-
Notifications
You must be signed in to change notification settings - Fork 1.9k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
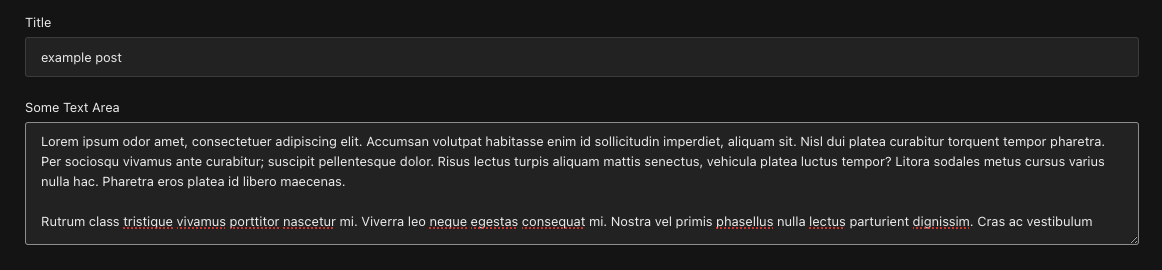
…10031) ### What? Previously, setting the `admin.rows` property did not change the height of the `textarea` field input. ### Why? Although `rows` was being properly set on the textarea element - it's absolute positioning prevented the height from actually changing. ### How? Updates the styles of the textarea field component to properly allow the rows prop to change the height of the field. Example w/: ``` { name: 'someTextArea', type: 'textarea', admin: { rows: 5, } } ``` Before:  After:  Fixes #10017
- Loading branch information
1 parent
4bfa329
commit 61c5e0d
Showing
2 changed files
with
18 additions
and
14 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters