🎩 Snippets for animate.css library. Why download the whole library for a few animations?
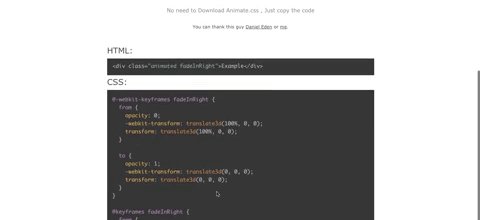
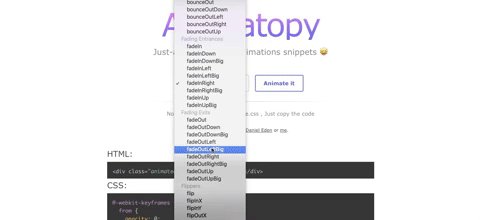
Simple as hell, select any animation and copy the code like a boss. That's it! 😎
Before running this locally, you must have these installed:
- Node
- Webpack
It's built in node and webpack so the process to start this is really easy.
npm installnpm start- It will be running at
localhost:8080
To make a build, use : npm run build
Feel free to contribute to this project and treat it like your own. 😊
MIT License
Thanks Daniel Eden for creating Animate.css in the first place.