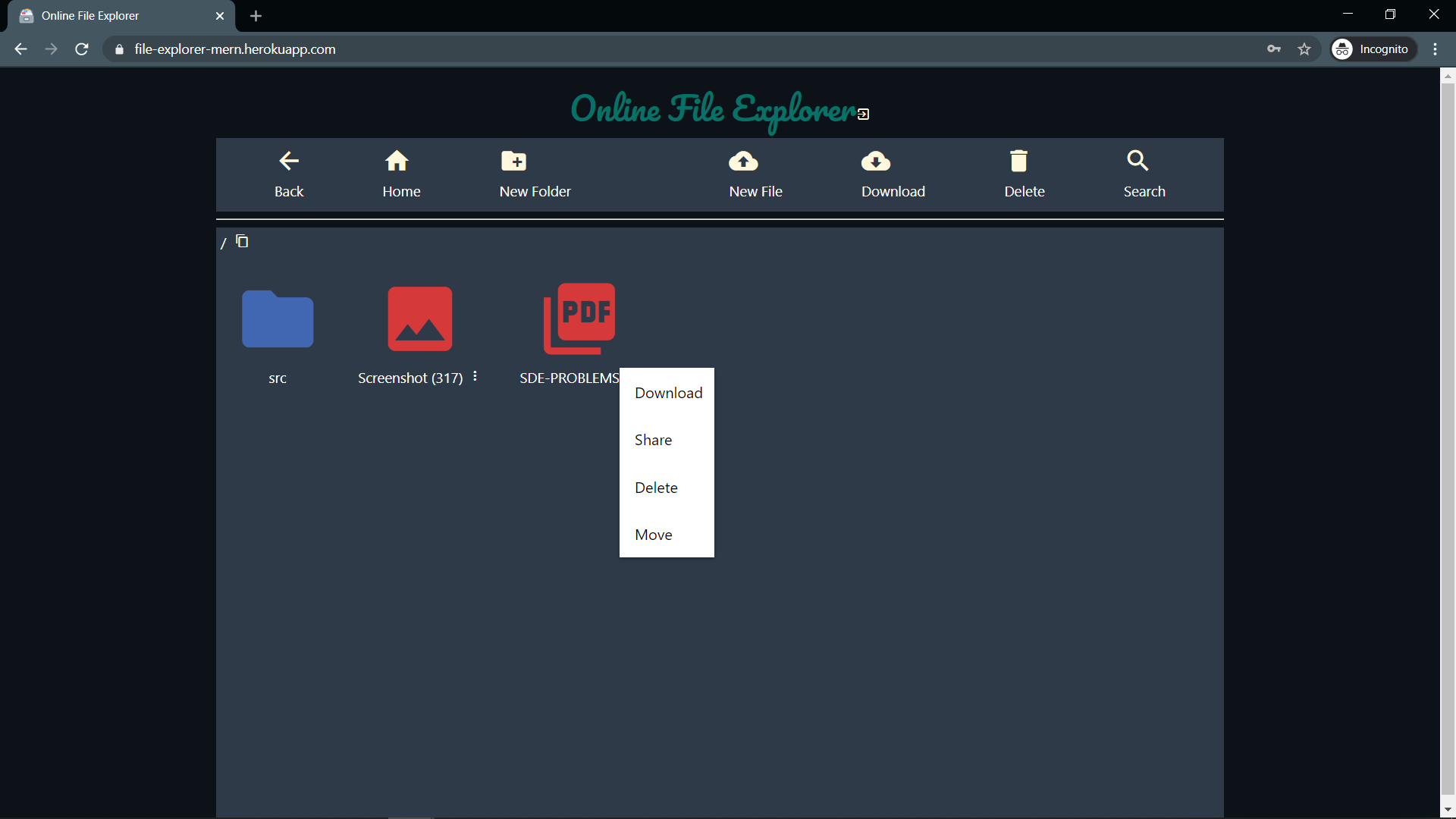
This is a web-app designed to store files/images with different formats in a cloud database and maintain a hierarchical directory structure. Here users can create/delete/download
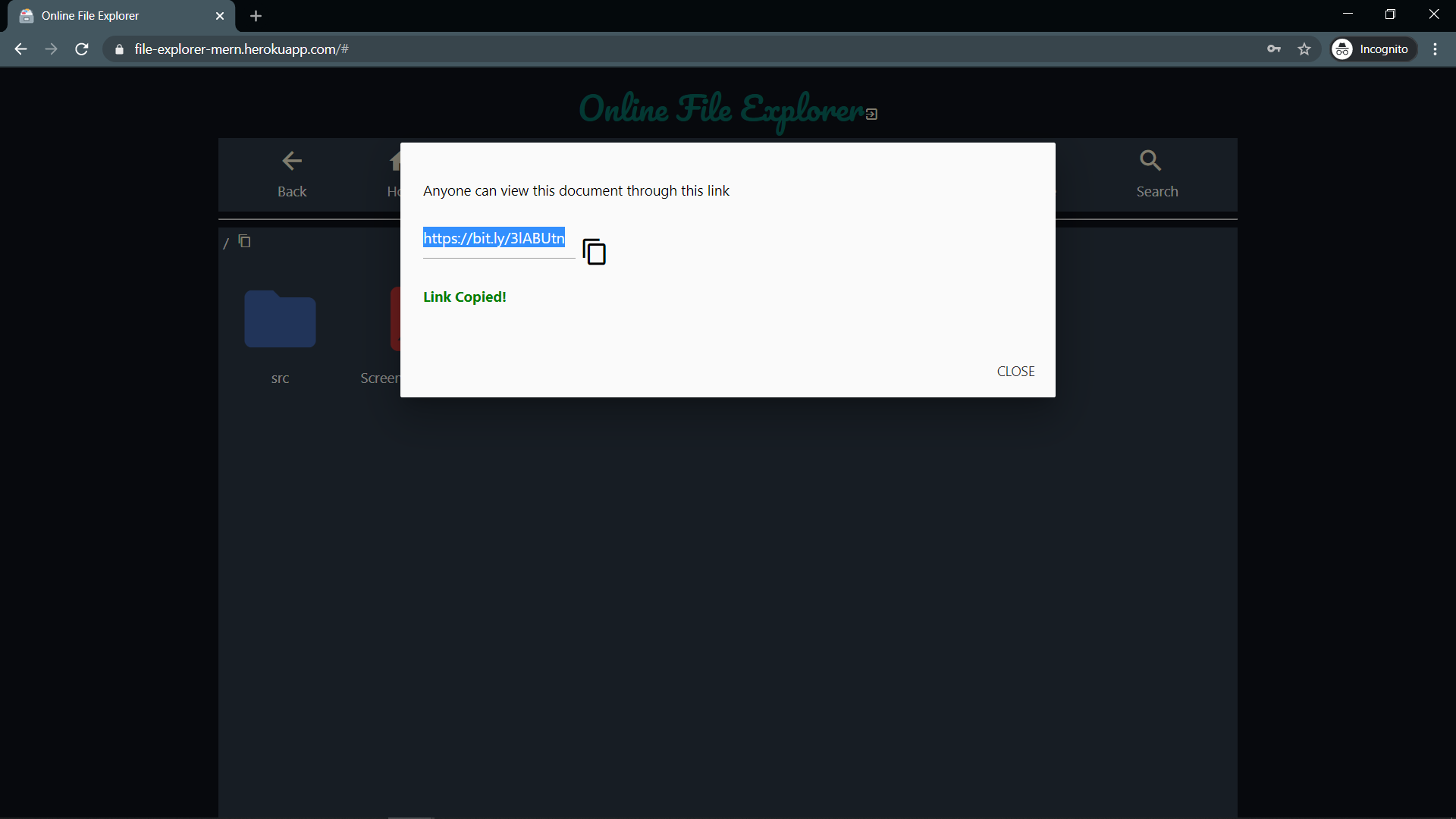
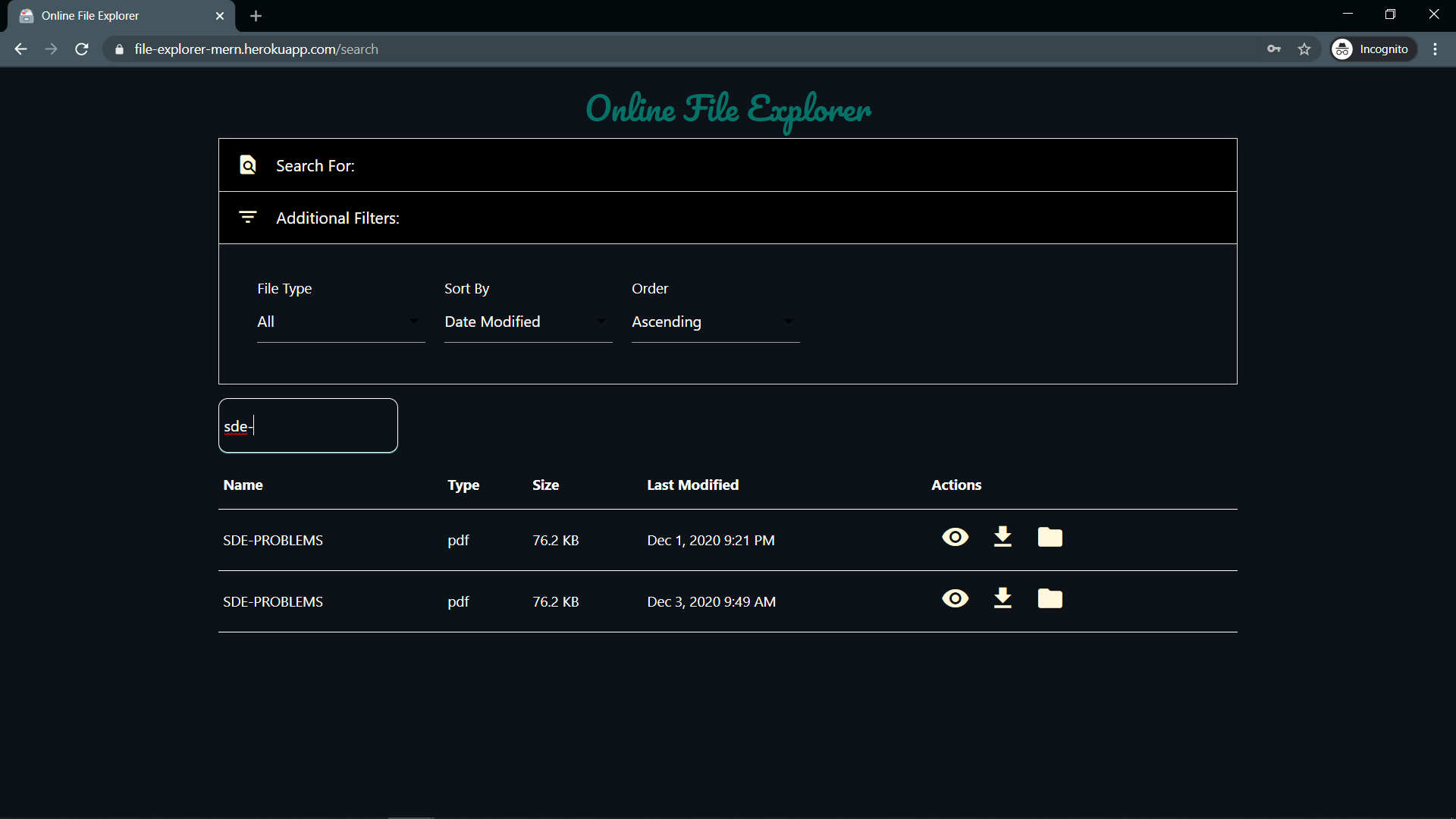
various files/folders from the web interface. A search system with multiple filters is incorporated to search the files/folders easily. Users can also share
the files easily as the server automatically creates a shortened URL for easy sharing.
- Cloudinary: Used to store assets in cloud database
- Mongodb: Used to store meta data of files/folders to maintain hierarchical structure
- Bitly: Used to create a shortend link for file sharing
- NodeJs: Used for Backend
- ReactJs: Used for Frontend
- The database schema for the project is located at models/ folder
- The implementation of these end points can be found at routes/ folder
- The react components are located at client/src/components/ folder
- This project is implemented for single person point of view and hence authentication is not implemented
- Clone the entire repository to a new folder on desktop
- Open the command prompt from the same folder and type npm install. This will download all the required dependencies which are present in package.json file
- Now create a .env file and add all the private keys in it.
- To start the server enter the command npm start
- To start the client server goto client directory and enter the command npm start