-
-
Couldn't load subscription status.
- Fork 1.9k
Add multiselect #2140
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add multiselect #2140
Conversation
|
Yep, Now, I don't think multi-selections in IE9 is a must. Maybe there's a way to make |
|
@etpinard turns out |
src/plots/cartesian/select.js
Outdated
| dragOptions.polygons.push(currentPolygon); | ||
|
|
||
| // we have to keep reference to arrays, therefore just replace items | ||
| dragOptions.mergedPolygons.splice.apply(dragOptions.mergedPolygons, [0, dragOptions.mergedPolygons.length].concat(mergedPolygons)); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What does this do? Could we just use a plain-old for-loop?
| var modes = ['lasso', 'select']; | ||
|
|
||
| return modes.indexOf(dragmode) !== -1; | ||
| return dragmode === 'lasso' || dragmode === 'select'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Way better 🐎 . Thanks!
src/plots/cartesian/select.js
Outdated
| }; | ||
| }; | ||
|
|
||
| function joinPolygons(list, poly) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Joining the polygons sounds very reasonable to me. But, some users might expect that selections within selections would remove the inner polygons. Perhaps we'll need to add layout options (e.g. layout.multiselectionmode: 'join' | 'cut').
Any thoughts about this @alexcjohnson @chriddyp @cldougl @monfera ?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
so 'join' mode would always add regions to the selection (and do nothing if a selected region is selected a second time) and 'cut' mode would always remove regions from the selection (and do nothing if the region was not previously selected)?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
+1 for a cut mode (after seeing the join in action)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
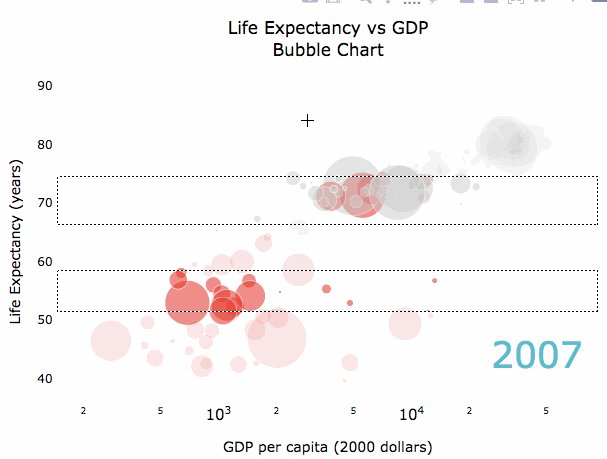
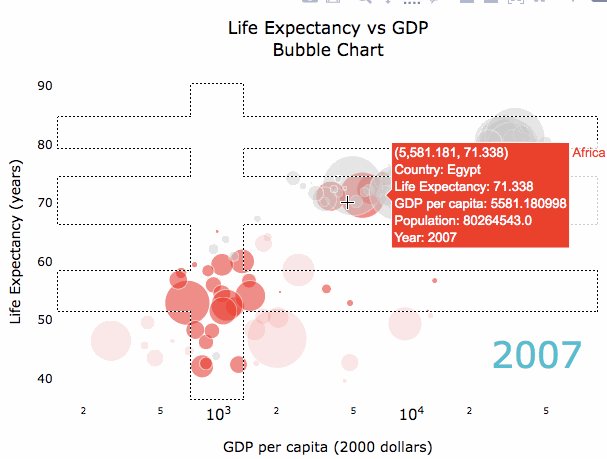
My gut reaction: if you start a new selection inside an existing one, it's purely subtractive, if you start outside the existing ones it's purely additive. Would have to play with it implemented to see if this really feels intuitive though...
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok, added subtract selection by holding Alt in e8c18f0
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
My gut reaction: if you start a new selection inside an existing one, it's purely subtractive, if you start outside the existing ones it's purely additive.
+1
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok, added subtract selection by holding Alt in e8c18f0
That is more powerful (as well as easier to code 😅 ), my only concern is whether people will be able to find it. Though I guess if they can find add they can find subtract...
(and I never saw <kbd> before, nice! 🎉 )
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice solution @dfcreative . The only (potential) problem I can think of is mobile and tablets users complaining no having access to Shift and Alt keys and by consequent multi-selections.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@etpinard good point, we can use @alexcjohnson strategy for that. But I'd wait for persistent selections PR merged first
Sounds good @dfcreative Looks like everyone is happy with e8c18f0 🎉 Now, would you mind adding a few test cases in https://github.com/plotly/plotly.js/blob/master/test/jasmine/tests/select_test.js to 🔒 down the behavior? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@dfcreative thanks for adding those test cases! This PR is looking great.
I made a few comments, the most important being the moving most of the new cartesian/dragbox.js logic to cartesian/select.js so that all subplot types can support multi-select.
src/plots/cartesian/dragbox.js
Outdated
| dragOptions.yaxes = ya; | ||
|
|
||
| // take over selection polygons from prev mode, if any | ||
| if((e.shiftKey || e.altKey) && (plotinfo.selection && plotinfo.selection.polygons) && !dragOptions.polygons) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Would it be possible to move this block into prepSelect so that all subplot types that support selections can allow multi-select? Right now, only cartesian and gl2d plot types allow it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yep
src/plots/cartesian/dragbox.js
Outdated
| dragElement.init(dragOptions); | ||
|
|
||
| // FIXME: this hack highlights selection once we enter select/lasso mode | ||
| if(isSelectOrLasso(gd._fullLayout.dragmode) && plotinfo.selection) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not a big fan of this behavior. @dfcreative is there a particular reason why you added this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not relevant since #2135
src/plots/cartesian/dragbox.js
Outdated
|
|
||
| updateSubplots([x0, y0, pw - dx, ph - dy]); | ||
|
|
||
| if(plotinfo.ondrag) plotinfo.ondrag.call([x0, y0, pw - dx, ph - dy]); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
why do we need this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Removed
| }) | ||
| .then(function() { | ||
| // sub selection | ||
| drag([[219, 143], [219, 183]], {altKey: true}); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Brilliant tests ✨
Thanks
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
:) you're welcome!
|
Beautifully done @dfcreative, merge away 💃 |
|
Is there a way to disable multiselect mode and return to the old behaviour when Shift was invoking pan mode? |
|
@PavelGolodoniuc pan mode can be enabled by Ctrl key, is that a case? |
|
@dfcreative it doesn't seem to be the case. When "Box select" is mode is selected Ctrl key doesn't seem to enable pan. Also our application traditionally used Ctrl key over the plot for a user-defined functionality. |
|
@dfcreative, @etpinard Can the multiselect mode including Shift/Alt/Ctrl handler be disabled completely in the Box select mode? In our application we do not allow irregular selections in general and thus would like to disable this functionality completely. |
|
what are the changes that we need to make to enable this in the plotly |


Reproduces #1853