-
-
Notifications
You must be signed in to change notification settings - Fork 72
Map Sidebar
The map sidebar properties panel exists in the sidebar and provides quick access to functions that affect the entire mind-map. This panel can be accessed by displaying the sidebar with the right-most button in the header bar and then selecting the Map tab at the top of the sidebar.
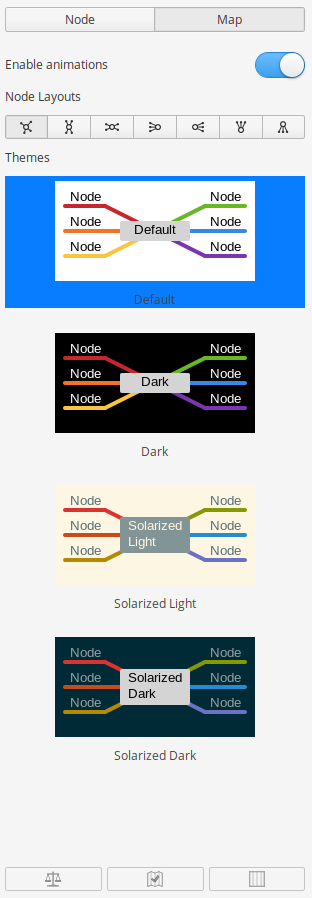
The following is a representation of this panel:

Let's describe the parts of the sidebar in some detail.
This toggle controls whether node movements and zooming are animated.
This list of selection buttons specify what type of automatic layout is in effect. To select a different layout, simply click the desired layout button. All current nodes will redisplay themselves using the given layout option. Layouts affect where children nodes are placed relative to their parents and siblings. Minder supports seven layout types:
| Layout Option | Description |
|---|---|
| Manual | Nodes will not be automatically placed by Minder which allows the user to move the nodes into any location. |
| Vertical | Child nodes will be placed above or below their parent nodes. Vertical layouts can be automatically balanced with the Balance Nodes button at the bottom of the map panel. |
| Horizontal | Child nodes will be placed to the right or left of their parent nodes. Horizontal layouts can be automatically balanced with the Balance Nodes button at the bottom of the map panel. |
| To Left | Child nodes will be placed to the left of their parent node. |
| To Right | Child nodes will be placed to the right of their parent node. |
| Upwards | Child nodes will be placed above their parent node. |
| Downwards | Child nodes will be placed below their parent node. |
This section contains a number of selection buttons that will change the color scheme used in the canvas. To change the theme, simply select one from the list of available themes.
This area contains buttons whose actions affect the entire contents of the mind map.
If the current layout is either the vertical or horizontal layout type, clicking this button will cause all of the children of the root nodes to be redrawn such that each side of the root node will be approximately the same size.
Causes all nodes that are marked as tasks and are also marked as completed to be folded from view, helping to focus on uncompleted tasks in the canvas.
Clicking on this button will unfold all folded nodes within the canvas.