This React template was originally created by timrix. In the original version, blogs were generated using MDX parsing. I have transformed this template to work seamlessly with the .NET API.
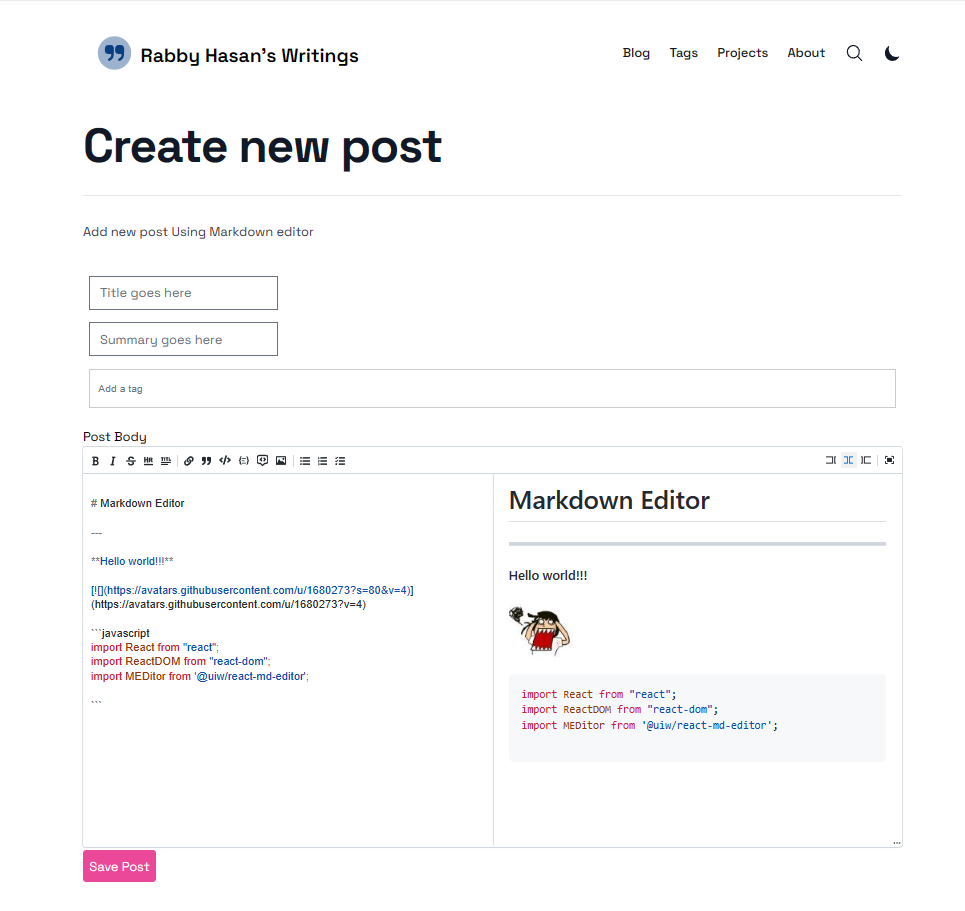
- Markdown Editor: Add a markdown editor to facilitate post creation.
- Authorization: Implement authorization to secure data storage in the API.
- Markdown JSON: Retrieve Markdown content for posts from the API.
- New Markdown Renderer: Enhance the Markdown rendering functionality.
- Loader: Integrate a loader for improved user experience.
- API Services: Develop services for interaction with the API.
To begin, you need to deploy the .NET API.
- Modify default values in
data/siteMetadata.jsto customize your site. - Update the
apiUrlinutils/ApiService.tsto connect to your deployed API. - Personalize the authors and default author information in
authors/default.md. - Customize navigation links by modifying
headerNavLinks.js. - Create and publish blog posts using 'localhost:3000/editor'.
- Deploy your UI to make it accessible to your audience.
With these steps, you can personalize and deploy your Personal Blog UI, offering a user-friendly environment for creating and sharing your blog content.