-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Preset UI proposal #759
Comments
|
Sounds good, I'll start and see how it goes. Dumping a bunch of thoughts below. They all would be relatively simple to try out once things are implemented, so going to go ahead with the current plan, which looks great. I'm starting to question the solution to #590 I supported. Drawing multiple of the same preset is very common, whether they are buildings, residential roads, walking paths. The current approach means the user has to click the preset again for each thing. Making the last used preset for that geometry selected by default would solve that. This seems unintuitive though. Before/while people are drawing, you'd probably want to indicate the current preset and let people switch, not sure how, maybe something in the right corner of the top panel. select geometry > draw > (change preset only if necessary) > fill in form Does picking geometry first make sense? It could make more sense for the user first think about what they want to add, not what geometry they want to use. select preset > (select geometry only if necessary) > draw > fill in form The default for the current approach is no tags. How can we prevent people from creating tag-less things. |
|
On #590: What about hitting "return" after finishing drawing something to automatically complete it with the same attributes of your previous creation in addition to this? So it would be a double return: one to finish the shape, another to apply your last used style. Sort of a more advanced user short-cut? As for: "select geometry > draw > (change preset only if necessary) > fill in form" I know what you mean. Google does "select type > select preset > draw" for lines/areas but "select type > draw > select preset" for points. The benefit of this is, like you said, allows users to not ever really think in terms of type of geometry, because that's abstract. The downside is that it doesn't allow for rapid, streamlined placement of a lot of things. You have to go through the preset dialog before you're allowed to draw. For now, lets stick with the "select geometry > draw > preset > " flow for all types. #754 might help make this more concrete for new users. And then: "The default for the current approach is no tags. How can we prevent people from creating tag-less things." If the user finishes an object and tries to click away without selecting a preset, we drop them a warning like: "are you sure you want to abandon this feature? It needs to be described". Or, just let users make tagless-features and warn them at the end when they're committing, like we do now. There are a few options, not sure what's best. |
|
I'll be merging current work into master sometime today. A couple of questions about details: Does recently used have to be a separate section, or can those (up to four) just be pushed to the start of the main grid? When a user searches, the grid is filtered/updated in place, right? |
|
I think there's should be a light visual distinction between the recents On Fri, Feb 15, 2013 at 12:20 PM, Ansis Brammanis
|
|
I've merged into master, and going to work in there from now on. Right now it has the very rough flow and layout, but is still missing lots of functionality. Its still using presets from josm and form rendering from tmcw's first preset push. |
|
Currently, when I click the h4 "Type" in $('div.type.inspector-inner.fillL h4') I go back. This needs more affordance and a text which states "Back". I could not find it in the current wireframes so I commented on this issue. |
Bottom left button should be mode indicatorThe bottom left button states 'Tag view' or 'Preset view'. Users don't now if the button shows the status of the inspector or if it display the action which could be performed with it. To solve the ambiguity I suggest that the button shows the inspector's states: The alternative would be the button showing its actions: |
|
Most things are implemented, just preset field help/inspect is missing. I originally implemented expert mode, but since have switched to just having additional tags collapsed at the bottom. This fits in the the overall goal of staying modeless. There should be no reason to edit raw tags handled by a preset. Simplifies the flow as well, which should be good. A couple of questions: Buttons at the bottom of the inspector while viewing the presetgrid. I'm not sure a "skip" button makes sense, since its not clear what you're skipping to. To me it makes sense to have "other", and have it just be another preset in the preset grid, since you're choosing between it and other presets. "Cancel" would be the only button, and it would only show up when changing the preset, not originally setting it. Is this fine, or would something else be clearer? Different select ui element when there are only a few options. I'm thinking joined, toggleable buttons might make sense for this: |
|
I like how you've dropped expert mode. looks good. Agreed, no need for a skip button. In fact, it would be confusing. I like the 'other' idea (maybe this needs a slightly special style at some point). I like presenting all the ui options when we can, rather than hiding them. Makes the preset UI more readable. There are cases where the label isn't descriptive enough, and you only really understand what the form element is asking for after seeing the options, so this is a good idea. |
|
Preset basics are mostly implemented. Things that need work:
Should we release alpha3 with current work soon? Or should we wait until any of the above are done? I'm leaning towards releasing. Currently doing a second pass on presets themselves. @samanpwbb when are you back on iD? /cc @tmcw @jfirebaugh |
|
Switching over to individual issues, #905 |

I designed wireframes for a preset system. This is a long post.
Guiding principles are:
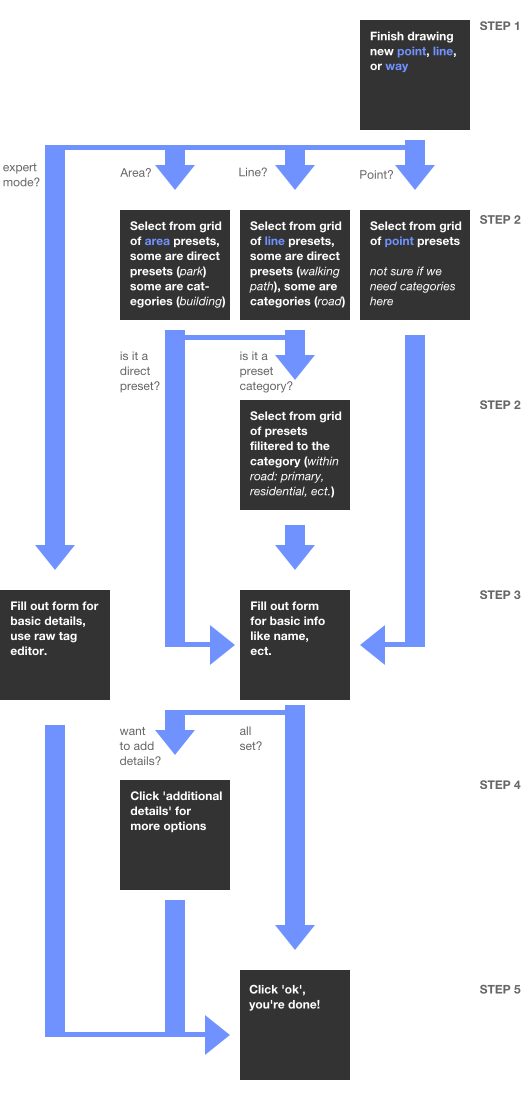
Here's a user flow:

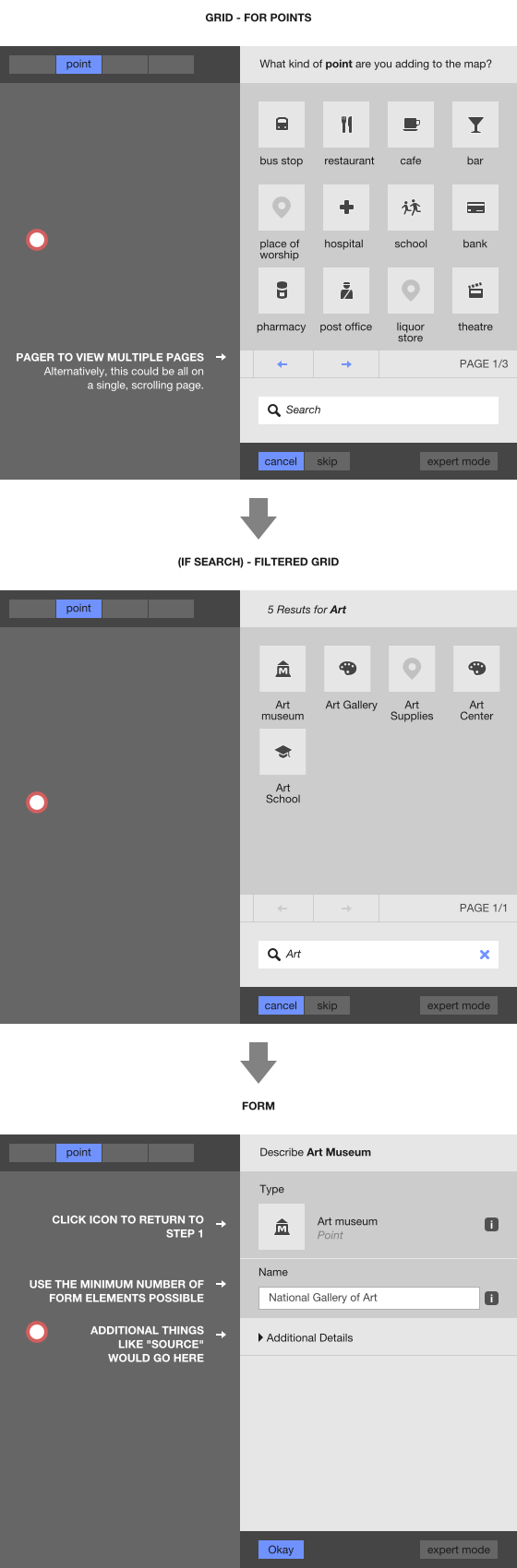
Wireframe for adding a point:

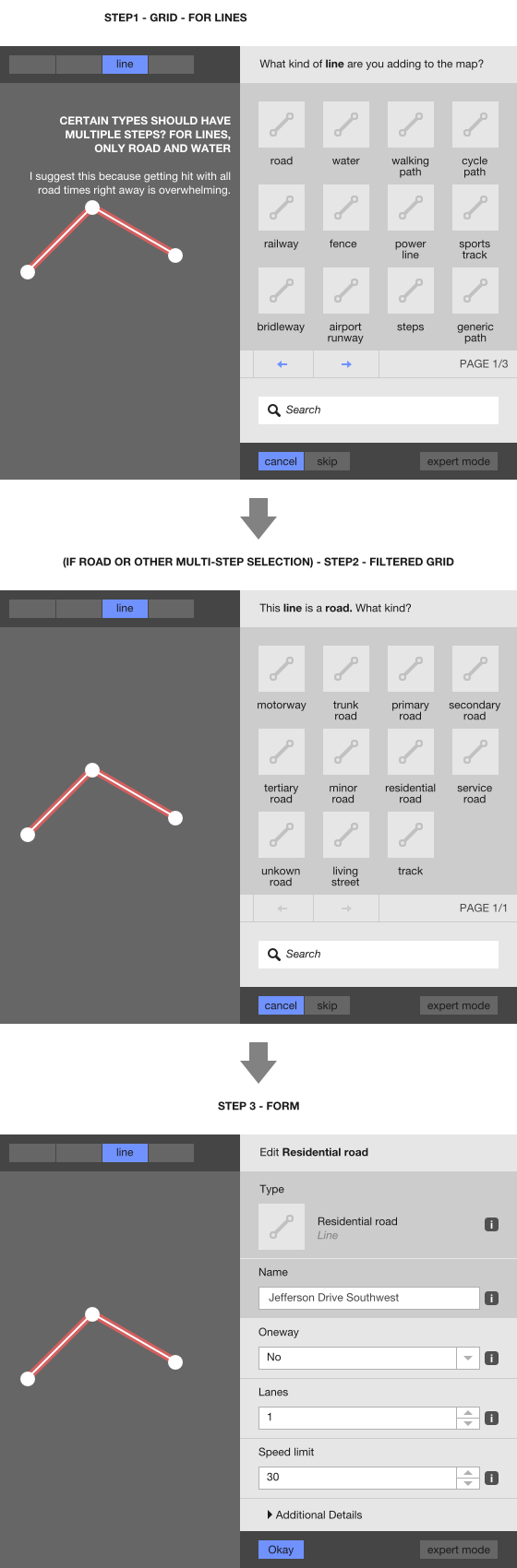
Wireframe for adding a line:

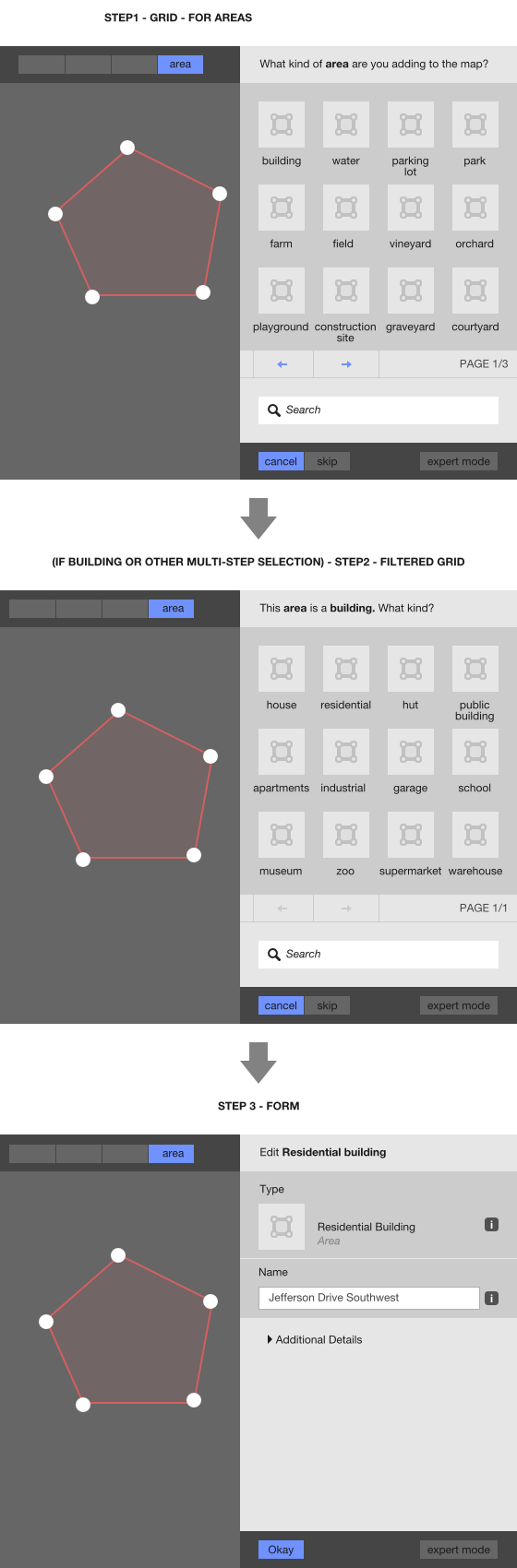
Wireframe for adding an area:

Notes:
The Preset Grid
As touched on in #590, we could make this preset grid intelligently filter itself as users edit, surfacing the most recently used presets. Here's a mock-up:
I suggest we use pagination rather than infinite scroll for the grid views mostly because it forces us to choose 12 initial presets. These should be carefully selected, ordered from most common to least common. Scrolling leads to a potentially overwhelming situation (where do the common presets end and the weird ones begin?). Additional presets should be accessible, but on first run we should be able to cover a significant portion of options without the user paginating at all. Alternatively, we could use a "more" button and infinite scroll that way.
Lets use a similar inline documentation scheme here that I propose at the bottom of #256. For presets, this would be accessible through an icon on the icon. Kind of awkward but I think it'll work nicely:
Categories vs normal presets
You'll notice in the line and area preset flows, I am not just surfacing straight presets in the grid view. Some of them are categories of presets. We should do this because it allows us to break the flow up into simpler, clearer steps, but only when it's totally obvious and the categories make sense. 'Road' is a good one because there isn't anything unexpected inside the road category. On the other hand, 'path' doesn't work as a category becuse 'cycling path', 'walking path' and 'bridleway' are all considered paths. If I were editing the map, it's not obvious that a bike path would be a sub-set of the 'path' category - I could be looking for: bike road, bike lane, bike route, bike trail. We should be careful with this. For now, I suggest surfacing the following categories: "road" and "water" for line, and "building" and "water" for area.
Form step
The last step is a form - a lot like the last step of Potlatch or of Google Maps.
Google shows too much off the bat. Potlatch buries things under ambiguous tabs. We should take a third approach: only show the essentials by default, and include additional options under a toggle. Once opening the toggle, an extended version of the form should be listed flat - a little closer to Google than Potlatch.
Note that this would be the screen you see when selecting elements, to replace the current inspector screen.
Expert mode
Lastly, If you've enabled expert mode, you see this right away. By clicking the icon though, you can circle back around to the preset interface:
Next actions
This is a big project! Here's how we should approach it:
@ansis we need to break this up into smaller chunks and get to work. How confident are you in doing a first, quick and dirty implementation of this so the basic interactions are in place and ready to be refined and styled? If you take this on piece-by-piece, I can do most of the CSS and restructure the DOM as needed for the layout to work.
If you feel good about this, I'll draw some icons until you have something for me to work with.
The text was updated successfully, but these errors were encountered: