-
Notifications
You must be signed in to change notification settings - Fork 156
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Restructure root README.md * Added Features (draft) Added feature list with illustrative icons for better digestion * elaborated featurelist elaborated and completed the features listing. still draft - needs peer review, re-ordering of the items etc. * Apply suggestions from code review Co-authored-by: Benedikt Kulmann <benedikt@kulmann.biz> * upodated readme - rearranged features list and demo section - added Jobs section * Apply suggestions from code review Content is imo now little bit more focused on technical readers then before. fine for me 👍 Co-authored-by: Pascal Wengerter <pwengerter@owncloud.com> Co-authored-by: Tobias Baader <tbaader@owncloud.com> Co-authored-by: Benedikt Kulmann <benedikt@kulmann.biz>
- Loading branch information
1 parent
7721d95
commit 21de4d7
Showing
1 changed file
with
76 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,19 +1,90 @@ | ||
| <div align=center> | ||
|
|
||
|
|
||
| [](https://talk.owncloud.com/channel/web) | ||
| [](https://drone.owncloud.com/owncloud/web) | ||
| [](https://sonarcloud.io/dashboard?id=owncloud_web) | ||
| [](https://sonarcloud.io/dashboard?id=owncloud_web) | ||
| [](https://hub.docker.com/r/owncloud/web) | ||
|
|
||
|
|
||
|
|
||
| # ownCloud Web | ||
| **User interface for ownCloud** | ||
| With ownCloud Web you can manage your ownCloud in your browser. | ||
|
|
||
| </div> | ||
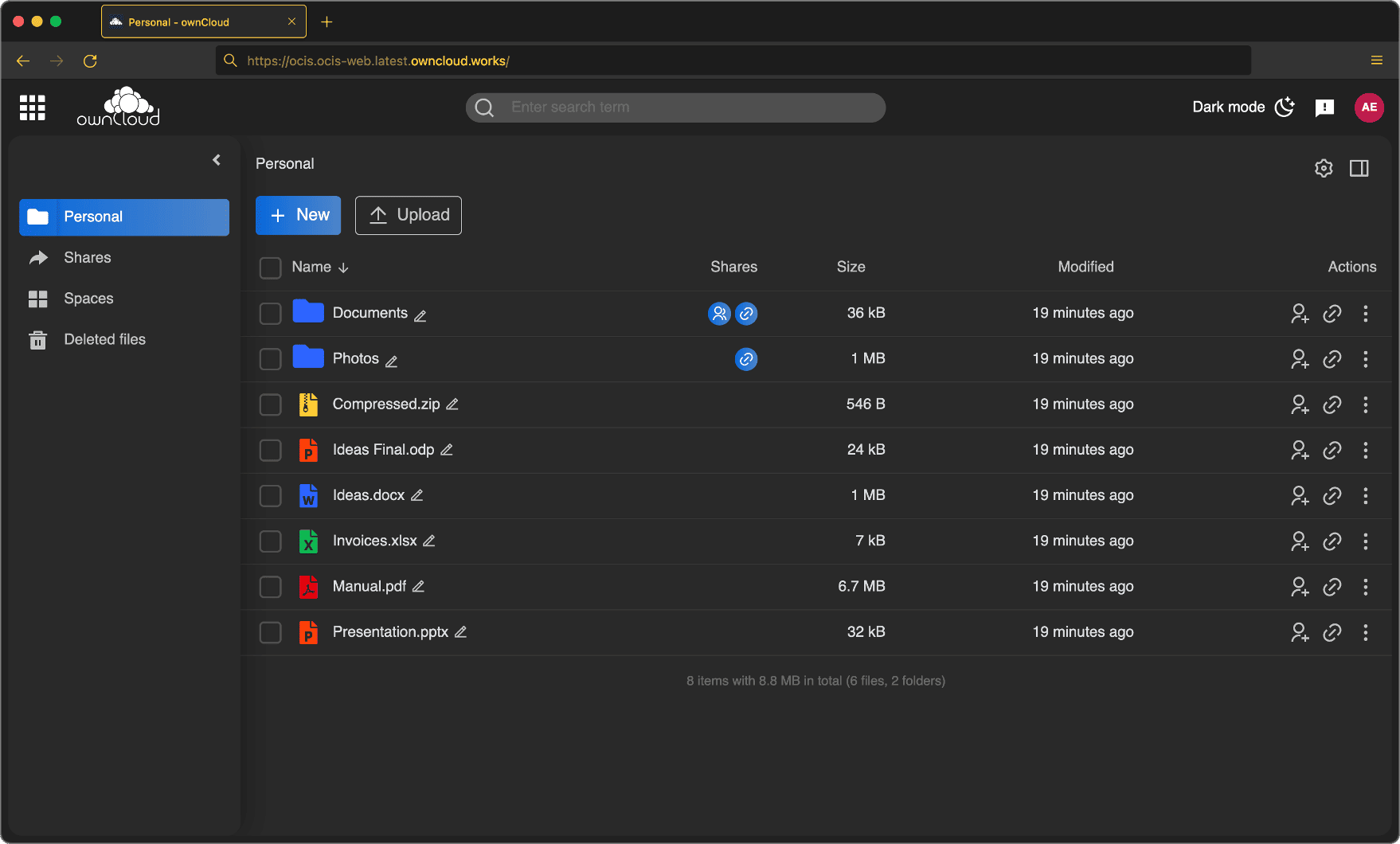
| <img width="100%" alt="Screenshot of ownCloud Web" src="https://user-images.githubusercontent.com/26610733/168603602-5ba37b4d-2ee1-413c-9a55-03380c79cd3d.png"> | ||
|
|
||
| ownCloud Web is a single page, standalone frontend, based on modern web technologies. It brings new features as well as improved user flows and can be deployed independent of the backend server. | ||
| ## Examples | ||
| Here are some examples of what you can do with ownCloud Web: | ||
| - 🗂 **Files**: Upload, download, search and manage files (as you may know it for example from Dropbox, OneDrive, Google Drive etc.). | ||
| - 👥 **Share:** Allow fine-grained access to files and whole folders directly with other users on your ownCloud. | ||
| - 🔗 **Links**: Create links and share them with anyone in the world - optional password-protection available. | ||
| - 📝 **Write**: Edit your documents with the editor of your choice like ONLYOFFICE, Collabora or Microsoft Word and more. | ||
| - 🤝 **Collaborate** in real-time on documents. | ||
| - 🚀 **Spaces**: You have to manage important projects? Let Spaces, the new special folders, keep order. | ||
| - ◀️ **Versioning** Saved the wrong version? We have the time machine you were looking for! Easily go back in time and restore older versions of your files. | ||
| - 📥 **Drop-folders:** Collect files from other people in one folder via a simple link, ex. homework from pupils or photos from your family - optional password-protection available. | ||
| - 🔒 **Privacy first:** ownCloud Web is GDPR compliant and can both be used completely internally or together with external people. It also will never "phone home". | ||
| - 🛡 **Secure:** ownCloud Web is an open source project which means that you can track every action, update and dependency of the software. | ||
| - ♿ **Inclusive:** Our goal is to be accessible for kids as well as seniors and for newbies as well as experts - since we are all affected by physical and cognitive limitations, depending on our personal situation. | ||
| - 🧩 **Extensible:** ownCloud Web is build as a plattform that can be extended in the most developer friendly way. | ||
| - 🌗 **Darkmode:** Initialized with your browser settings, and easily switched to please your eyes better. | ||
| - 🎭 **Themes**: Customize to your branding needs or personal taste in no time. | ||
| - 👉 and many more... | ||
|
|
||
| As the successor to the classic ownCloud frontend, it is compatible with both the [ownCloud Server](https://github.com/owncloud/core) and [ownCloud Infinite Scale](https://github.com/owncloud/ocis). When used with the ownCloud Server, ownCloud Web is made available to users via an additional item "New Design" in the application switcher. | ||
|
|
||
| While the `web` frontend provides a performant, elegant, accessible and themeable base, it also aims to be extendable with custom extensions provided by external developers. | ||
|
|
||
| ## Live Demos | ||
| - **Server** - Try the most recent release of `web` with an ownCloud Server backend: | ||
| - Demo: [https://web.owncloud.com/](https://web.owncloud.com/) | ||
| - User: `demo` | ||
| - Password: `demo` | ||
|
|
||
|  | ||
| - **Infinitescale** - Try the latest commit on the master branch with an ownCloud Infinite Scale backend: | ||
| - Demo: [https://ocis.ocis-web.latest.owncloud.works](https://ocis.ocis-web.latest.owncloud.works) | ||
| - User: `einstein` | ||
| - Password: `relativity` | ||
|
|
||
| ownCloud Web is a single page, standalone frontend based on modern web technologies. It brings new features as well as improved user flows and can be deployed independent of the backend server. As the successor to the classic ownCloud frontend, it is compatible with both the classic [ownCloud Server](https://github.com/owncloud/core) and [ownCloud Infinite Scale](https://github.com/owncloud/ocis). When used with the classic ownCloud Server, ownCloud Web is made available to users via an additional item "New Design" in the application switcher. Similarly ownCloud Web comes with an item in the application switcher that allows users to switch back to the "Classic Design". | ||
| ## Repository structure | ||
|
|
||
| [See this online Demo](https://web.owncloud.com) (user: demo, password: demo) | ||
| The backbone of this project is built by the following parts of the `packages`: | ||
| - **client:** Generated TypeScript client for communications with the ownCloud Infinite Scale graph API | ||
| - **container:** Static assets and rarely changing base files | ||
| - **integration-oc10:** Small PHP building blocks to make `web` work as an app with the ownCloud Server | ||
| - **pkg:** Shared logic for various places inside the codebase | ||
| - **runtime:** Central place of (user) authentication, provisioning of the user interface layout, client side storage, routing, theming, dependencies and (sub)application handling | ||
|
|
||
| The repository's `packages` also contains the following apps, which can be en-/disabled via the `config.json`: | ||
| - **draw-io:** An extension for creating, opening and editing `.draw` files | ||
| - **external:** An extension for creating, opening and editing files using the WOPI server | ||
| - **files:** The default extension and core part of the project, responsible for file sync-and-share - up- and downloading, sharing with other users/groups or via links, version management and more | ||
| - **pdf-viewer:** An extension for opening PDF files without leaving the UI | ||
| - **preview:** An extension for opening audio, video and image files | ||
| - **search:** An extension for registering search providers, which then get rendered into the layout in the **runtime** using a portal | ||
| - **skeleton:** Bare extension serving as a playground for prototyping new custom extensions | ||
| - **text-editor:** An extension for creating, opening and editing plain text files, like e.g. `.md` or `.txt` | ||
| - **user-management:** An extension for basic user and group management by the admin. Only works with the Infinite Scale platform, as it uses the graph API. | ||
|
|
||
| Notable dependencies are the [ownCloud web design system](github.com/owncloud/owncloud-design-system/), providing UI components and style rules, and the [ownCloud web sdk](github.com/owncloud/owncloud-sdk/), which abstracts away interactions with both backends. Both are actively improved by the same maintainers that also work on the `web` frontend. | ||
|
|
||
| ## Releases | ||
| We currently publish a new release every couple of weeks, strictly following [semver](https://semver.org/). Releases and their corresponding changelogs can be found on [the release page](https://github.com/owncloud/web/releases) on GitHub. | ||
|
|
||
| ## Documentation | ||
| The documentation is an important part of this project and can be found in the [docs]() folder, or in its deployed [live version](https://owncloud.dev/clients/web). | ||
|
|
||
| ## Contribution | ||
| Contribution in the form of bug reports, user feedback or actual code is always welcome! We do have a [contribution guide](https://github.com/owncloud/web/blob/master/.github/CONTRIBUTING.md), actively use the [good-first-issue](https://github.com/owncloud/web/issues?q=is%3Aopen+is%3Aissue+label%3ATopic%3Agood-first-issue) label and try to feedback on issues and pull requests in a timely manner. There is also a [setup guide](https://owncloud.dev/clients/web/getting-started/) for building and running `web` locally. | ||
|
|
||
| ## Tests | ||
| We assert the quality of this project by running an [automated CI](https://drone.owncloud.com/owncloud/web), while a guide on running the tests locally can be found in the [testing documentation](https://owncloud.dev/clients/web/testing/testing/). | ||
|
|
||
| Please refer to the [documentation](https://owncloud.dev/clients/web/getting-started/) for setting up, building and running Web. | ||
| ## Jobs | ||
| At ownCloud, we are always looking for new additions to our team. You are welcome to take a look at [our open positions](https://owncloud.com/career/). | ||
|
|
||
| ## License | ||
| GNU Affero General Public License - [Details](https://github.com/owncloud/web/blob/master/LICENSE) |