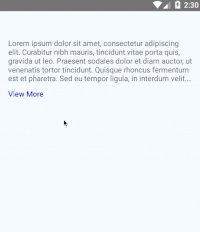
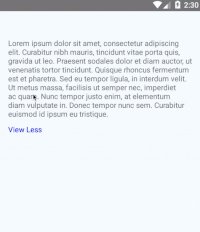
A super lightweight plugin to expand/collapse text in React-Native. Truncated text is ended with dotdotdot.
Working on IOS/Android
npm install --save react-native-view-more-text || yarn add react-native-view-more-text
-
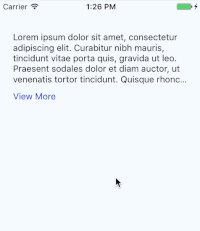
numberOfLines(number)(*required): Number of lines to be displayed.
-
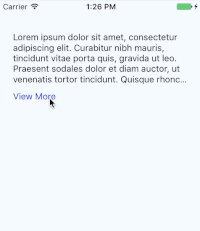
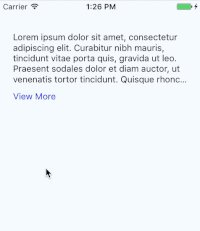
renderViewMore(object): Render view-more component
-
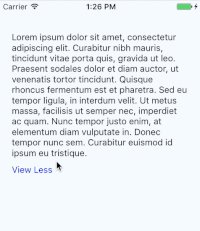
renderViewLess(object): Render view-less component
-
afterCollapse(func): Callback after collapsing
-
afterExpand(func): Callback after expanding
-
onTextLayout(func): onTextLayout function is passed to
TextinsideViewMoreText(Refer to this PR#56) -
textStyle([object, array]): Styles is passed to
TextinsideViewMoreText(Refer to this PR#8)
import ViewMoreText from 'react-native-view-more-text';
const Screen = () => {
const renderViewMore = (onPress) => <Text onPress={onPress}>View more</Text>;
const renderViewLess = (onPress) => <Text onPress={onPress}>View less</Text>;
return (
//...
<ViewMoreText
numberOfLines={3}
renderViewMore={renderViewMore}
renderViewLess={renderViewLess}
textStyle={{textAlign: 'center'}}
>
<Text>
Lorem ipsum dolor sit amet, in quo dolorum ponderum, nam veri molestie constituto eu. Eum enim tantas sadipscing ne, ut omnes malorum nostrum cum. Errem populo qui ne, ea ipsum antiopam definitionem eos.
</Text>
</ViewMoreText>
//...
);
}