-
Notifications
You must be signed in to change notification settings - Fork 7.8k
Improve syntax colors #1093
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve syntax colors #1093
Conversation
|
Thank you for your pull request and welcome to our community. We require contributors to sign our Contributor License Agreement, and we don't seem to have you on file. In order for us to review and merge your code, please sign up at https://code.facebook.com/cla. If you are contributing on behalf of someone else (eg your employer), the individual CLA may not be sufficient and your employer may need the corporate CLA signed. If you have received this in error or have any questions, please contact us at cla@fb.com. Thanks! |
|
Deploy preview for reactjs ready! Built with commit d4b2a7e |
|
Thank you for signing our Contributor License Agreement. We can now accept your code for this (and any) Facebook open source project. Thanks! |
|
What do you think about trying Night Owl by @sdras? Maybe we could use it. |
|
A great PR to score even better on accessibility for the docs as a whole. So my two cents:
Night Owl scores pretty good in this from what I can see. Only the comments could be missed by many due to the very low contrast so I'd bump that up and the ligatures could cause trouble for readers with dyslexia. |
Is that really important though? |
|
Maybe we can improve the parser later :-) Doesn't have to block from rollout if otherwise everybody likes how the theme looks on the website, and it's more accessible. |
|
Alright, would you like me to change the PR to use Night Owl colors? (And also change the code background color -- which accidentally wasn't committed here) Where is the parser located? The granularity is mostly fine except for that single problem which makes a big difference to the overall vibe imo. Is it possible to make a quick change to the parser to add a component class name (detecting if the first letter is uppercase?). Then we could rollout the change including the juicy tomato color 🍅 |
Let's do it in a separate PR so we can decide?
I'm not certain. We seem to use Prism for highlighting. So it probably comes from |
|
Looks like a PR was made very recently: PrismJS/prism#1519 In this case a |
|
Sorry for the delay! Going to close this since the new docs code and sandboxes are completely different. |


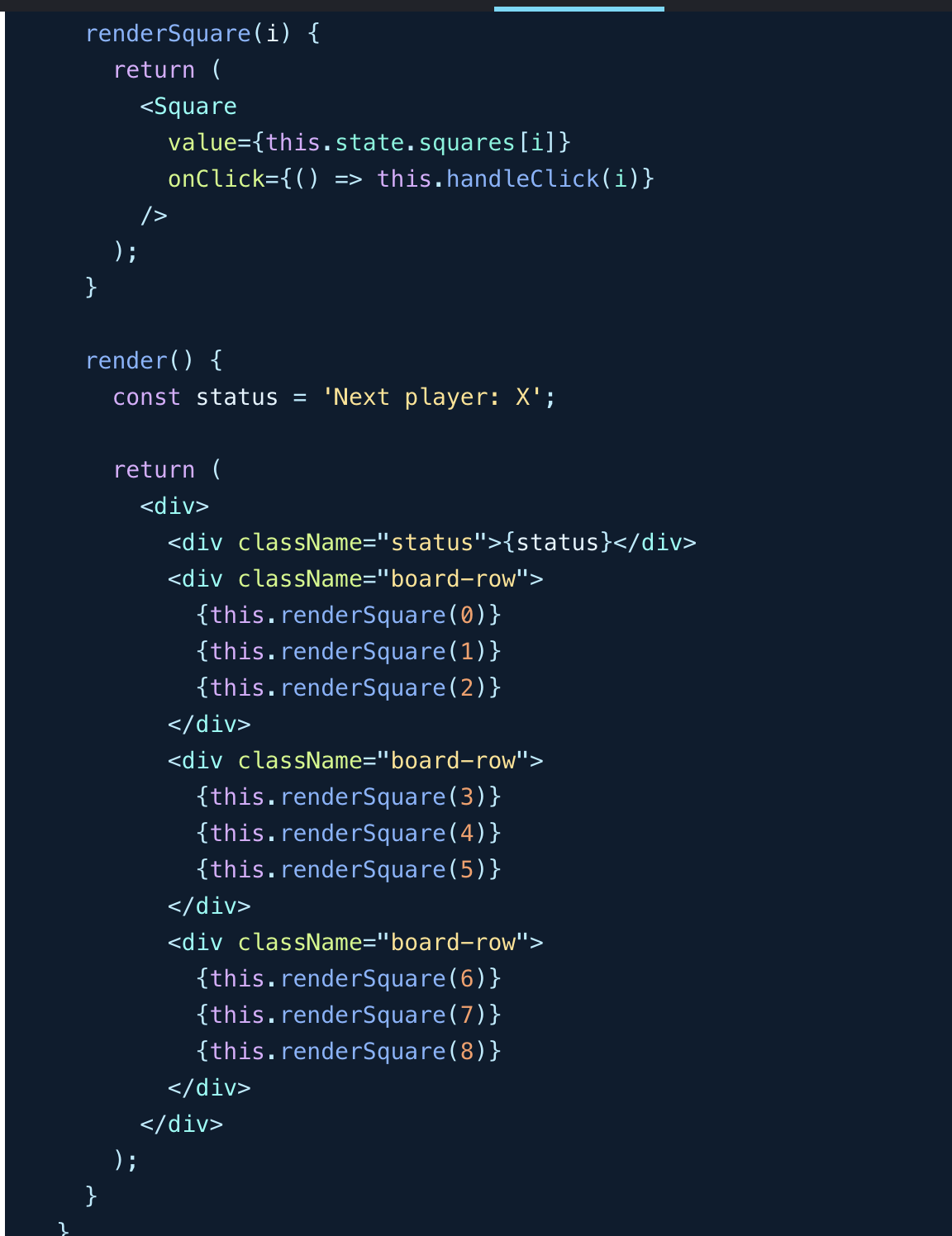
Hey, so I think the syntax colors of the code on the docs could be improved a bit. There are some problems with visual distinctions currently that makes the code a bit harder to read than it could be.
Numbered issues
{props.value})Other
1.6instead of20px