-
Notifications
You must be signed in to change notification settings - Fork 30.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
util: use @@toStringTag in util.inspect #16956
Changes from all commits
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -350,6 +350,24 @@ changes: | |
| The `util.inspect()` method returns a string representation of `object` that is | ||
| primarily useful for debugging. Additional `options` may be passed that alter | ||
| certain aspects of the formatted string. | ||
| `util.inspect()` will use the constructor's name and/or `@@toStringTag` to make an | ||
| identifiable tag for an inspected value. | ||
|
|
||
| ```js | ||
| class Foo { | ||
| get [Symbol.toStringTag]() { | ||
| return 'bar'; | ||
| } | ||
| } | ||
|
|
||
| class Bar {} | ||
|
|
||
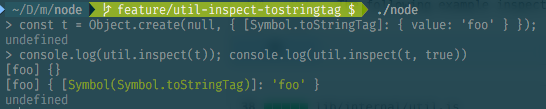
| const baz = Object.create(null, { [Symbol.toStringTag]: { value: 'foo' } }); | ||
|
|
||
| util.inspect(new Foo()); // 'Foo [bar] {}' | ||
| util.inspect(new Bar()); // 'Bar {}' | ||
| util.inspect(baz); // '[foo] {}' | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Is there a test for this? Unless I'm mistaken in my reading of the code, There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. I think There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. |
||
| ``` | ||
|
|
||
| The following example inspects all properties of the `util` object: | ||
|
|
||
|
|
||

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Empty line before this sentence to make this a new paragraph.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it's not meant to be a new paragraph, newline is just for readability while editing