-
|
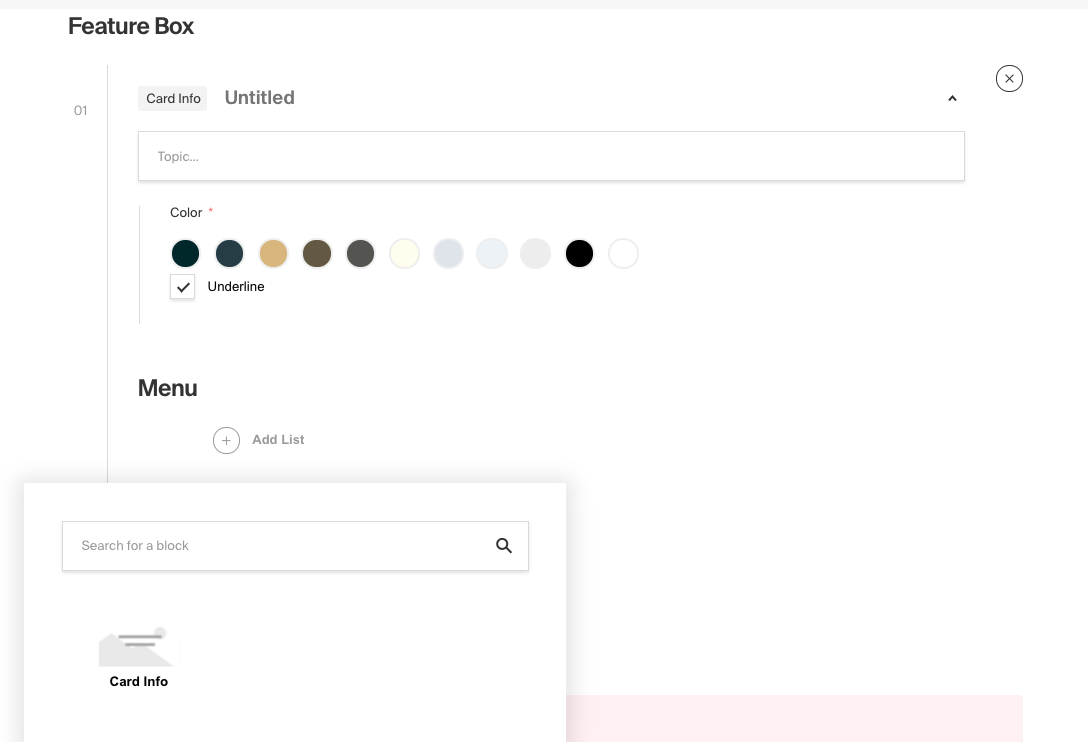
I try to implement the colour picker the way the blog does and use it as a field of the block. Everything work on the admin panel, but on my front side it's doom. As I thought the issues may occur while I adding the colour or something... It's about Button Component that imports from payload/components using as a part of custom InputField of colour picker Using: My error log: |
Beta Was this translation helpful? Give feedback.
Replies: 3 comments 8 replies
-
|
Can we see the code where you're importing the CSS? It looks to be a common issue with next.js |
Beta Was this translation helpful? Give feedback.
-
|
Right now, I didn't even know how to remove this bug! |
Beta Was this translation helpful? Give feedback.
-
|
Updated! The error didn't come from the Color Picker but coming from index.ts in Block Folder which include all components of Blocks error occurring while RenderBlocks Component are read (Boilerplate from Custom website series). I've to fix the index.ts which I also still do not know how it bugs? I do follow all the templates T_T |
Beta Was this translation helpful? Give feedback.



Updated! The error didn't come from the Color Picker but coming from index.ts in Block Folder which include all components of Blocks error occurring while RenderBlocks Component are read (Boilerplate from Custom website series).
I've to fix the index.ts which I also still do not know how it bugs? I do follow all the templates T_T