-
Notifications
You must be signed in to change notification settings - Fork 813
Add a new battle transition
This tutorial is for how to add a new battle transition, like the Poké Ball that covers the screen for a trainer battle. As an example, we'll add an "R" for battles with Team Rocket.
First, edit engine/battle/battle_transition.asm:
StartTrainerBattle_LoadPokeBallGraphics:
...
call .loadpokeballgfx
...
.loadpokeballgfx
+ ld de, TeamRocketTransition
ld a, [wOtherTrainerClass]
+ cp GRUNTM
+ ret z
+ cp GRUNTF
+ ret z
+ cp EXECUTIVEM
+ ret z
+ cp EXECUTIVEF
+ ret z
+ cp SCIENTIST
+ ret z
ld de, PokeBallTransition
ret
PokeBallTransition:
; 16x16 overlay of a Poke Ball
pusho
opt b.X ; . = 0, X = 1
bigdw %......XXXX......
bigdw %....XXXXXXXX....
bigdw %..XXXX....XXXX..
bigdw %..XX........XX..
bigdw %.XX..........XX.
bigdw %.XX...XXXX...XX.
bigdw %XX...XX..XX...XX
bigdw %XXXXXX....XXXXXX
bigdw %XXXXXX....XXXXXX
bigdw %XX...XX..XX...XX
bigdw %.XX...XXXX...XX.
bigdw %.XX..........XX.
bigdw %..XX........XX..
bigdw %..XXXX....XXXX..
bigdw %....XXXXXXXX....
bigdw %......XXXX......
popo
+TeamRocketTransition:
+pusho
+opt b.X ; . = 0, X = 1
+ bigdw %XXXXXXXXXXXX....
+ bigdw %XXXXXXXXXXXXXX..
+ bigdw %XXXXXXXXXXXXXXX.
+ bigdw %XXXXXXXXXXXXXXX.
+ bigdw %XXXXX.....XXXXXX
+ bigdw %XXXXX......XXXXX
+ bigdw %XXXXX.....XXXXXX
+ bigdw %XXXXXXXXXXXXXXX.
+ bigdw %XXXXXXXXXXXXXXX.
+ bigdw %XXXXXXXXXXXXXX..
+ bigdw %XXXXXXXXXXXXX...
+ bigdw %XXXXX....XXXXX..
+ bigdw %XXXXX....XXXXX..
+ bigdw %XXXXX.....XXXXX.
+ bigdw %XXXXX......XXXXX
+ bigdw %XXXXX......XXXXX
+popoOlder versions of pokecrystal define the PokeBallTransition pattern with literal binary numbers:
PokeBallTransition:
db %00000011, %11000000
db %00001111, %11110000
db %00111100, %00111100
db %00110000, %00001100
db %01100000, %00000110
db %01100011, %11000110
db %11000110, %01100011
db %11111100, %00111111
db %11111100, %00111111
db %11000110, %01100011
db %01100011, %11000110
db %01100000, %00000110
db %00110000, %00001100
db %00111100, %00111100
db %00001111, %11110000
db %00000011, %11000000
Either way works, but the new method shows the 16x16 tile pattern more clearly.
Notice that StartTrainerBattle_LoadPokeBallGraphics.loadpokeballgfx already has the line ld a, [wOtherTrainerClass] but doesn't do anything with it. Maybe trainer-based patterns like this were a scrapped feature.
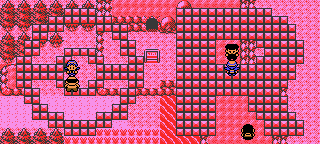
Anyway, that's all it takes to change the overlay pattern:

We can create a custom palette for any transition. Let's try creating a file called rocket_battle.pal in gfx/overworld.
RGB 31, 08, 08
RGB 31, 07, 06
RGB 31, 02, 03
RGB 07, 07, 07
Next, edit engine/battle/battle_transition.asm again:
.cgb
+ ld hl, .rocketpals
+ ld a, [wOtherTrainerClass]
+ cp GRUNTM
+ jr z, .load_rocket_pals
+ cp GRUNTF
+ jr z, .load_rocket_pals
+ cp EXECUTIVEM
+ jr z, .load_rocket_pals
+ cp EXECUTIVEF
+ jr z, .load_rocket_pals
+ cp SCIENTIST
+ jr z, .load_rocket_pals
ld hl, .pals
+.load_rocket_pals
ld a, [wTimeOfDayPal]
maskbits NUM_DAYTIMES
cp DARKNESS_F
jr nz, .not_dark
ld hl, .darkpals
.not_dark
...
.pals:
INCLUDE "gfx/overworld/trainer_battle.pal"
.darkpals:
INCLUDE "gfx/overworld/trainer_battle_dark.pal"
+.rocketpals:
+INCLUDE "gfx/overworld/rocket_battle.pal"And that's it! Now the overlay colors for the pattern have been changed!

You can create more palettes to handle different trainer classes.
Changing the transition animations (the ones that fade, wipe, distort, or otherwise erase the screen to begin a battle) is more complicated.
TODO: new transition animation