-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
Add spikelines #2247
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add spikelines #2247
Conversation
…ta will not be overwritten
|
I'll review this tomorrow am (UTC-5). Sorry for the wait. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@apalchys amazing work!
To the best of my knowledge, this latest iteration has everything @alexcjohnson described in his #2155 (comment) done in a very clear and concise matter.
I found a few ways to make your additions to fx/hover.js even clearer. Let me know what you think!
My most blocking comments are the following:
- declare
hoverdistanceandspikedistancewithmin: -1 - clicking on spikes button an even number of times in the modebar should get the user back to the original settings
Just as an FYI, if you can addressed these issues before tomorrow night, this PR will be merged and released as part of 1.33.0 on Thursday.
|
|
||
| hoverdistance: { | ||
| valType: 'integer', | ||
| min: 0, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As Infinity isn't JSON-serializable, we declare attributes of the likes (e.g. hoverlabel.namelength) with min: -1, so that users can set hoverdistance: -1 for an infinite search radius. Morevover, hoverdistance: 0 should imply no hover labels/events, similarly for spikedistance.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks! Done.
| role: 'style', | ||
| editType: 'none', | ||
| description: [ | ||
| 'Sets the default distance (in points) to look for data', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We usually write (in pixels) instead of (in points) in our attribute descriptions.
src/components/fx/layout_defaults.js
Outdated
| @@ -28,6 +28,8 @@ module.exports = function supplyLayoutDefaults(layoutIn, layoutOut, fullData) { | |||
| else hovermodeDflt = 'closest'; | |||
|
|
|||
| coerce('hovermode', hovermodeDflt); | |||
| coerce('hoverdistance'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We could get fancy here by making this:
var hoverMode = coerce('hovermode', hovermodeDflt);
if(hoverDistance) coerce('hoverdistance');as hoverdistance is useless when hovermode: false.
Unfortunately, we can't add similar logic for spikedistance here as showspikes is per axis.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Actually, we can, because if hovermode is false, we are not firing any hover events, so the spikelines are disabled too.
So we can write it like this:
var hoverMode = coerce('hovermode', hovermodeDflt);
if(hoverMode) {
coerce('hoverdistance');
coerce('spikedistance');
}There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good catch. Thanks!
| @@ -551,12 +548,10 @@ modeBarButtons.toggleSpikelines = { | |||
| click: function(gd) { | |||
| var fullLayout = gd._fullLayout; | |||
|
|
|||
| fullLayout._cartesianSpikesEnabled = fullLayout.hovermode === 'closest' ? | |||
| (fullLayout._cartesianSpikesEnabled === 'on' ? 'off' : 'on') : 'on'; | |||
| fullLayout._cartesianSpikesEnabled = fullLayout._cartesianSpikesEnabled === 'on' ? 'off' : 'on'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Done
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great. Thanks!
Now, could you restore and update the modebar_test.js cases you removed in your first commit?
| @@ -2048,7 +2048,7 @@ axes.doTicks = function(gd, axid, skipTitle) { | |||
| top: pos, | |||
| bottom: pos, | |||
| left: ax._offset, | |||
| rigth: ax._offset + ax._length, | |||
| right: ax._offset + ax._length, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good catch. Did this cause any bugs previously?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It did in one of my early implementations
| return result; | ||
| } | ||
|
|
||
| if(fullLayout._has('cartesian')) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice use of _has('cartesian') 👌
src/components/fx/hover.js
Outdated
| @@ -1236,3 +1406,12 @@ function hoverChanged(gd, evt, oldhoverdata) { | |||
| } | |||
| return false; | |||
| } | |||
|
|
|||
| function spikesChanged(gd, oldspikepoints) { | |||
| // don't emit any events if nothing changed | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks like this got copied from function hoverChanged() {}, but spike lines don't emit any events whatsoever. Would you mind 🔪 this line to avoid confusion.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I use it to avoid the redrawing of the plot because of new spikelines if spikelines points didn't change
src/components/fx/hover.js
Outdated
| if(closestVPoints.length) { | ||
| var closestVPt = closestVPoints[0]; | ||
| if(isNumeric(closestVPt.x0) && isNumeric(closestVPt.y0)) { | ||
| tmpPoint = clearClosestPoint(closestVPt); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This clearClosestPoint method is doing mostly initialisation as opposed to clearing something that exists already.
Would be mind rename it either initClosestPoint or fillClosestPoint? This would make it more aligned with the rest of our codebase.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You are right, I've renamed it to fillClosestPoint.
src/components/fx/hover.js
Outdated
| xpx = xa.c2p(xval), | ||
| ypx = ya.c2p(yval), | ||
| dxy = function(point) { | ||
| var rad = Math.max(3, point.mrc || 0), |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This Math.max(3, point.mrc || 0) only applies to scatter traces and is a duplicate of this line in scatter/hover.js.
Perhaps we should make the relevant traces/*/hover.js methods (I can think of scatter at the moment, but there might be more) add a .kink field to their output point data to not have to duplicate the somewhat tricky logic here again?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Moved it to the point.kink property of the scatter/hover returned object.
src/components/fx/hover.js
Outdated
| var xa, | ||
| ya; | ||
|
|
||
| var showY = closestPoints.hLinePoint ? true : false; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
maybe:
var showY = !!closestPoints.hLinePoint;
// or
var showY = Boolean(closestPoints.hLinePoint);would suffice?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks, changed it to var showY = !!closestPoints.hLinePoint;
|
@etpinard Thank you for the review! I fixed all highlighted issues. Please check. |
|
hmm.. some test is failing but I can't reproduce it locally. Is it possible to re-run tests without commits? |
Mmm, I think I've seen that one fail sporadically. You can't rerun the test, but we can... |
|
Awesome @apalchys Once the spike toggling modebar tests are restored and updated (#2247 (comment)), this PR will be good to merge! |
|
Great PR. Thanks very much @apalchys 💃 💃 💃 |
|
@etpinard @alexcjohnson Thank you for your help! 👍 |
|
I found it does not work for scattergl and because the pointData in function hoverPoints lacks of kink attribute. |
|
I checked the version 1.34.0, it does not work yet. I made a simple fix in src/traces/scattergl/index.js. |
|
@wangyueming #2379 was only merged 3 days ago. It will be in 1.35, likely next week. |

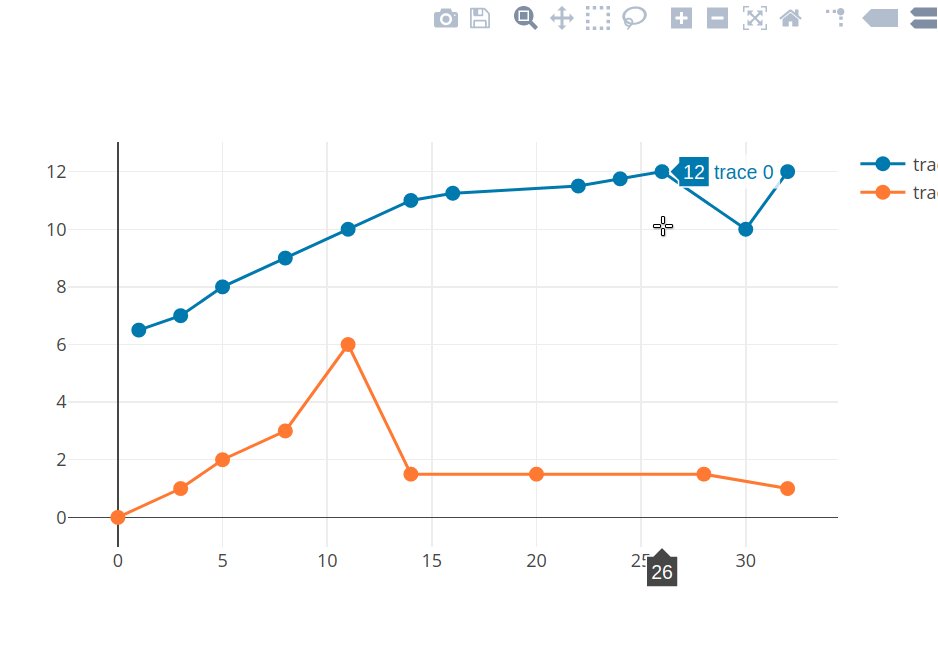
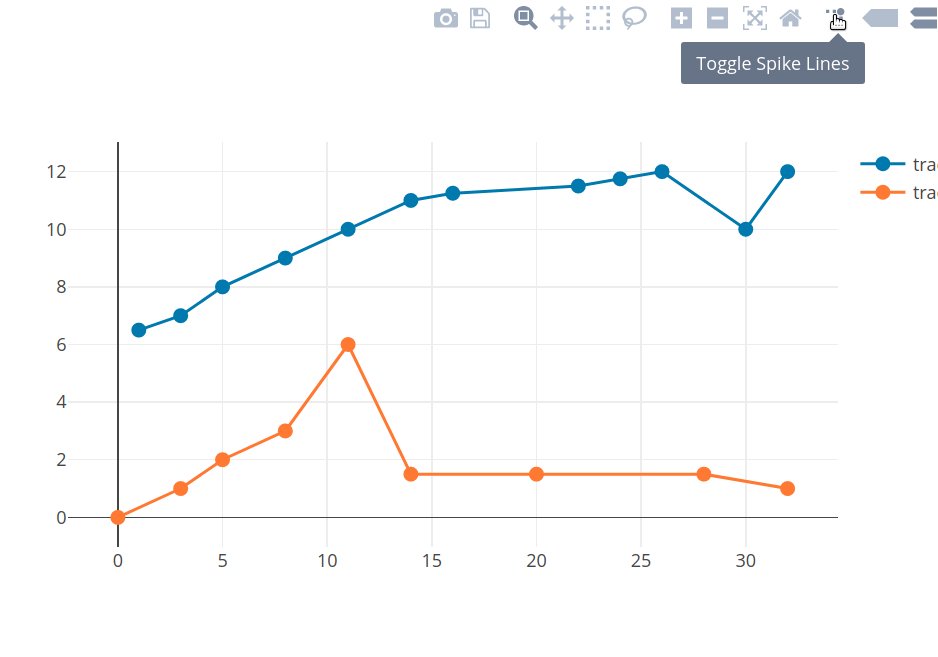
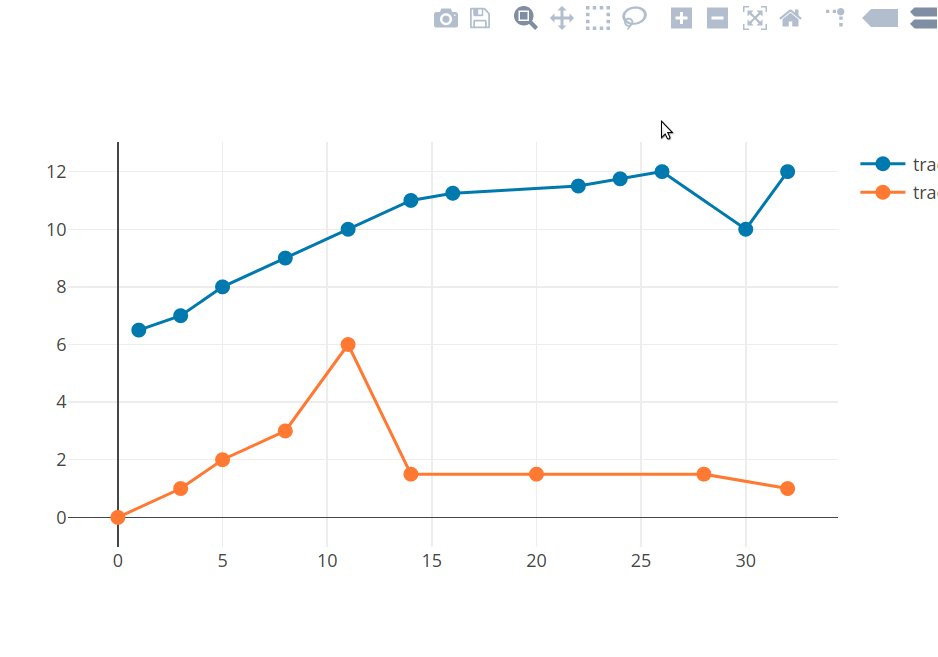
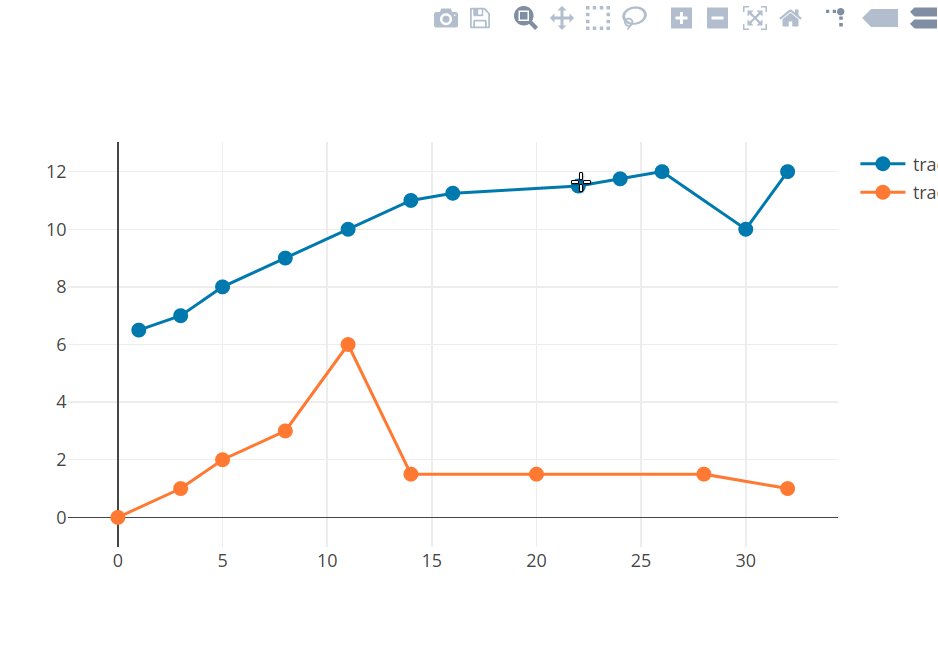
This PR adds support of spikelines in any hovermode.
Also some new properties were added:
spikedistanceandhoverdistanceto control the range of appearing of spikelines and hoverlabels;spikesnapto control the placement of the spikelines point.Note: only the cartesian type of axis supports new functionality.
Relates to #2155