Luda is a library helps to build cross-framework UI components.
Luda takes part in the process after templates parsed and leaves the parsing work like data binding and custom tag packaging to your faviroute frameworks. In this way, you can package reusable Luda components with utmost flexibility, no matter in a front-end framework or a back-end framework.
Know more about Luda at the official site. Play with the live demos at codepen.
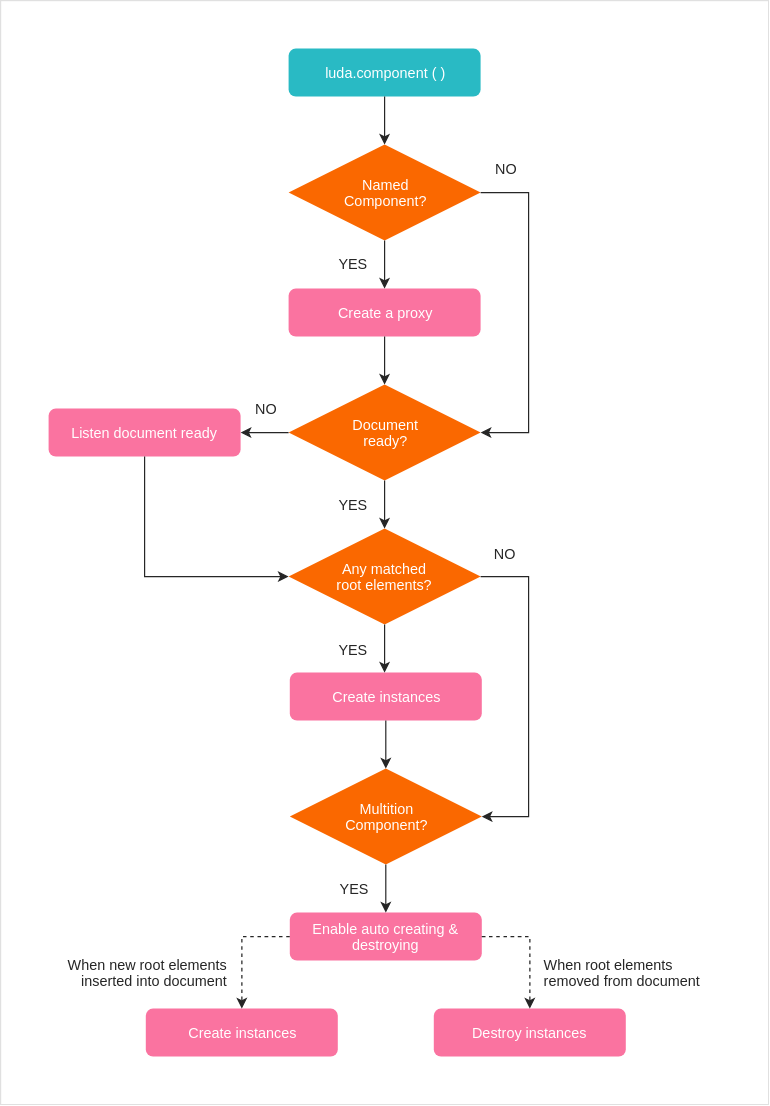
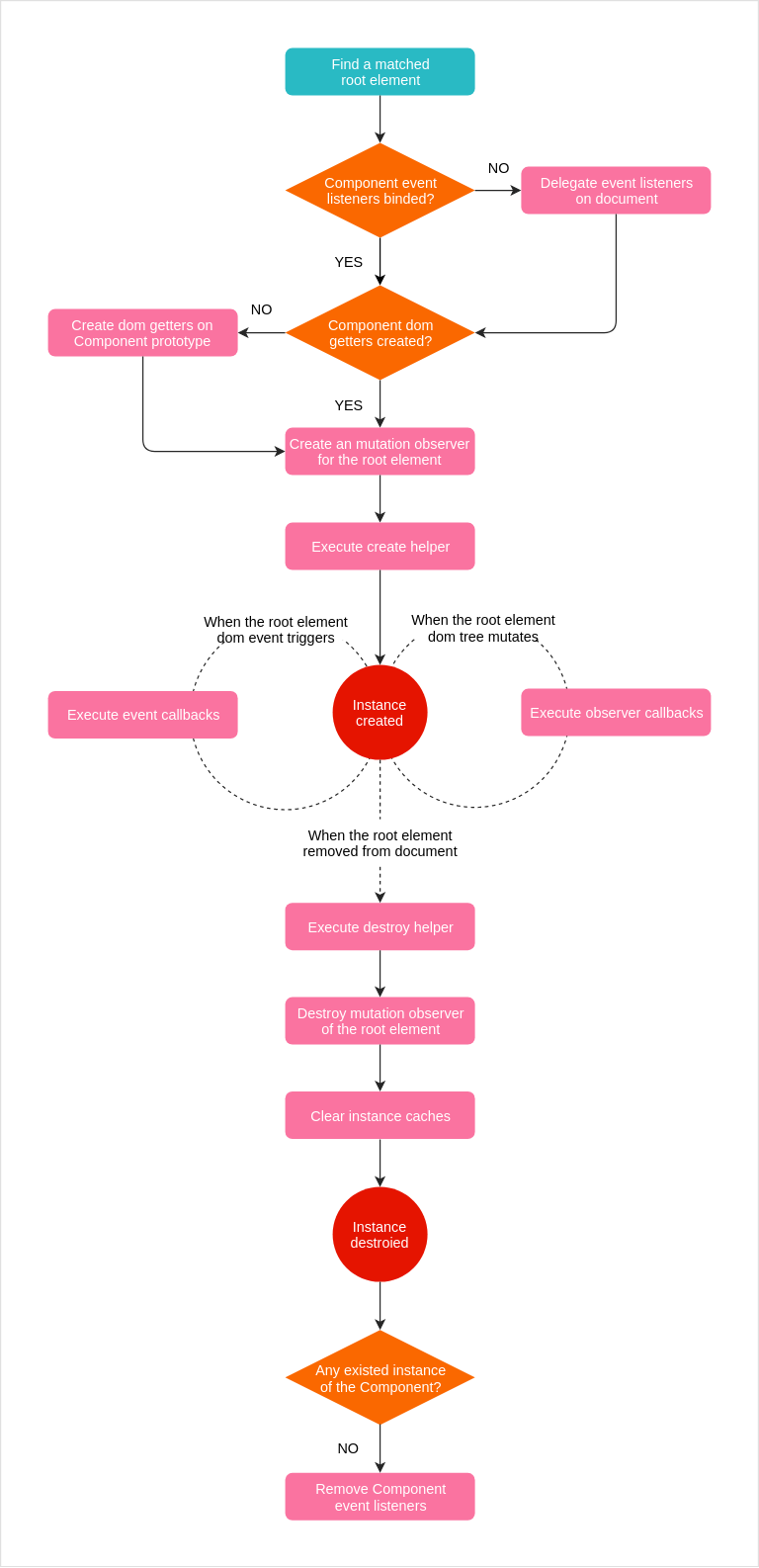
- Automatic component lifecycle handling.
- Automatic component dom searching and cache management.
- Automatic proxy creating for accessing components safely.
- Native attributes and events for component communication.
- Mixins for component code reusing.
- Built-in UI components for saving your time.
Options to get Luda:
- Directly load the CSS and JS from unpkg CDN.
- Download the CSS and JS from this repo.
- Install with yarn:
yarn add luda. - Install with npm:
npm install luda. - Install with gem:
gem install luda.
Before reporting a bug or submitting a feature request, please make sure you've read the issue guidelines and similiar issues are not addresed on the issues list. Thanks!
To get started, please read the contribution guidelines. Any contribution is welcome and highly appreciated. Thanks!
Luda is maintained under the Semantic Versioning guidelines(SemVer). To find out changes in released versions, please read this changelog.
Copyright Oatw under the MIT license.