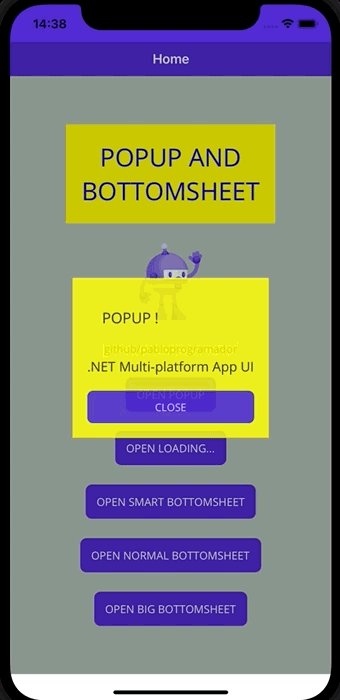
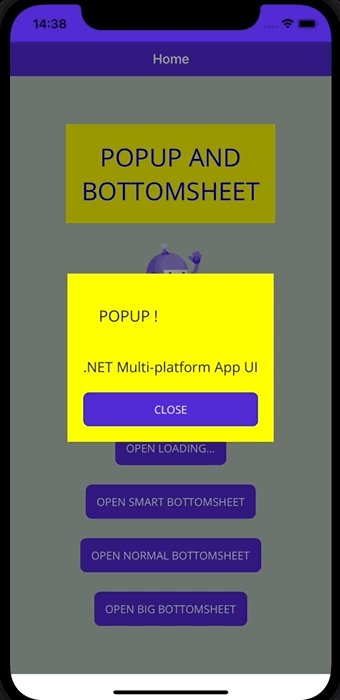
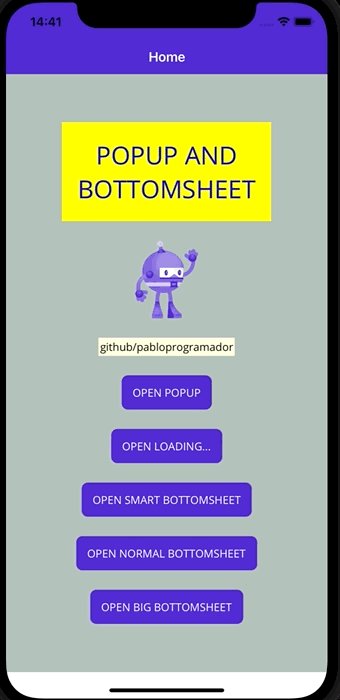
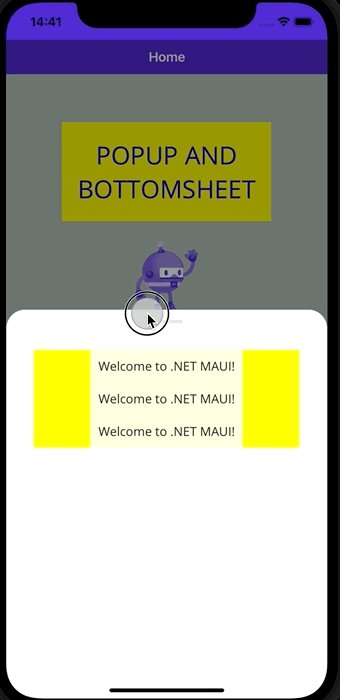
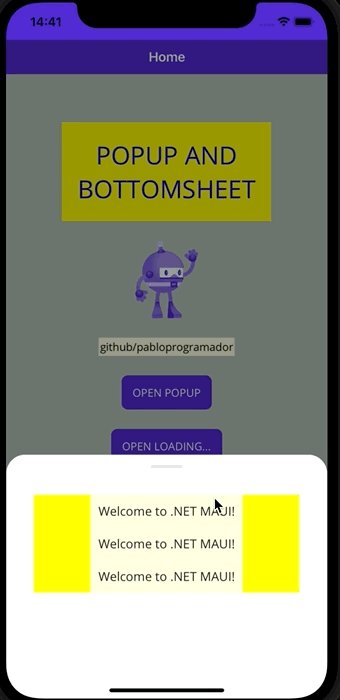
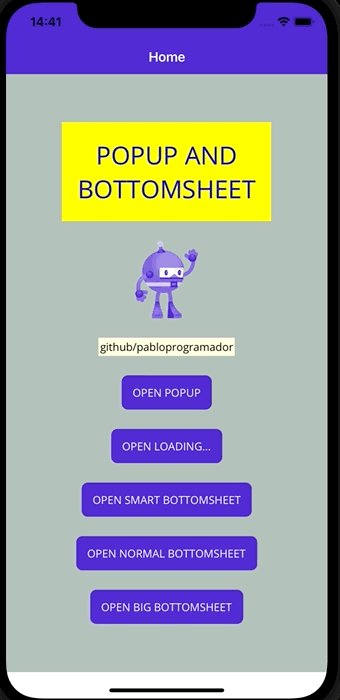
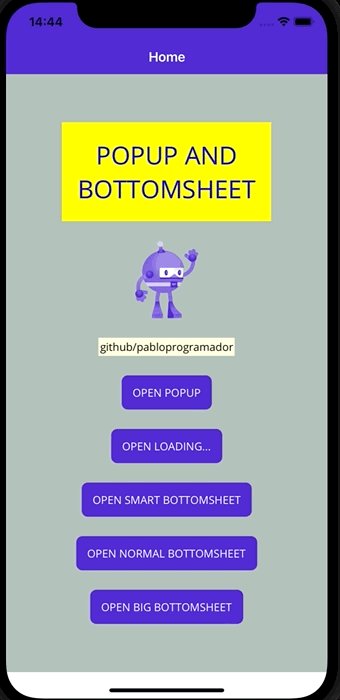
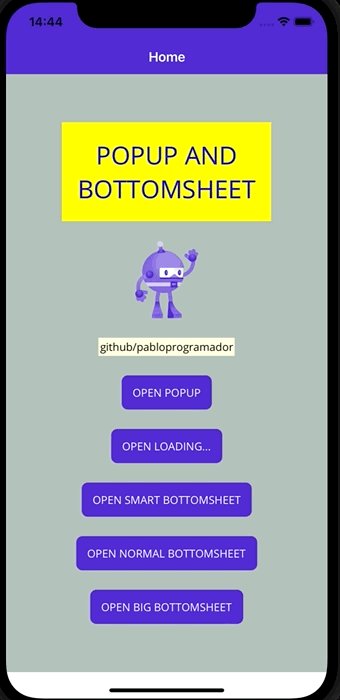
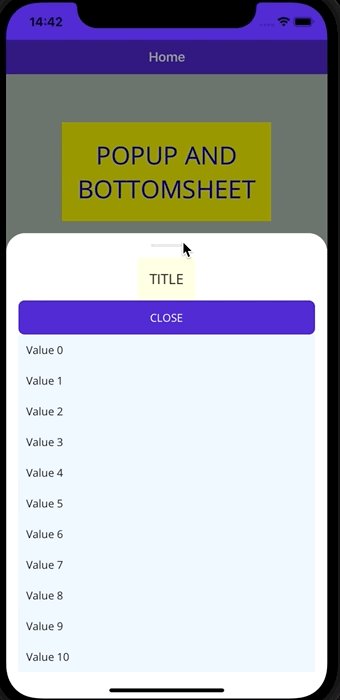
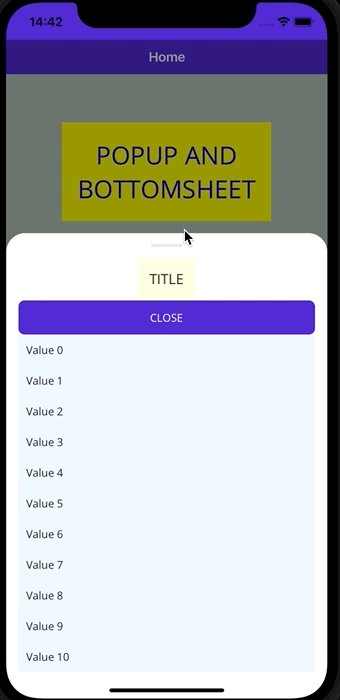
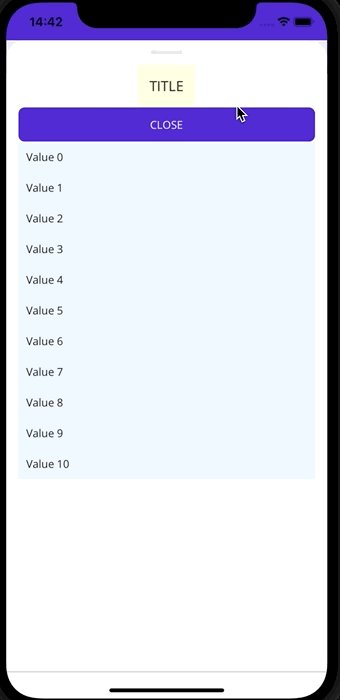
Two very practical and easy to use components, a main component called Popup and another BottomSheet called Drawer that uses the system of the first one, a good integration that will make it easier to implement any element you want to add on the page.
- 1 file
- No Plugins
- No Renders ou Handlers
if you only want to use the Popup Maui just copy the Popup.cs file and the magic happens, but if you want to use BootmSheet Maui just copy Drawer.cs and your BaseDrawer page.
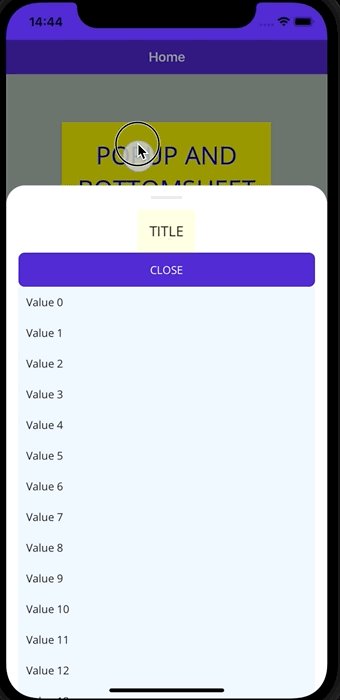
<?xml version="1.0" encoding="utf-8" ?>
<base:Popup xmlns:base="clr-namespace:BottomSheet">
<Grid>
<VerticalStackLayout VerticalOptions="Center" HorizontalOptions="Center">
//YOUR CONTENT
</VerticalStackLayout>
</Grid>
</base:Popup>await Popup.Open(new SamplePopup());<?xml version="1.0" encoding="utf-8" ?>
<base:DrawerView xmlns:base="clr-namespace:BottomSheet">
<Grid>
<VerticalStackLayout VerticalOptions="Center" HorizontalOptions="Center">
//YOUR LIST
</VerticalStackLayout>
</Grid>
</base:DrawerView>await Drawer.Open(new MyListDrawerView()); |
 |
 |
|---|
In file type of DrawerView ou type of Popup you can send a object callback:
CallBackReturn.Execute("hello");In ViewModel or Page you resend this callback:
string teste = await Drawer.Open(new SampleDrawerView());
//or
string teste = await Popup.Open(new SamplePopup());And also you can make several customizations in your popup file:
public async override Task BeforeOpen()
public async override Task AfterOpen()
public async override Task BeforeClose()
public async override Task AfterClose()And also you can block the background:
IsCloseOnBackgroundClick = false;And make all kinds of pages that open on top of pages: