Simple page for academic websites on Hexo, crafted from Jekyll/academicpages.
This is a light & simple & responsive theme for academic websites on Hexo, crafted from academicpages on Jekyll. Thanks a lot.
The theme adopts only post and page in Hexo to show your informations. For an academic page, it's important to be simple and obvious.
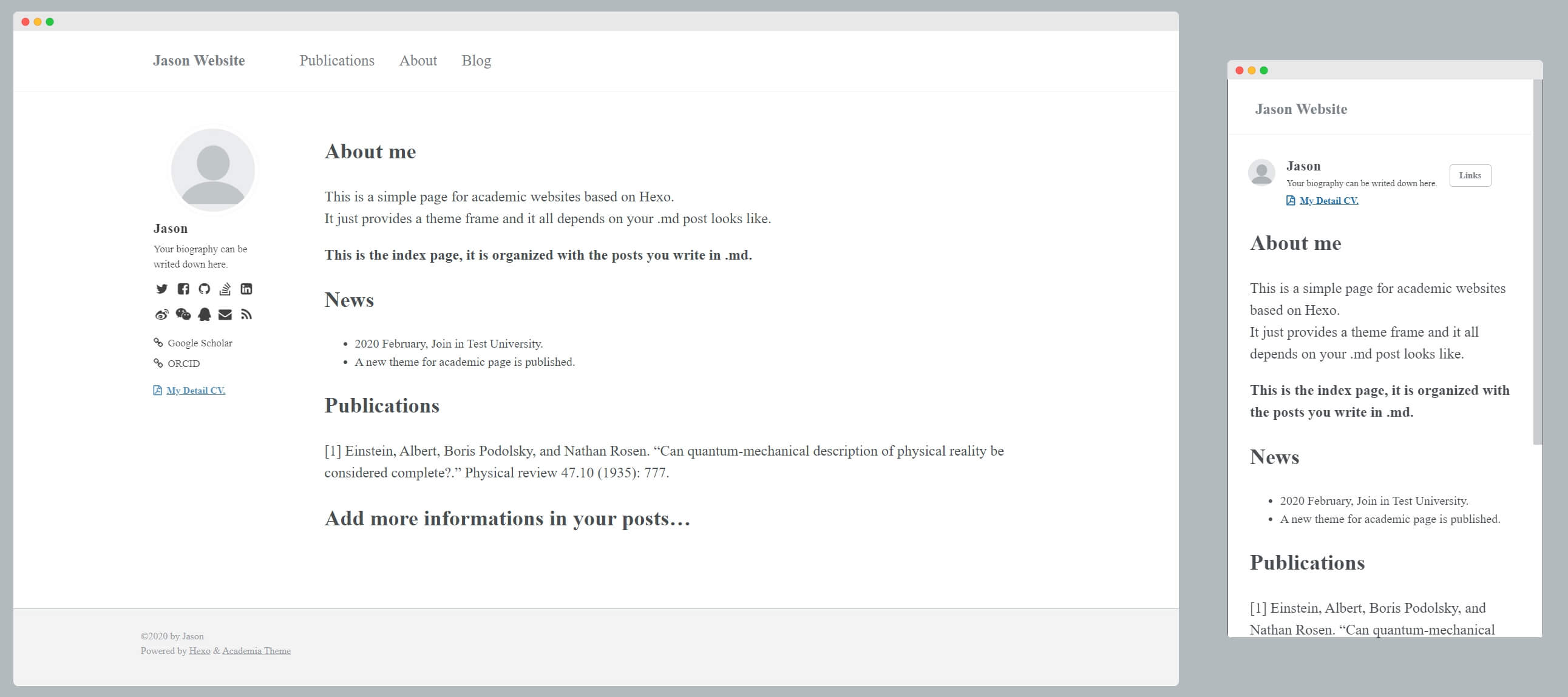
Example page: phosphorw.github.io
Some skills you need:
- Publish a Hexo blog: Learn more
- Git
- Markdown: Learn more
- Deploy a server (Optional)
- Balabala...
The simplest way to install is to clone the entire repository:
git clone https://github.com/PhosphorW/hexo-theme-academia.git themes/Academia
Some required renderers:
npm install hexo-renderer-pug hexo-renderer-stylus --save
Set theme in hexo work folder's _config.yml
theme: Academia
Only post and page are supported in this theme.
hexo n post "any title"
or
hexo n page "any title"
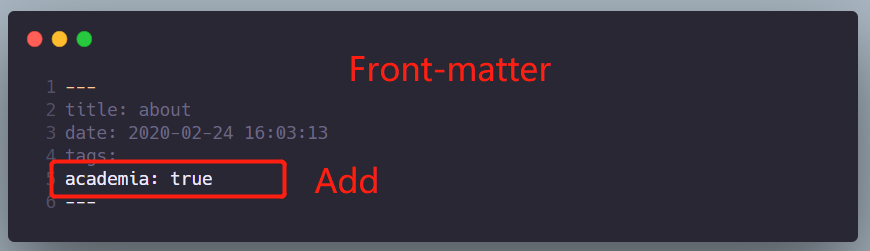
Important:
Add academia: true in front_matter filed in post .md.
Only post with academia: true front_matter will be shown on home (index) page. You can write your informations in either one post or some posts with this method. The front_matter doesn't works in page. The pages are standalone with its markdown content.
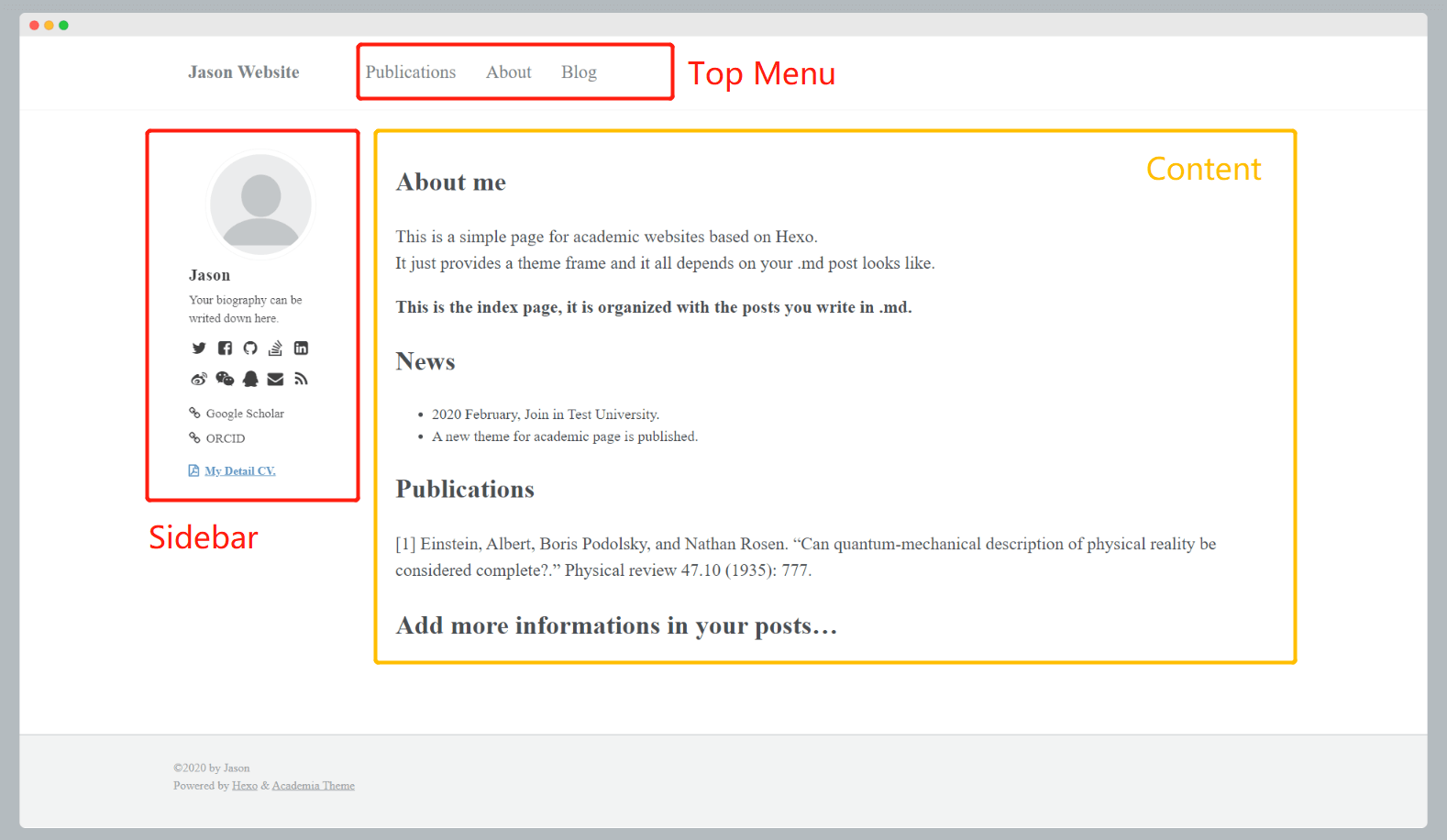
All of below options can be config in theme folder _config.yml
- Top Menu: in-page anchor, new page links or any links you like
- Side Bar: Support avatar, social links, extra social links (optional), CV_download_link
- Box-shadow mode (optional)
All icons in page is supported with font-awesome-5 (font-awesome-4)
fontawesome-4 is not used since v1.2.1. If you want to update manually, first change CDN stylesheet to fa5. Then change your previous icon class
fatofasorfas.
If you need rss feed, use hexo plugin: hexo-generator-feed
This theme supports data files smooth update. Copy _config.yml in theme folder to site folder /source/_data/theme.yml, if there is no _data folder, create it.
Then you can modify your theme configuration in the mentioned theme.yml. If there is any update, just pull the new branch and your configurations won't be merged.
Note:
- When use
data filesto config theme, you must restart hexo server after any modifictions.hexo serveragain. - Sometimes there will be changes in theme
_config.yml, please refer to release page for more details before update.
- Some special url links?
- QQ:
tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=[your number] - E-mail:
mailto:[your email] - rss:
atom.xml(need additional hexo plugin to generate XML file)
- QQ:
- v1.2.1: some small improvements.
- v1.2.0: support pjax and data files.