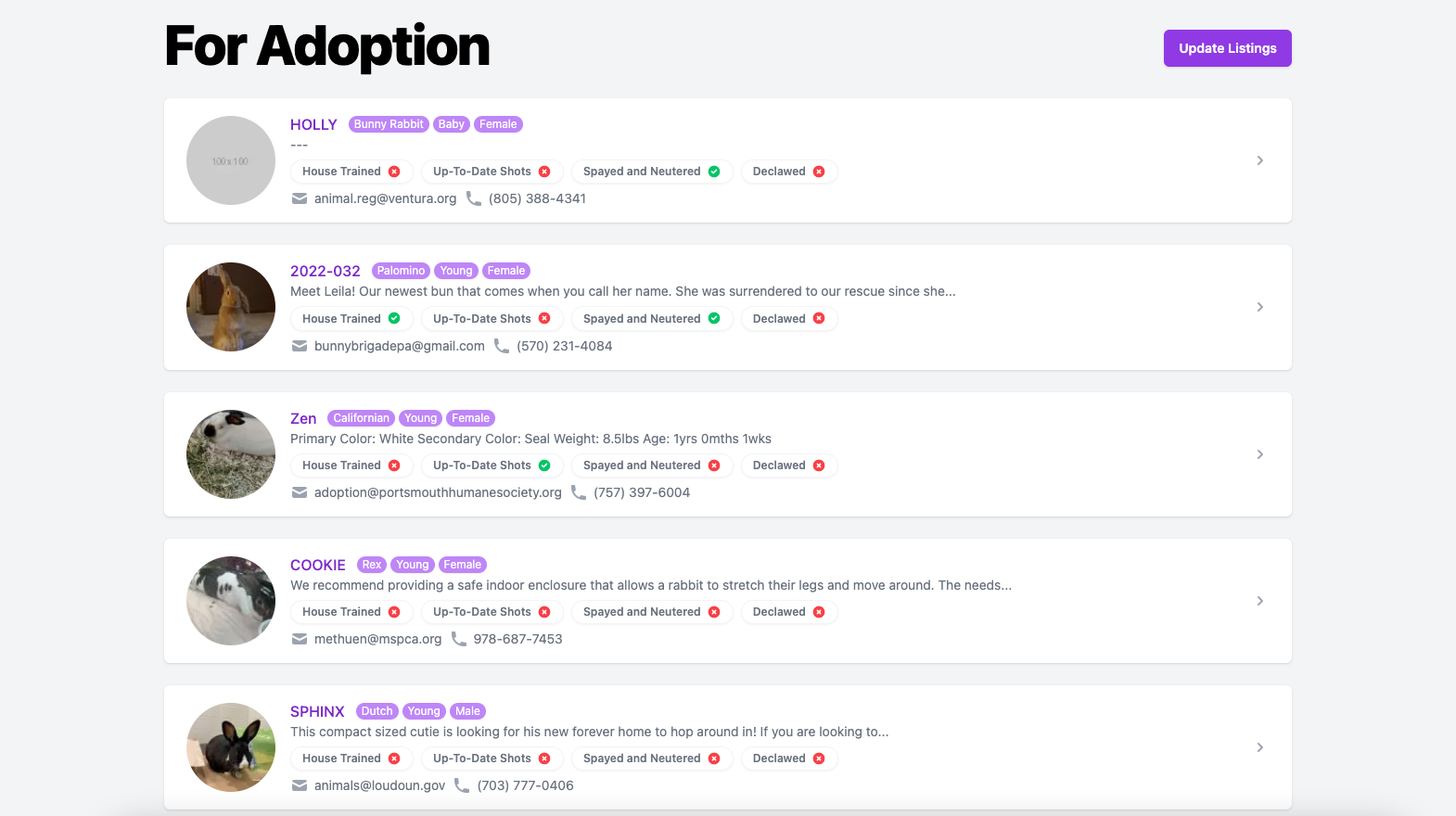
A statically generated Next.js application built with TypeScript and the Petfinder API. The application uses the Petfinder API to fetch listings of recently adopted pets and pets currently available for adoption. For styling, the application uses the Tailwind CSS framework.
Using the getStaticProps function, most of the application's content gets generated at build time. This reduces the number of requests sent to the Petfinder API, which limits each account to 1000 daily requests and 50 requests per second, and delivers both an improved user experience and better SEO results.
Visit the master branch of this repository for the final version of this application.
Install the dependencies.
$ npm installCreate a .env file in the root of the project directory. Add the following environment variables to this file:
(.env)
NEXT_PUBLIC_PETFINDER_API_URL=https://api.petfinder.com/v2
NEXT_PUBLIC_PETFINDER_CLIENT_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
NEXT_PUBLIC_PETFINDER_CLIENT_SECRET=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
NEXT_PUBLIC_URL=http://localhost:3000
Set NEXT_PUBLIC_PETFINDER_CLIENT_ID to the API key found under your Petfinder account's developer settings.
Set NEXT_PUBLIC_PETFINDER_CLIENT_SECRET to the secret found under your Petfinder account's developer settings.
Run the application for local development:
$ make devNaivgate to localhost:3000. You should see your application running. The application fast refreshes on all file changes.
Build for application for deployment to a production environment:
$ make buildNote: Add a -s option to tell make to suppress echoing the access token received from the Petfinder API within the terminal.
dev- Run the development environment (on port 3000 by default). With fast refresh, each time you edit the application's source code, the change instantly gets reflected in the running application, all while preserving the application's current state. This fast feedback loop keeps you productive and uninterrupted during development.build- Build an optimized version of the application and generate the pre-rendered pages.start- Spin up the application in production mode.lint- Runs ESLint on the codebase.