-
-
Notifications
You must be signed in to change notification settings - Fork 416
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add native support of GTM's Consent Mode (GCM) #110
Comments
|
I've considered myself adding gtm internally before, since many use it. The only issue is that the plugin doesn't come with predefined categories and I can't know if the "analytics" (can be also translated in other languages) category is enabled or not. This feature is something which could be implemented in a future v3 (I foresee plenty of breaking changes) |
|
Do have some example of integration with GCM? I'm trying to bind plugins |
|
This is probably the easiest way: <script>
// Define dataLayer and the gtag function.
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
// Default ad_storage to 'denied'.
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied'
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
<!--- enable analytics when "analytics" category is selected --->
<script type="text/plain" data-cookiecategory="analytics">
gtag('consent', 'update', {
'analytics_storage': 'granted'
});
</script>
<!--- enable ads when "ads" category is selected --->
<script type="text/plain" data-cookiecategory="ads">
gtag('consent', 'update', {
'ad_storage': 'granted'
});
</script>If you really need to enable gtag inside // ...
onAccept: function(){
if(cc.allowedCategory('analytics')){
gtag('consent', 'update', {
'analytics_storage': 'granted'
});
}
if(cc.allowedCategory('ads')){
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
}
// ...you'd repeat the same code inside the |
|
@jelen07 @orestbida Did it work for you? Everything works fine with analytics but my Facebook Pixel does not load. "ad_storage" is set as condition in "Consent Settings" in GTM. |
|
@coli21 , hmm, I can't personally test facebook pixel's script, but I have tried with microsoft clarity — which also must be configured using the "custom html" option inside google tag manager — and it works properly. Can you make sure that the "firing trigger" is set on "all pages"? Also, are you perhaps using "facebook pixel's consent mode" ? |
|
@coli21 , if you can't make it work, here's another way to fire facebook pixel's script, and that is by creating your own custom event and trigger! To create a custom trigger: tag manager -> workspace -> triggers -> new -> trigger configuration -> choose trigger type -> choose "custom event" -> specify event name, e.g. "start_pixel" -> trigger fires on -> all custom events and save the trigger. Now head over to facebook pixel's tag: Consent Settings (BETA) -> Require additional consent for tag to fire -> specify the custom event name, e.g. "start_pixel". On the trigger section below select only the newly created trigger. Make sure to submit/publish changes! The last piece of the puzzle is to manually send the custom event to google tag manager using <!--- enable ads when "ads" category is selected --->
<script type="text/plain" data-cookiecategory="ads">
gtag('consent', 'update', {
'ad_storage': 'granted'
});
// also enable facebook pixel
dataLayer.push({'event': 'start_pixel'});
</script> |
|
@orestbida Thanks for your answers. I'd like a "native" solution inside tag manager, without creating my own events or triggers. |
|
@coli21 ,
You DO need the custom trigger, and the reason for that - based on my guess - is that unlike google's scripts which are well integrated with their own tools, third party scripts are not (yet)! As I see it, It should be If facebook pixel's script only needs You need a custom trigger (active listener which will enable the script whenever it receives the custom event This applies to all third party scripts configured with the <!--- enable ads when "ads" category is selected --->
<script type="text/plain" data-cookiecategory="ads">
gtag('consent', 'update', {
'ad_storage': 'granted'
});
// send manual event to enable all third party scripts — configured with gtm — which rely on `ad_storage` consent
dataLayer.push({'event': 'ad_storage'});
</script>The last option would be to configure facebook pixel using a community template Here's a more detailed tutorial regarding the "community template" configuration: How To Set Up The Facebook Pixel With Google Tag Manager |
|
@orestbida Thank you, now I got it. In fact, now that I think about it, my Analytics code works fine with In the meantime, I found another solution: I removed "ad_storage" from Pixel Configuration and I inserted the script as plain text. This way, the |
|
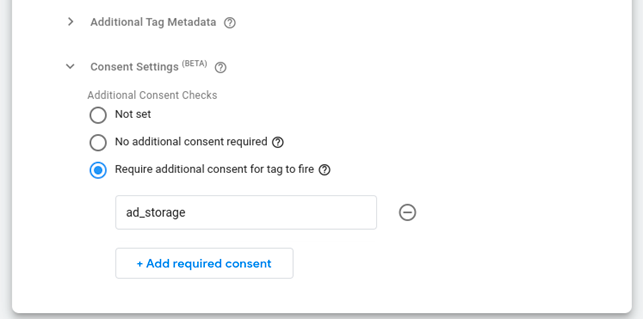
@coli21 Check out the "Additional Consent Check" part. They (CookieHub) triggering |
|
a step-by-step guide: custom-trigger-example.mp4 |
|
@orestbida Yeah, that's pretty straightforward. But we're are trying to implement cookie consent only within the GTM - without additional implementation on the target websites. We will manage more than 500+ websites so additional changes in implementation will be highly time-consuming, which we would like to avoid. |
|
I don't see how this can be achieved without any work on the google tag manager side. It would be great if gtm extended its "native" behaviour to custom scripts too, but that does not work; perhaps things will change when the Currently, the only solution to this — as far as I know of — would be to create a community template for google tag manager. The template would then be able to read events sent from |
|
How about using https://www.simoahava.com/analytics/consent-settings-google-tag-manager/#listen-for-changes-in-consent-state listeners for consent changes? Creating a bunch of gtm templates for various tags may do the trick and keep the logic separated. |
|
@orestbida It might be worth (and not that hard imo) to enable something like this: <script type="text/plain" data-cookiecategory-deny="analytics">gtag("consent","update",{"analytics_storage":"denied"});</script>What do you think? |
|
If someone opens settings and denies consent – cookies are deleted, but GTM sends cookies again on page reload. Quick solution for "analytics" ( cookieconsent-init.js): |
|
For Facebook pixel use Facebook consent mode: Just edit your pixel's code in GTM to have consent setting before init: And then call it on accept and on change functions like this: The _fbp cookie is still there after revoking the consent, but it seems the pixel script is not running. So best solution for me yet. |
|
I found step by step instructions how to implement Orestibda V2.9. with google consent mode: |
|
@antonijo01 that has been one of the most useful articles I have ever read. Thank you so much for sharing! |
|
Hi, your plugin looks very nice. Before I came across it, I wrote my own one, but for WordPress. I thought for a long time how to combine it with GTM, because without it there is no full Consent Mode. IMO Template for GTM works best. I adapted the example given in the Google documentation to read consents from my cookie. You can easily and quickly adapt it to the structure of your cookie. Thanks to this, implementation in GTM is trivial: import the script template into GTM, add default settings (or change them), set the trigger to consent init, done. My plugin also sends the consent update event, but adding it in your script takes a few minutes (onFirstConsent + onChange). Would you like to talk about the possibility of implementing such a solution? You probably know, there is time until March 2024 to implement Consent Mode V2 (two additional categories of consent). |
|
A GTM template for reference: https://github.com/68publishers/cookie-consent |
|
Hi, I'm a little bit late to the party and NOT using GTM. But as I develop a Consent Management plugin for REDAXO CMS using So basically, if I'm correct, there are three important things that need to be solved:
Native support by Or is there something I'm missing? E.g. why there is a solution by @everyx with a complex template for GTM? Why should I integrate |





Feature request
Add native support of Consent Mode for GTM like CookieHub, etc.

Screenshot from CookieHub's administration that affect their plugin behaviour, which in case of this widget could be done by configuration.Proposed solution
Add new configuration key ie.
gtm_consent_mode: true|false (default)which will be automaticaly sending consents to the GTM.It's Google native support of what does the
data-cookiecategorydo. It could be used together.Usefull links

Screenshot from GTM tag's setting.The text was updated successfully, but these errors were encountered: