-
Notifications
You must be signed in to change notification settings - Fork 713
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Added support for tint color and saturation #4
base: master
Are you sure you want to change the base?
Conversation
|
Additional notes for possible examples/docs. I believe Apple uses a saturation delta of +1.8 for their effects, and I've found that number to work very well. For tint colors I've found a color with an alpha value of ~0.82 works well for letting just the saturated colors show through, while keeping the rest of the view looking close to it's normal color. |
|
Sorry for the update - switched away from using TintColor property as that will have unintended side effects (it was a nomenclature from the UIImageEffects example from Apple). Seems like the normal use case will be to have the background color as the "overlay tint" color. Changed code to allow the user to specify an alpha, and pulls the color from the existing BG color. Will default to alpha of 0, so effect looks unchanged from your original code unless they override. |
|
Ah, sorry. I should probably check my pull requests more often. I've implemented tintColor in the latest release 1.3. It's not nearly as flexible as your implementation, but I was trying to avoid too much in the way of configuration surface area. I believe the effect when setting tintColor to [UIColor whiteColor] is pretty close to what you have in your screenshot. I'm aware that tintColor is now a standard property iOS7, but I kind of consider this a feature rather than an unintended side effect (I've handled support for setting it in IB). Would be insterested in further discussion though - it looks like I might want to cherry-pick some of the stuff in this pull request, but I'll need to wrap my head around exactly what it all does :-) |
|
One thing I noticed while I was playing with iOS7's new snapshotting API to get a blur view of my own - it was really helpful to be able to manually tweak the alpha component. It looks like 1.3 assumes a specific alpha which is in the ballpark of a generally good value, but the option is nice. I think it was a huge mistake on my part to call the property tint color, as iOS7 uses that to mean something very specific. What we're really talking about here is the backgroundColor. You could have a BG of white and a tint color of blue (since the tint color is inherited by children). Whichever implementation you go with, I'd strongly recommend moving away from naming it tint color at least. (I think apple called it tint color in their example because they were working with a UIImage category, and in UIImage in iOS7 tint color applies to a tint applied to the image itself. But since we're talking UIViews here it might not work as well) I think overall using the UIView's background color, and letting the user set a desired alpha, works well because it's still just one property in the API but gives a lot more flexibility. Plus if you want to disable effects on older hardware you can just set alpha to 1 and iterations to 0. (Apple has been disabling blur on iPhone 4, so I have my app do the same so it looks like the rest of the OS) |
|
I really like the suggestions from @parrots for fine tuning the blur effect. The implementation of tintColor was a good start, but a few more tweaking options would be cool. In my fork (fonkadelic/FXBlurView@nicklockwood:master...master) i've added the ability to change the blend mode for tintColor. I've also created a new class, which specifies the different manipulation options. Mainly to avoid clutter. |
Apple's use of blur usually includes two other effects:
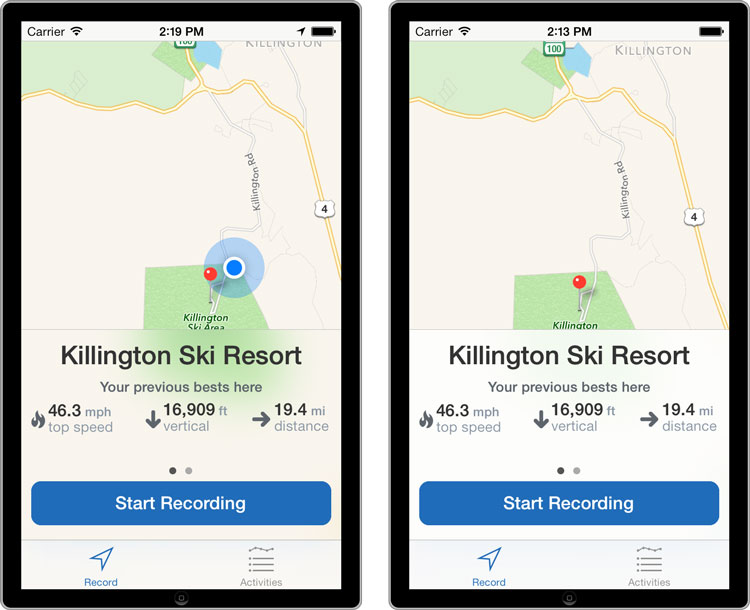
Tint color. You'll notice their nav bars / tab bars / etc are usually mostly white, with just the strong colors showing through. Current implementation leads the view to always be the color of the view behind it. Forked implementation allows for match to Apple's look of the toolbar/header in Maps.
Forked implementation allows for match to Apple's look of the toolbar/header in Maps.
Over-saturation. Apple saturates the colors they show through.
The saturation leads to a performance hit, but left I that optional for the user, disabled by default. Saturation code pulled from Apple's imageeffect demo from WWDC 2013.