Growth 1.0, 2.0:https://github.com/phodal/growth-v2
Download:
应用宝:http://a.app.qq.com/o/simple.jsp?pkgname=ren.growth
QQ交流群: 529600394,我的微信公众号: phodal
有钱捧个钱场:
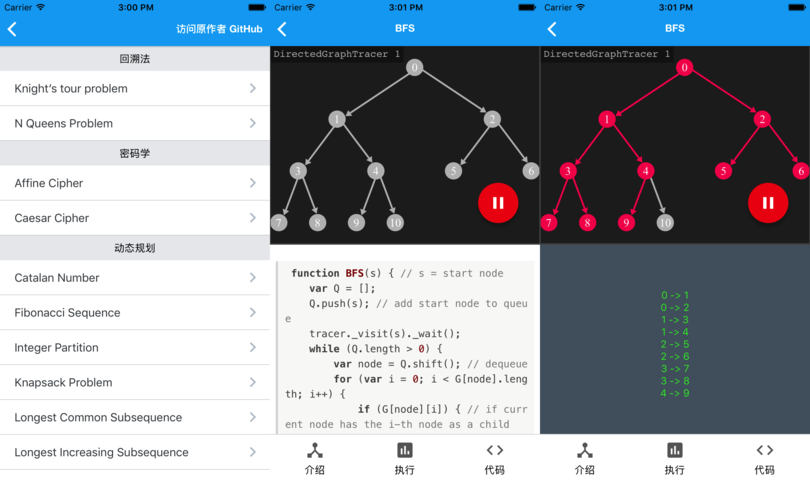
base on AlgorithmVisualizer
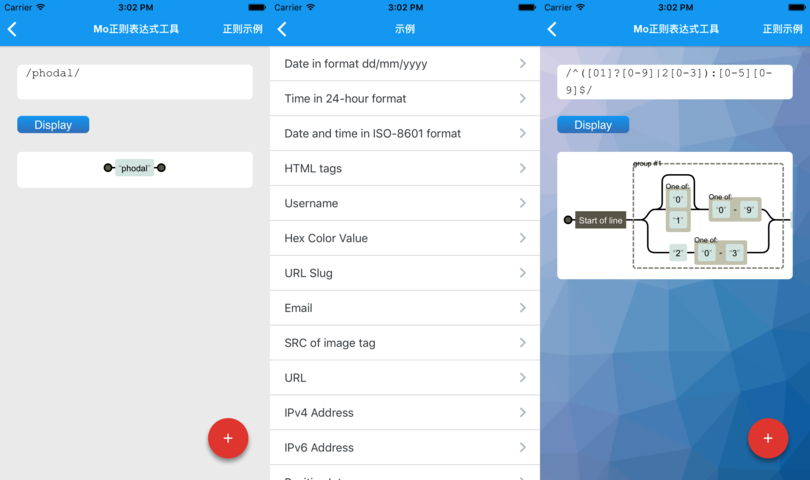
base on Regexper
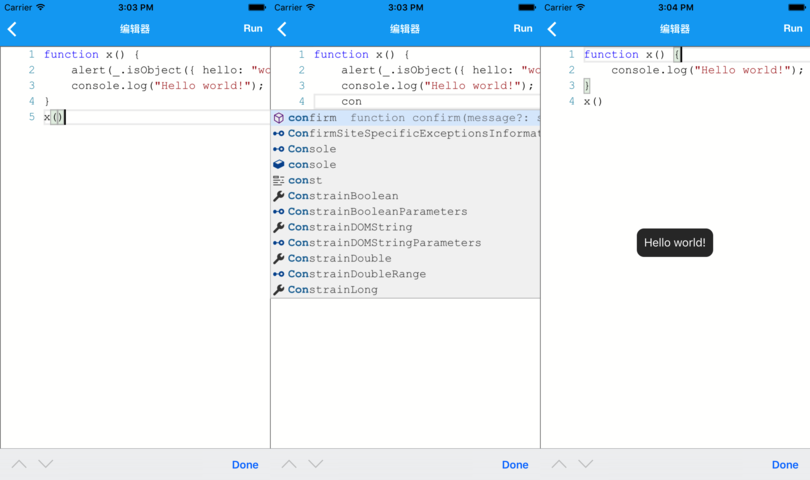
base on Monaco Editor
base on 免费的编程中文书籍索引
base on Awesome
base on Design Patterns for Humans
等实现:
- 技术点数
待优化:
- 社区
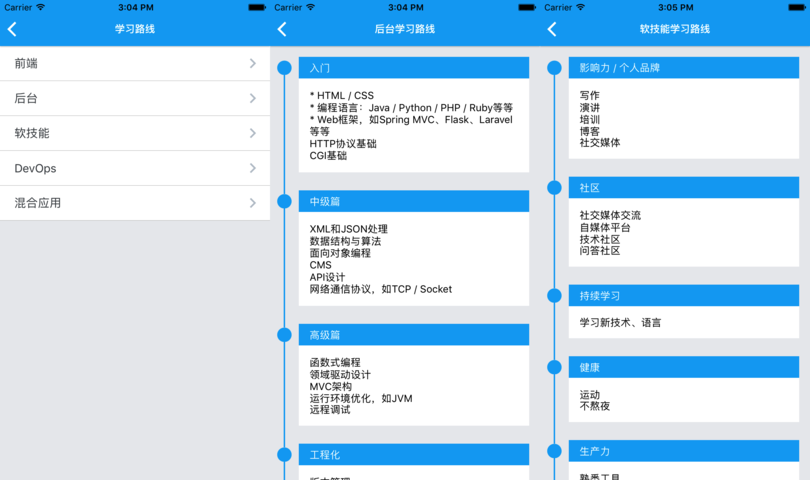
- 新版技能树
- 点击图片进入全屏: https://github.com/oblador/react-native-lightbox
- React Native
- React Native Elements:UI 框架
- React Native Router Flux:路由控制
- React Native Vector Icons:图标组件
- Jest:单元测试框架
- React Test Renderer:UI 测试框架
ESLint Style: Airbnb
iOS 要求:XCode 8.3.2+
- 安装 yarn 或者 npm
- 安装 react-native-cli:
yarn global add react-native-cli - 安装依赖:
yarn install - 链接原生库:
react-native link - 添加子模块:
git submodule init && git submodule update - 执行 package 来复制 WebView 内容:
./e2e/ios-package.sh - 运行 Demo:
react-native run-ios
- 获取上游最新代码:
git pull --rebase - 添加修改功能,小步提交,即实现某个小功能就本地小步提交一次。如:
- 添加某个库,提交一次。
- 完成 UI 设计,提交一次。
- 完成功能,提交一次。
- 编写测试,提交一次。
- 修复 Lint,提交一次。
- 编写、运行测试
npm test - 执行 lint 检测
npm run lint - 提交到服务器
- 来一个 Pull Request
建议提交信息按如下规范:
[任务分类] 主要修改组件:修改内容
示例 1,[T] tabs: add icons 。其中的 T 表示这是一个技术卡,tabs 表示修改的是 Tabs,add icons 则表示添加了图标。
示例 2,[SkillTree] detail: add link data。其中的 SkillTree 表示修改的是技能树 Tab 下的内容,detail 则表示修改的是详情页,add link data 则表示是添加了技能的数据
项目自带的 keystore 是用下面命令生成的,仅用于测试:
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
Thanks to: http://chase-seibert.github.io/blog/2017/01/06/appium-react-native-quickstart.html
Setup
- install basic libs
brew install libimobiledevice --HEAD
brew install carthage
- install appium
npm install -g appium ios-deploy wd
- install xcpretty
gem install xcpretty # optional
- test
appiumcommand
appium
- create
virtualenv
virtualenv venv
. venv/bin/activate
pip install -r requirements.txt
- run test
py.test e2e/*.py
brew cask install fastlane
Growth 内容 API
地址:https://github.com/GrowthStudio/growth-content
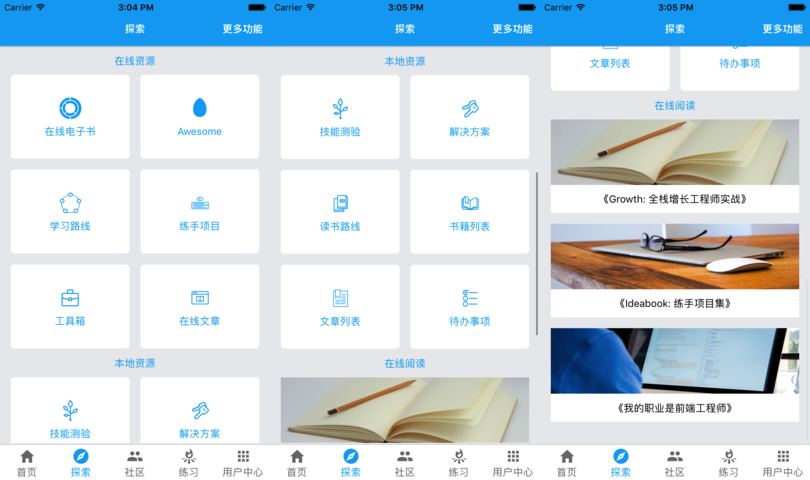
探索 API
社区 API 文档: Growth NG Wiki
© 2015~2017 A Phodal Huang's Idea. This code is distributed under the MIT license. See LICENSE in this directory.
AlgorithmVisualizer Copyright (c) 2016 Jason Park
Regexper Copyright (c) 2014 Jeffrey Avallone
Design Patterns for Humans Copyright 2017 Kamran Ahmed