| services | platforms | author |
|---|---|---|
storage |
javascript |
seguler |
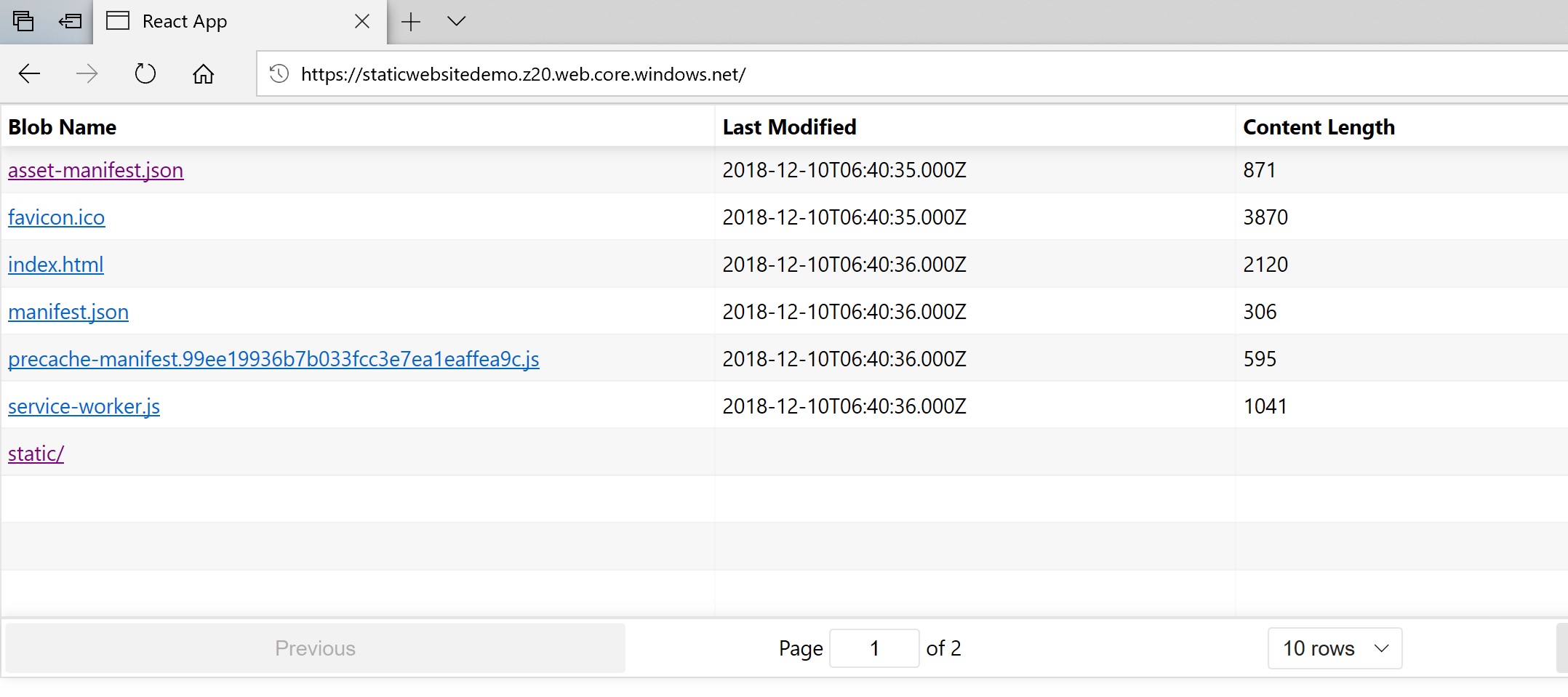
This sample application can be used as a static website on Azure Storage to list the contents of a Blob container (anonymously). The project was bootstrapped with Create React App. The sample assumes your blob container is made public, however it can be modified to use Azure Active Directory authentication. The file browser also allows downloading each file with a single click.
Try the app here: https://staticwebsitedemo.z20.web.core.windows.net/
- Create an Azure Storage account (GPv2) and enable Static Websites
- Install VSCode, and Azure Storage extension (optional)
- Install git
Follow the following steps to deploy the sample on your Azure Storage account. Once deployed, the sample app will provide you a file browser view of your $web container. If you desire so, you can change the container in the index.js to any other public container.
- Clone the repository to your PC
git clone https://github.com/seguler/static-website-blob-browser - Launch VS Code. Log on to the Azure Storage extension.
- Install create-react-app using a terminal (VSCode)
npm install -g create-react-appin 'static-website-blob-browser' folder - Open the sample in VSCode using
File>Open Foldermenu - On the terminal, run
npm installand thennpm run buildto build the React app - Right click
buildfolder in VSCode, and clickDeploy to Static Website - Choose your storage account to deploy the static website
Once you have deployed, configure the container as public, and set the CORS settings to allow access from the static website endpoint.
- Go to Azure Portal, select your storage account
- Click CORS on the menu. And add a new row
- Allowed origin: https://staticwebsitedemo.z20.web.core.windows.net (your static website endpoint)
- Allowed methods: GET, OPTIONS, DELETE, PUT, HEAD
- Allowed headers and exposed headers: *
- Go to Blobs menu
- Click on the
...next to the desired blob container (in the sample, $web is used) - Click on
Access Policyand configurePublic Access for the Container. This is required for anonymously listing blobs using the SDK.