You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Opening a row to make the table have vertical scroll causes the RHS scrollbar to overlap the data -
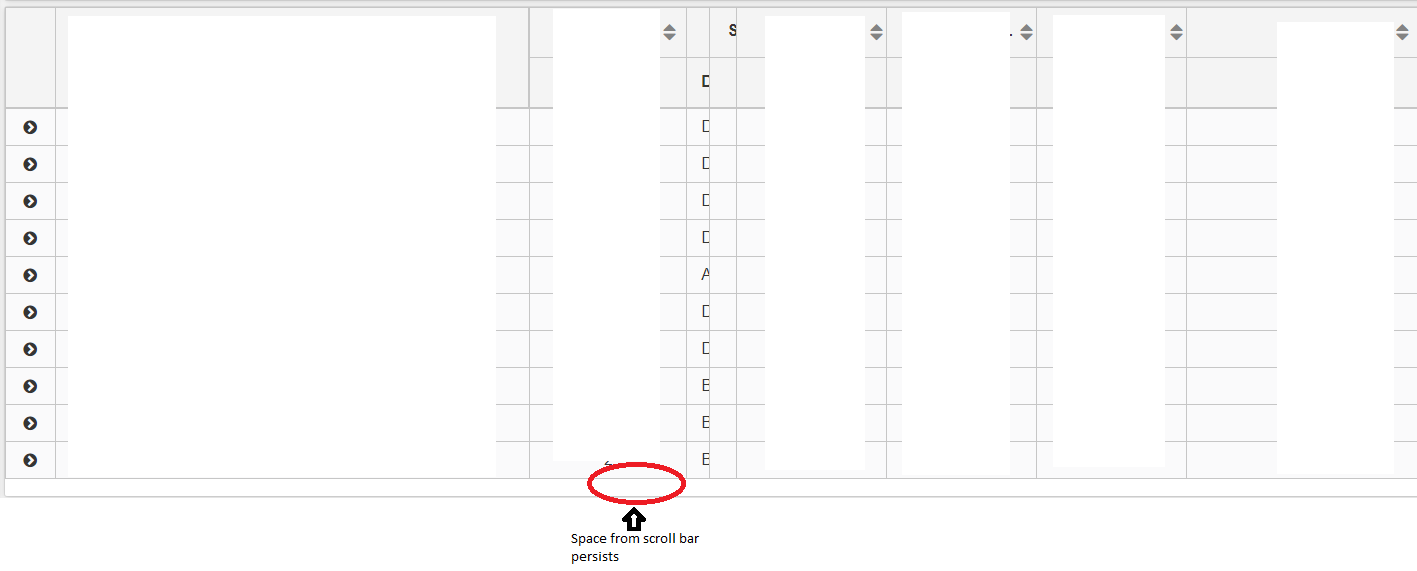
Resizing the columns to fit the screen causes extra space to exist on the bottom of the table when the horizontal scrollbar is removed -
First render fails when you have a scrollable table that happens to not scroll due to lack of rows. The padding is always put onto the bottom of the table no matter what.
The text was updated successfully, but these errors were encountered:
Unable to replicate with PrimeNG 9, if the issue persists please create a new ticket with a test case reproducing the issue e.g. stackblitz or a github repo and it will be reviewed by our team once again.
Uh oh!
There was an error while loading. Please reload this page.
Opened due to #6560 being closed.
First render with scroll -

Opening a row to make the table have vertical scroll causes the RHS scrollbar to overlap the data -

Resizing the columns to fit the screen causes extra space to exist on the bottom of the table when the horizontal scrollbar is removed -

First render fails when you have a scrollable table that happens to not scroll due to lack of rows. The padding is always put onto the bottom of the table no matter what.

The text was updated successfully, but these errors were encountered: