-
-
Couldn't load subscription status.
- Fork 2.7k
Description
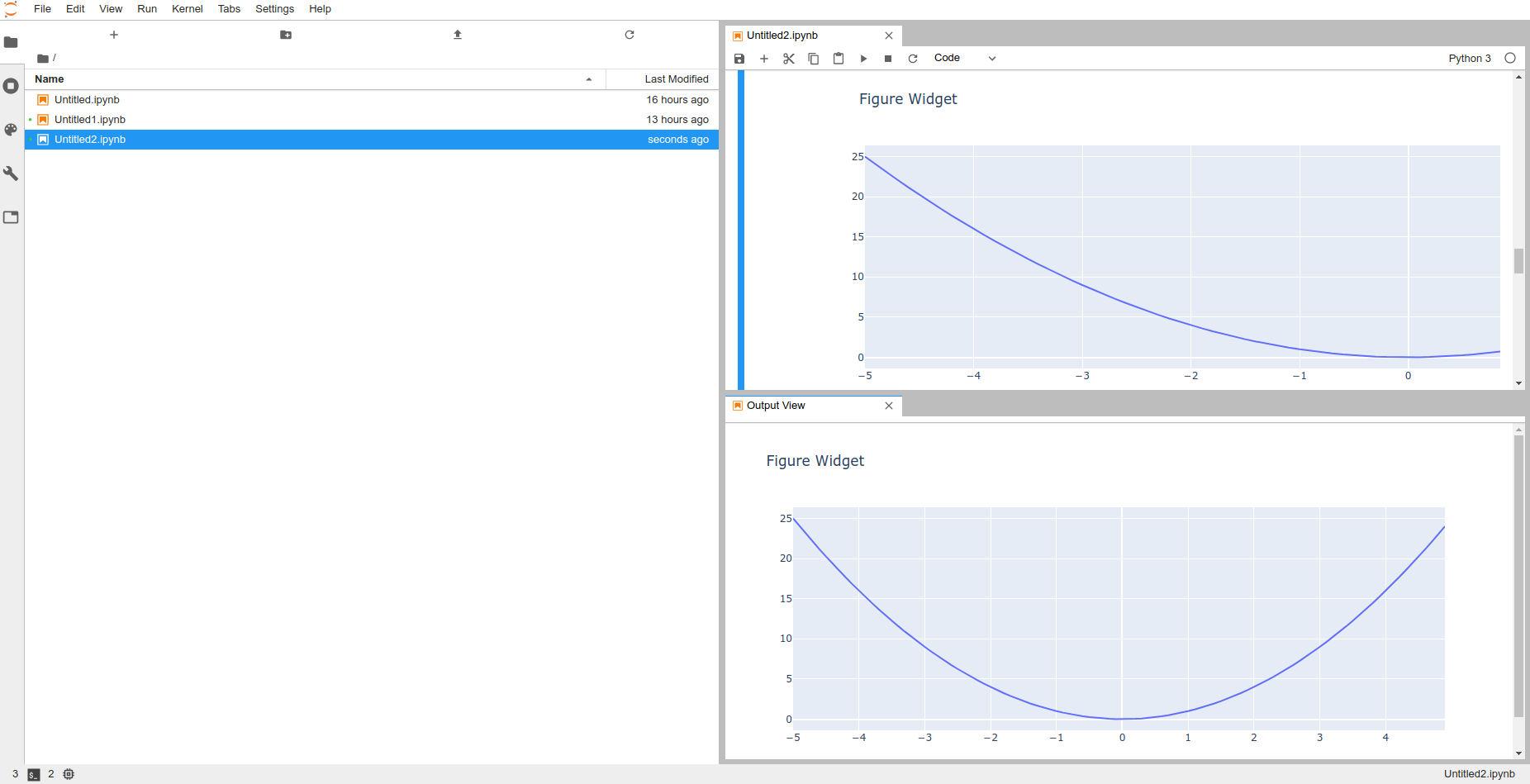
go.FigureWidget does not autoresize in JupyterLab
When creating a go.FigureWidget (in JupyterLab) and letting it display itself, it displays ok, but
when I resize the panes it does not resize. I have checked the value of fig.layout.autosize and it is equal to True.
Example:
import plotly.offline as pyo
import plotly.graph_objs as go
import numpy as np
x = np.arange(-5,5,0.1)
y = x ** 2
trace = go.Scatter(
x=x,
y=y,
mode='lines'
)
data = [trace]
layout = go.Layout(title='Figure Widget')
fig = go.FigureWidget(data=data, layout=layout)
fig
If I create a new view for the output of such FigureWidget, this view will resize perfectly when I resize the panes (as you can see in the attached image).
If instead of letting it display itself I display the FigureWidget using the .show method (fig.show()), this time it resizes perfectly when I resize the panes. However, this use-case does not fit my requirements because I would like to use the FigureWidget in combination with ipywidgets.
It is worth to mention that this behaviour does not happen when I use go.Figure, go.Figure resizes perfectly when I resize the panes.
Plotly and JupyterLab info:
plotly 4.4.1
JupyterLab v1.2.4
Known labextensions:
@jupyter-widgets/jupyterlab-manager v1.1.0 enabled OK
jupyterlab-dash v0.1.0-alpha.3 enabled OK
jupyterlab-plotly v1.4.0 enabled OK
plotlywidget v1.4.0 enabled OK