-
Notifications
You must be signed in to change notification settings - Fork 4.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Misalignment with frozen columns #6560
Comments
|
I don't think your issue is the same bug as #5485 but is related. In #5485 the table would always render incorrectly. In the newer versions it only renders incorrectly when resizing happens. Maybe you can retest and see if that is the case for you also, because you mentioned Firefox works but it's not working correctly for me when resizing. Both Firefox and Chrome do work correctly first render. |
|
Yes you are right, if I resize the window and then refresh the page, the table is rendered correctly. At least, on the primeNg doc website. The table in my application still renders wrongly even at the first time with Chrome (you may not see the misaligned due to the dark colors, but there is): With Firefox, everything is good, both at first render and after a window resize. |
|
About resizing or data changes, could it be related to this line in ngAfterViewChecked? Wrapping it in a setTimeout function updates height correctly primeng/src/app/components/table/table.ts Line 1888 in f29be5a
|
|
1 - It's checking the view width because if the width is larger then the scroll container that means a scroll bar will exist on the bottom and if a scroll bar exists on the bottom it needs to offset the height to match up with the unfrozen part. 2 - Looking at ngAfterViewChecked I see it checks a var called initialized. When initialized is set setScrollHeight is not being called again. The issue with the responsiveness is that it needs to call setScrollHeight when the view changes since it possibly cannot have a scrollbar anymore. They have something similar to the needed call in the file where they are subscribing to col changes and running setScrollHeight. I don't know if fixing either of those will fix whatever is wrong with pierfreeman table because the primeNG docs example seem to work in the scenario he's saying his doesn't. I think we would need a stackblitz to look into why his doesn't work. If you would like to try to PR a fix you can, I don't like PRing for turbo table. |
|
It also seems like if the table is hidden (maybe you show a loading screen) the scrollbar will be misaligned, wild guess that's pierfreeman issue. |
|
I can't replicate this, I've merged @JacobSiegle's PR although not sure if it is related. Provide a stackblitz template please. |
|
Edit: Seems latest master is same as below I ran for 6.1.4.
|
|
I am using a p-table with frozen columns inside of a CSS grid area defined with fractions and I am running into this same issue with Chrome. I made a stackblitz. |
|
This issues is still present in 7.0 |
|
there is a little error in table.ts: this.scrollBodyViewChild.nativeElement.style.marginBottom = this.domHandler.calculateScrollbarWidth() + 'px'; this piece of code should be instead this.scrollBodyViewChild.nativeElement.style.paddingBottom = this.domHandler.calculateScrollbarWidth() + 'px'; |
|
Can confirm what @filoberlini said. I am using version 7.0.3. Changing the style of the frozen table's ui-table-scrollable-body from using margin-bottom to using padding-bottom fixes this misalignment issue (and some other weird scrollbar/alignment issues I was running into). The exact location he referenced in the source is table.ts:2235. A temporary workaround which worked for me was to inject DOCUMENT from @angular/common into the component, select .ui-table-frozen-view > .ui-table-scrollable-body and manually set style["paddingBottom"] = style["marginBottom"] and style["marginBottom"] = "unset" for the resulting selected elements in AfterViewInit. |
@Relic can you give an example ? |
|
I was mistaken above - you don't even have to inject DOCUMENT into the component. That injection is used in serverside rendering. This is all it took for me in the end: |
|
Correct me if I'm wrong, but it seems that the problem is located here primeng/src/app/components/table/table.ts Line 2385 in 9cb6da5
It's also happening in the stackblitz posted by @Calidus primeng/src/app/components/table/table.ts Line 2232 in 9cb6da5
Any idea on why is not getting the correct width at the first call? (it turns out that the table width is exactly the same as its container) |
The code within ngAfterViewInit() didn't work for me. My table shows large amount of data (~15MB). So I added the following code after fetching data, not in ngAfterViewInit() and it worked. |
|
When i am trying to use virtual scrollbar with frozen columns it is giving two scrollbars on both sides frozen side and scroll side as well. Attaching stackbiz https://stackblitz.com/edit/primeng-treetablescroll-demo-s5ckqt?file=src%2Fapp%2Fapp.component.html |







I'm submitting a ... (check one with "x")
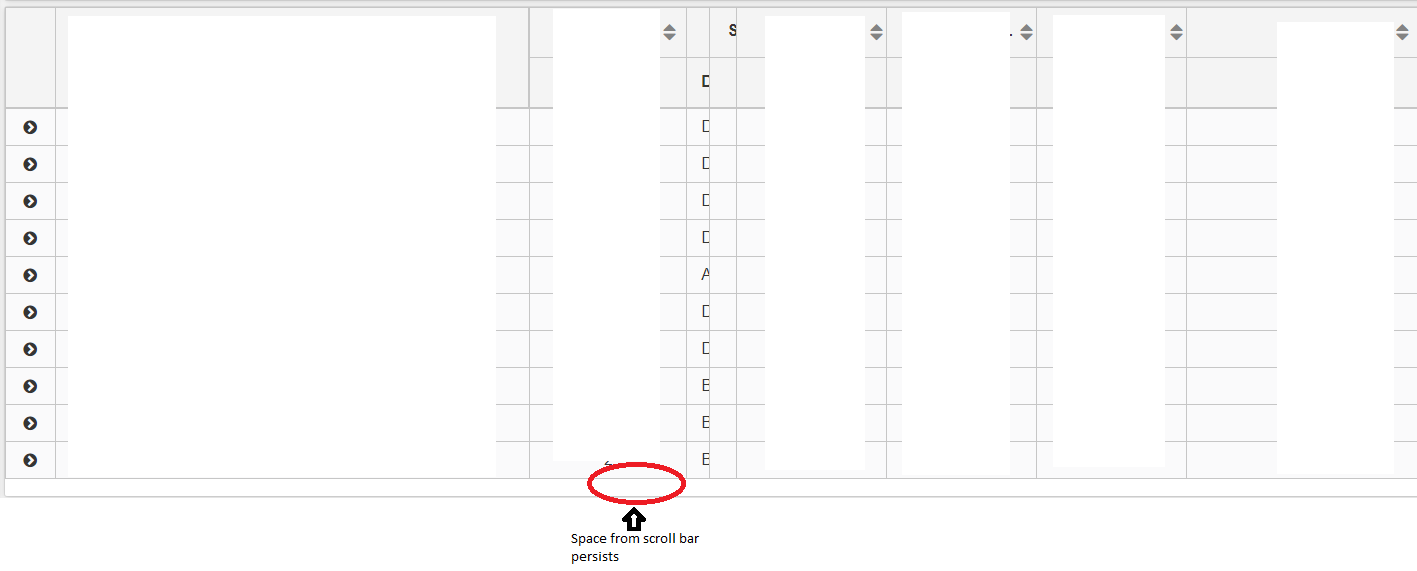
The issue was marked as solved and closed here: #5485 but it still persists for version 6.1.4, as also the table in the docs shows:
The problem is the scrollbar, it should appear outside the table border, and not inside.
EDIT: the bug persists with Google Chrome. With Firefox it seems ok, despite of a weird animation on the headers during the scroll
The text was updated successfully, but these errors were encountered: