-
Notifications
You must be signed in to change notification settings - Fork 7.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
DynamicTilemapLayer webgl renderer applies layer scale to layer position #4104
Comments
cadaverous-eris
pushed a commit
to cadaverous-eris/phaser
that referenced
this issue
Oct 9, 2018
Merged
|
Just tested this with Phaser 3.15.0 and the issue is still present. |
|
That would be why this issue isn't yet closed and wasn't mentioned in the 3.15 change log. |
photonstorm
added a commit
that referenced
this issue
Nov 20, 2018
|
Thanks for opening this issue, and for submitting a PR to fix it. We have merged your PR into the |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Version
Description
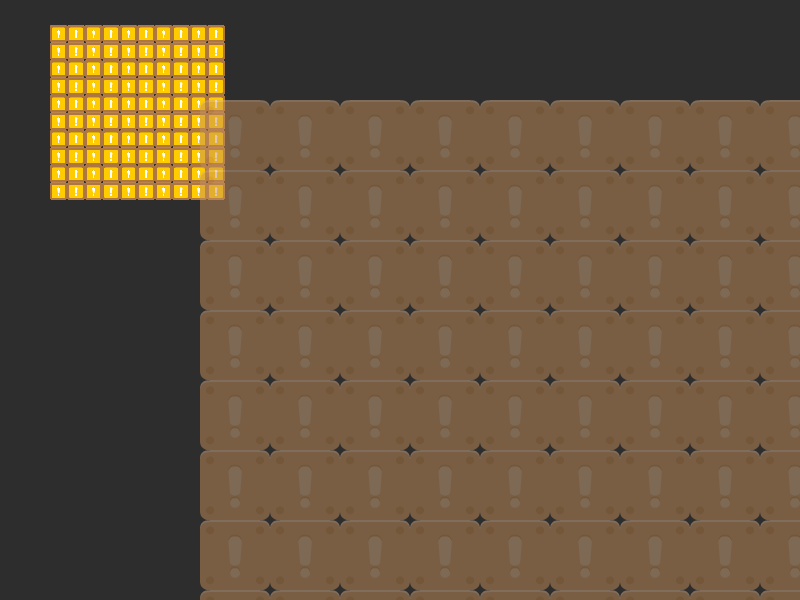
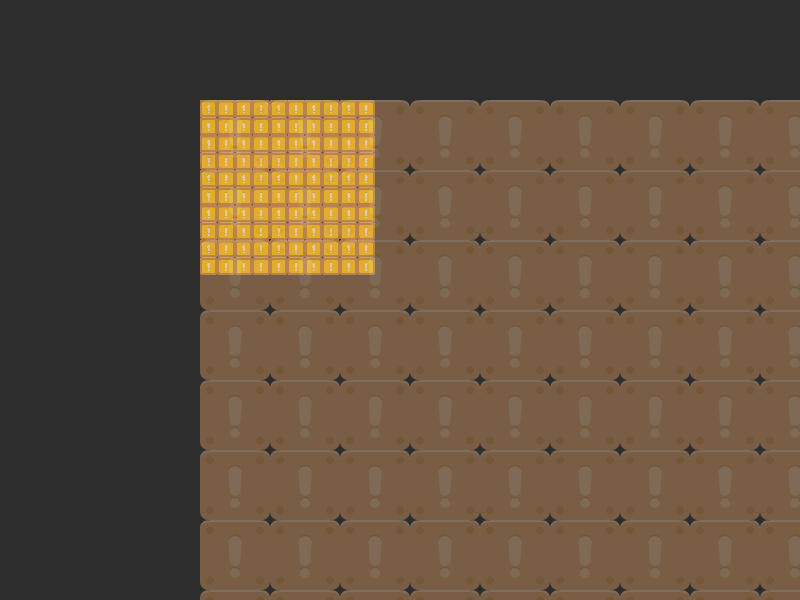
The dynamic tilemap layer webgl renderer draws tiles at the incorrect location because it multiplies the layer's position by the layer's scale. The canvas renderer works as expected and doesn't scale the layer's position.
The problem is caused by this line of code in phaser/src/tilemaps/dynamiclayer/DynamicTilemapLayerWebGLRenderer.js.
(tw + x + tile.pixelX) * sx, (th + y + tile.pixelY) * sy,should be changed to
x + ((tw + tile.pixelX) * sx), y + ((th + tile.pixelY) * sy),.I'll look into making a pull request to fix this.
Example Test Code
Additional Information
In the example above, the game uses the webgl renderer and position the tilemap layers are drawn at is affected by their respective scale factors.

After changing the game config to force the canvas renderer, both layers are drawn at the same position, as one would expect.

Want to back this issue? Post a bounty on it! We accept bounties via Bountysource.
The text was updated successfully, but these errors were encountered: