- Date tiempo. (Se requiere practica).
- Sal de tu zona de confort. (Prueba cosas diferentes).
- No te enfoques en un campo especifico. (Enfócate en practicar).
- Siéntete orgulloso de lo que sabes. (Y no te sientas culpable por lo que no).
- Nadie lo sabe todo. (Enfócate en tus puntos fuertes).
-
El Product Design o Diseño de Producto es la disciplina que se encarga de diseñar un producto durante todas sus fases y se encarga de supervisar todos los aspectos de este.
-
Cada vez es más común que las diseñadoras y diseñadores evolucionen hacia un perfil de Diseño de Producto ya que gracias a su experiencia pueden realizar un acompañamiento en todas sus fases. No sólo son Diseñadoras de UX, _UI _ o Diseñadores de Interacción, sino que ejercen todos estos roles y una labor de supervisión sobre todo en Startup y empresas pequeñas.
-
El Product Design engloba: Diseño de UX, Experiencia de Usuario, y de UI, así como el Diseño de Interacción, todo el diseño conceptual, de funcionamiento e incluso el diseño visual del producto en cuestión. Al igual que en diseño UX engloba todos los procesos de investigación con usuario, sean de investigación exploratoria previa a los procesos de ideación y conceptualización o testing de funcionamiento. También la integración de la visión de negocio en los procesos de ideación.
-
El Diseño de Producto a diferencia del Diseño UX necesita una visión mucho más profunda del negocio. También es necesario solucionar problemas en entornos determinados y requiere de una persona que sepa gestionar proyectos de principio a fin y conocer todas las fases de Diseño de Producto.
-
El Product Design es una evolución natural del diseño UX que integra una visión más global del negocio para gestionar y supervisar todas las fases del diseño de producto y es un paso previo hacia el perfil de un Product Manager.
- https://uxdesign.cc/interaction-design-is-more-than-just-user-flows-and-clicks-4cc37011418c
- https://medium.com/@futurelab/micro-interacciones-como-ayudan-a-mejorar-la-experiencia-de-usuario-4567f45b9366
- 💬 Palabras (copywriting)
- 🌅 Representaciones gráficas (para apoyar)
- 🏞 Espacio físico (contexto de uso)
- ⏰ Tiempo (de dedicación a una tarea)
- 🤓 Comportamiento (cómo todas las dimensiones interactúan entre sí)
Las 5 dimenciones de la interacción:
- Las palabras: Deben ser sencillas, significativas, claras y fáciles de entender para las usuarias y usuarios.
- Representaciones visuales: Elementos gráficos como imágenes, tipografías, ícono o cualquier elemento visual.
- Objetos físicos o espacio físico: Es fundamental tener en cuenta el contexto del uso de los productos (incluye los objetos físicos con los que el usuario interactua)
- El tiempo: El tiempo que pasan las usuarias y los usuarios con el producto es importante. Se debe tener en cuenta el tiempo de dedicación que van a tener que invertir para completar las diferentes tareas. El tiempo de dedicación de una tarea se relaciona mucho con su carga cognitiva.
- El comportamiento: Comportamiento de usuarios y usuarias. Cómo va a afectar la configuración de todas las dimensiones anteriores en el uso del producto.
-
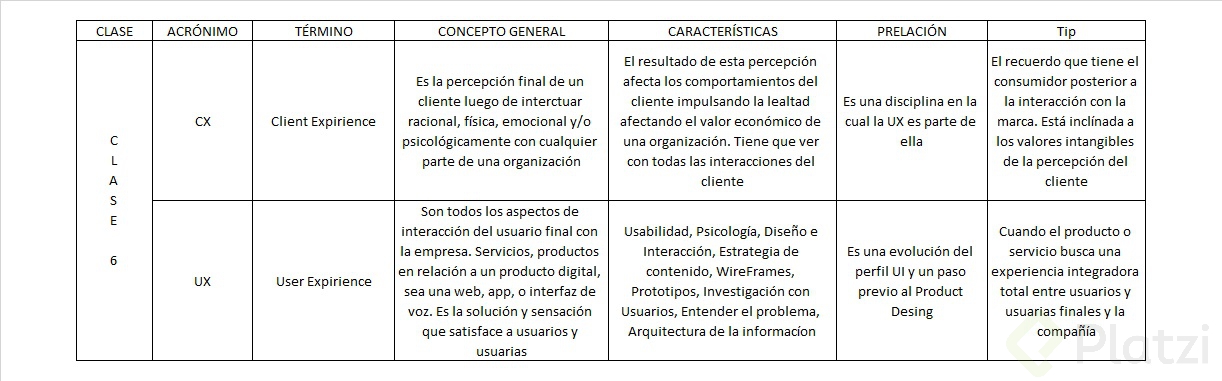
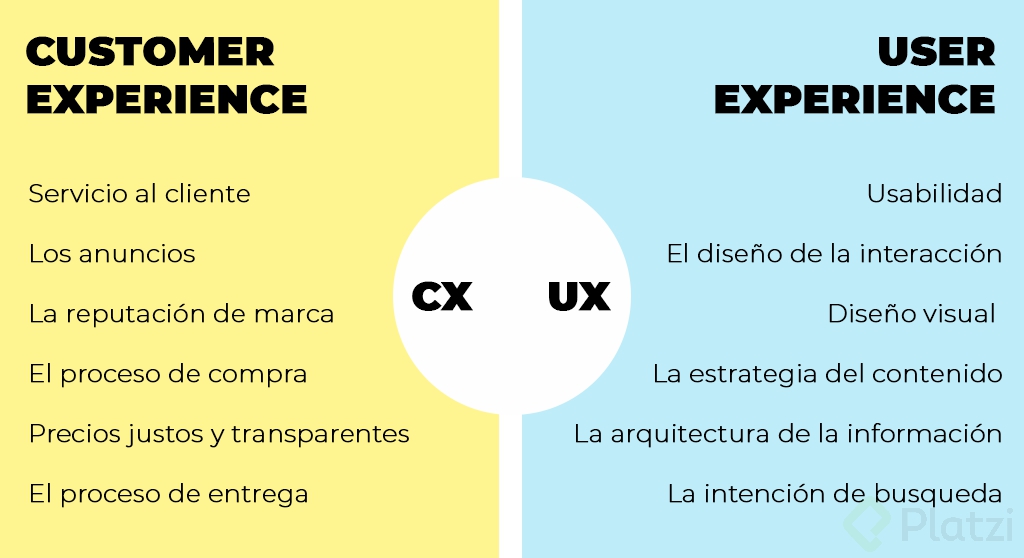
https://www.wowcx.com/que-es-gestion-de-la-experiencia-de-cliente/
-
👾 UX, es la manera en la que se relaciona y como se recibe el ambiente digital por un usuario.
-
🐱🏍 CX, Es la experiencia que se dejo en el cliente después de la UX brindando ahora una vía por la cual el cliente recordara, pensara o hablara de dicha experiencia, llevando la experiencia digital a lo físico llegando hasta un sentido holistico.
-
https://www.expoknews.com/como-ser-una-marca-incluyente-caso-microsoft/
-
https://www.amazon.es/dp/B07DNG394N/ref=dp-kindle-redirect?_encoding=UTF8&&btkr=1
-
🌎 La accesibilidad tiene que ver más en cómo diseñamos pensando en la forma que las personas perciben el mundo.
-
🤗 La inclusión tiene que ver más en cómo diseñamos pensando en la forma en la que las personas se perciben así mismas.
Reconoce la exclusión
Identifica inconvenientes el cual hace que los espectadores se sientan distanciados frente.
Para así encontrar la raiz del problema y solucionarlo. Aprende y enriquécete de la diversidad.
Esto supone ponerte al tono de la problemática, y es valioso como base sobre como afrontar las mismas desde un ambiente psicoanalítico, en el que se toma en cuenta los más pequeños detalles para luego hacerles un estudio para agregar ideas para contribuir a una causa específica.
Resuelve para uno, extiende para muchos
Esto tiene que ver más en la cuestión de diseñar pensando en las personas de las cuales presentan ciertas dificultades en cuanto a la comprensión de un contenido, es decir, ponerle subtítulos a un video para que las personas sordas puedan entender satisfactoriamente el contenido visual,. Esto haciendo que los diseños se adapten a la persona.
A la vez se relaciona con el tema de la usabilidad, que es la parte importante para el diseño inclusivo, y se refiere como la facilidad de uso que tiene una aplicación de la web en las personas, describiendo como de bien estos pueden utilizarlos o comprender ciertas cosas.
- http://design-toolkit.uoc.edu/es/modelo-mental/
- http://design-toolkit.uoc.edu/es/el-sesgo-del-disenador/
- https://lawsofux.com/
- https://platzi.com/cursos/fundamentos-diseno/
- https://www.amazon.es/Dont-Make-Me-Think-Usability/dp/0321344758
-
💈 Efecto de estética y usabilidad: cuanto más usable sea un sistema será percibido por los usuarios como más placentero estéticamente.
-
⏱ Ley de Hick: el tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones.
-
👨💻 Ley de Jacob: los usuarios pasan la mayor parte de su tiempo en otros sitios web. Prefieren sitios similares a los que frecuentan y ya conocen. Por eso, es mejor usar convenciones comunes.
-
libro pensar rapido pensar despacio daniel kahneman
-
la forma como tu cerebro funciona se llama modelo mental
-
atencion: es un recurso limitado
-
comprender los modelos mentales ayuda a mejorar las experiencias de los usuarios que a su ayudaran a mejorar tus productos y que estos comuniquen adecuadamente su funcion
-
efecto de estetica y usabilidad (sencillez ejm arbnb)
-
Hazlo simple: al tener muchas opciones tardas mucho mas en tomar decisiones por eso en cuanto mas simple mejor
-
Ley de Hick: el tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones.
-
Ley de Jakob Nielsen: los usuarios pasan la mayor parte de su tiempo en otros sitios web. Prefieren sitios similares a los que frecuentan y ya conocen. Por eso, es mejor usar convenciones comunes. (Don´t make me think-Steve Krug)
-
Ley de Fitts: el tiempo para adquirir un objetivo es una función de la distancia y el tamaño del objetivo. Los objetivos táctiles deben ser lo suficientemente grandes para que los usuarios los seleccionen con precisión y deben colocarse en áreas de una interfaz que permitan adquirirlos fácilmente.
-
Ley de región común: Los elementos tienden a percibirse en grupos si comparten un área con un límite claramente definido.
-
Ley de proximidad: Los elementos que están cerca, o próximo entre sí, tienden a ser agrupados.
-
Ley de Prägnanz: las personas percibirán e interpretarán imágenes ambiguas o complejas de la forma más simple posible, porque es la interpretación que requiere el menor esfuerzo cognitivo de nuestra parte.
-
Ley de la similitud: El ojo humano tiende a percibir elementos similares en un diseño como una imagen, forma o grupo completo, inclusos si esos elementos están separados.
-
Ley de conectividad uniforme: Los elementos que están conectados visualmente se perciben más relacionados que los elementos sin conexión.
-
Ley de Miller: La persona promedio solo puede mantener de 5 a 9 elementos en su memoria de trabajo.
-
Ley de Parkinson: El trabajo se expande hasta que ocupa por completo el tiempo destinado a su realización.
-
Ley de Postel: Ser liberal en lo que se acepta y conservador en lo que se devuelve.
-
Ley de Tesler (o de conservación de la complejidad): Establece que para cualquier sistema existe una cierta cantidad de complejidad que no se puede reducir.
-
Efecto Von Restorff (o de aislamiento): predice que cuando hay varios objetos similares presentes, es más probable que se recuerde el que difiere del resto.
-
Efecto Zeigarnik: Las personas recuerdan mejor las tareas incompletas o interrumpidas que las tareas completas.
-
Efecto gradiente de objetivo: la tendencia a acercarse a una meta aumenta con la proximidad a la meta.
-
Efecto de estética y usabilidad: Los usuarios normalmente perciben a los diseño más estéticos como más usables.
-
Efecto de posición en serie: Los usuarios tienden a recordar mejor el primero y el último elemento de una serie.
-
Regla de fin de pico: Las personas juzgan la experiencia en gran medida en función de cómo se sintieron en su punto máximo y al final, en lugar de la suma total o el promedio de cada momento.
-
Principio de Pareto: establece que, para muchos eventos, el aproximadamente 80% de los efectos provienen del 20% de las causas.
-
Umbral de Doherty: la productividad se dispara cuando una computadora y sus usuarios interactúan a un ritmo que garantiza que ninguno tenga que esperar al otro.